In diesem Tutorial geben wir Beispiele für die Implementierung von Anwendungen mit grafischer Oberfläche in Python . Es gibt viele Module für die Arbeit mit einer grafischen Oberfläche. Hier haben wir uns für Tkinter entschieden , da es mit Python vorinstalliert ist Am Ende sehen wir ein kleines Beispiel von PyQt .
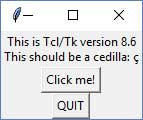
Wir können überprüfen, ob Tkinter das Modul korrekt installiert hat:
python -m tkinter
Wenn es gut installiert ist, sehen wir, dass ein Fenster wie das folgende angezeigt wird:

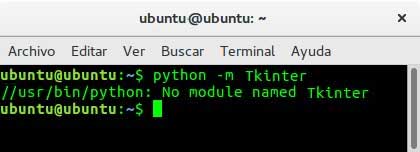
Wenn wir keinen Fehler sehen, wird angezeigt, dass dieses Modul nicht gefunden wird:

So installieren Sie das Modul in Python 3 in Debian-Distributionen:
sudo apt-get installiere python3-tk
Weitere Versionen finden Sie unter folgendem Link . Das Tutorial soll einen ersten Eindruck über die Arbeit mit der Benutzeroberfläche in Python vermitteln. Wenn Sie mit diesem Thema noch nicht vertraut sind, hilft es Ihnen, wenn Sie nach fortgeschrittenen Themen suchen. Dies ist nicht das angegebene Tutorial.
tkinter importieren
In Python 2 müssen Sie es jedoch wie folgt importieren. Wir haben bereits darüber gesprochen, dass es umbenannt wird:
Tkinter importieren
Beginnen wir mit dem Beispiel-Tutorial, beginnen wir mit dem einfachsten und erschweren es am Ende.
Wir werden ein einfaches Fenster dafür erstellen, wir schreiben den folgenden Code:
tkinter importieren window = tkinter.Tk () window = tkinter.mainloop ()
Mit der ersten Zeile importieren wir das notwendige Modul, die nächste erstellt das Hauptfenster und wenn wir die letzte Anweisung entfernen, kann das Fenster nicht sehen, wann wir den Code ausführen. Die Ausgabe des Beispiels:

Dieses Beispiel war sehr lang, 3 Zeilen … Fahren wir mit der nächsten fort.
In diesem Beispiel, das nicht viel länger als das vorherige ist, werden wir das Fenster wie in Beispiel 1 erstellen, aber wir werden es ein wenig konfigurieren, wir werden die Farbe, die Größe und den Titel ändern.
Importiere tkinter als tk window = tk.Tk () window.config (bg = "blue") window.geometry ("400x300") window.title ("Example2") window.mainloop ()
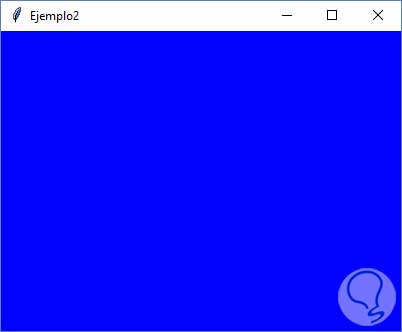
Die erste Zeile importiert immer noch das tkinter-Modul, aber wir geben ihm einen Alias, sodass wir im Code ein kürzeres Wort verwenden können. Wir werden das Fenster wie im vorherigen Beispiel erstellen. In den nächsten 3 Zeilen werden Farbe, Größe und Titel der Reihe nach konfiguriert. Die letzte Zeile kennen wir schon. Die Ausgabe des Beispiels ist wie folgt:

Im Moment war alles sehr einfach, lassen Sie uns mit weiteren Beispielen fortfahren.
Wir werden jetzt eine Schaltfläche im Hauptfenster erstellen, die uns auch nicht kompliziert, sehen wir uns den Code an:
Importiere tkinter als tk window = tk.Tk () window.geometry ("200x150") button = tk.Button (Fenster, Text = "Testing") button.grid (Zeile = 1, Spalte = 1) window.mainloop ()
Die einzigen Zeilen, die einer Erklärung bedürfen, sind:
button = tk.Button (Fenster, Text = "Testing") button.grid (Zeile = 1, Spalte = 1)
Der erste erstellt eine Schaltfläche mit dem Namen Testing ( Schaltfläche ) und wir weisen sie dem Fenster zu , das die Variable unseres Hauptfensters ist. Der zweite platziert die Schaltfläche in Zeile und Spalte 1. Die Ausführung zeigt uns Folgendes:

Die Schaltfläche wird einfach angezeigt und funktioniert nicht, da sie nicht an Veranstaltungen teilnimmt. Wir werden dies im folgenden Beispiel tun.
Jetzt werden wir an einer Veranstaltung teilnehmen, um ein zweites Fenster zu öffnen, das nicht zum Hauptfenster gehört. Sehen wir uns den Code an:
Importiere tkinter als tk def open (): window2 = tk.Toplevel (Fenster) window = tk.Tk () window.geometry ("200x150") button = tk.Button (Fenster, Text = "Öffnen", Befehl = Öffnen) button.grid (Zeile = 1, Spalte = 1) window.mainloop ()
Sehen wir uns die neuen Zeilen an, die Open-Funktion wird die folgende Anweisung haben, die ein “Tochter” -Fenster des Hauptfensters erzeugt.
window2 = tk.Toplevel (Fenster)
Und die Schaltfläche hat eine kleine Änderung, siehe Befehl , es ist eine Funktion auszuführen, in diesem Fall die Funktion offen aufzurufen:
button = tk.Button (Fenster, Text = "Öffnen", Befehl = Öffnen)
Gehen wir zu einem Beispiel mit einer Klasse.
Dies ist das letzte Beispiel für tkinter, und es wird das längste sein. Wir werden eine Klasse erstellen, um etwas anderes zu tun. Was wir tun werden, ist ein kleines Fenster, dessen Größe nicht geändert werden kann. Es hat eine Textbeschriftung und eine Schaltfläche. Jedes Mal, wenn wir die Schaltfläche drücken, erhöht sich die Zahl. Gehen wir zum Code:
Importiere tkinter als tk Klasse Anwendung (): Zähler = 1 def __init __ (self): self.window = tk.Tk () Selbst.Fenster.Geometrie ("300x60") self.window.title ("Beispiel 5") self.window.resizable (width = False, height = False) self.createButton () self.createLabel () self.window.mainloop () def createButton (self): self.button = tk.Button (self.window, text = "Increase", command = self.increase) self.button.pack () def createLabel (self): self.tag = tk.Label (self.window, text = "0", fg = "blue") self.tag.pack (pady = 10) def erhöhen (selbst): self.tag ["text"] = self.count Selbstzähler + = 1 app = Anwendung ()
In der Funktion __init__ werden wir das Fenster erstellen und konfigurieren sowie die Funktionen createButton und createLabel aufrufen, damit wir diese Elemente erstellen können. Wenn wir die vorherigen Beispiele gesehen haben, sollte dies keine Komplikationen oder Zweifel hervorrufen. Beim Programmstart haben wir das Fenster mit der Nummer in 0:

Wenn wir auf die Schaltfläche klicken, erhöht sich die Zahl. Nach 25-maligem Klicken haben wir beispielsweise Folgendes:

In diesem Tutorial haben wir die Grundlagen des tkinter-Moduls kennengelernt. Sie können viele weitere Dinge erstellen. Wenn Sie an einer Vertiefung interessiert sind, haben Sie hier den Link zur offiziellen Seite von Python, auf der über tkinter gesprochen wird.
Sie haben andere Bibliotheken in Python, mit denen Sie grafische Oberflächen programmieren können, wie es am Anfang gesagt wurde. Einige davon sind:
- PyGTK
- wxPython
- PyQT
Damit Sie einen kleinen tkinter mit einem anderen Modul vergleichen können, geben wir ein Beispiel für PyQt.
Um dieses Beispiel zu starten, müssen Sie die Bibliothek installieren . Sie können den oben angegebenen Link besuchen. Wir werden ein Fenster mit einer Größe von 275×200 und dem Titel Example PyQt4 erstellen. Es wird auch in der Position 300×300 angezeigt
Import sys aus PyQt4 importieren QtGui application = QtGui.QApplication (sys.argv) window = QtGui.QWidget () window.resize (275, 200) window.move (300, 300) window.setWindowTitle ('Beispiel PyQt4') window.show () sys.exit (application.exec_ ())
Wenn wir den Code ausführen, erhalten wir die folgende Ausgabe:

Es ist nicht kompliziert, wie es während des Tutorials beobachtet wurde. Wir könnten weiterhin Beispiele geben, da es viel zu spielen gibt, aber mit einer Einführung werden Sie darauf vorbereitet, das Erstellen eigener Beispiele zu üben und andere Elemente wie Listen und Bilder einzufügen zu schreibender Text usw.