Die Anwendungen von Google haben bereits genügend Zeit, um einen Großteil der Dienste zu beherrschen, die den Nutzern zur Ausführung von Aufgaben angeboten werden. Diese reichen von der Verwaltung der elektronischen Post, der Erstellung von Dokumenten, Tabellenkalkulationen, Folien, der Bearbeitung von Ereignissen bis zum Unterhaltung mit Diensten wie YouTube .
Google ist jedoch nicht nur dabei geblieben, sondern ist noch einen Schritt weiter gegangen und bietet jetzt Google Apps Script an , mit dem neue Webanwendungen erstellt oder Aufgaben in vorhandenen Google- Anwendungen automatisiert werden können.
Ein Blick auf Google Apps Script
Google Apps Script basiert auf Javascript 1.6 mit einigen Verbesserungen der Versionen 1.7 und 1.8 , sodass viele Verweise und allgemeine Objekte wie Array, Date, RegExp usw. zur Verwendung verfügbar sind. Außerdem müssen Sie nichts Besonderes installieren, Google stellt den Code-Editor direkt im Browser bereit und die Skripte werden direkt auf Google-Servern ausgeführt . 
Wie bereits erwähnt, können wir mit diesem Tool nicht nur Webanwendungen erstellen, sondern auch Aufgaben in Google- Anwendungen automatisieren, um ein einfaches Beispiel zu nennen, mit dem wir eine E-Mail an bestimmte Empfänger zu einem bestimmten Zeitpunkt senden oder personalisierte Menüs, Dialogfelder und Seitenleisten erstellen können für Google Text & Tabellen, Blätter und Formulare .
Google Apps Script bietet mehr als 30 vordefinierte Dienste für die Interaktion mit Benutzerdaten, Google- Systemen und externen Systemen. Diese Dienste werden als globale Objekte gemäß den Javascript- Regeln bereitgestellt . So wie Math Methoden wie random () und Konstanten wie PI anbietet, bietet der Tabellenkalkulationsdienst von Apps Scripts Methoden wie openById (id) , Klassen wie Range und sogar Aufzählungen wie DataValidationCriteria .
Sehen wir uns die wichtigsten Funktionen von Google-Diensten genauer an. Auf diese Weise können wir verstehen, wie sie strukturiert sind und wie sie funktionieren, um eine Vorstellung davon zu bekommen, was wir mit den einzelnen Funktionen des Tools tun können.
Globale Objekte
Jeder Dienst stellt mindestens ein globales Objekt auf hoher Ebene bereit. Auf den Google Mail- Dienst kann beispielsweise nur über das Google MailApp- Objekt zugegriffen werden .
Bei einigen Diensten, die mehrere globale Objekte bereitstellen, handelt es sich jedoch auch um den Basisdienst, der vier globale Objekte enthält: Browser, Logger, MimeType und Session .
Methoden aufrufen
Zu den globalen Objekten fast aller vordefinierten Google- Dienste gehören Methoden, die Daten oder eine Apps Script-Klasse zurückgeben . Mal sehen, in welchem Format Scripts die Methoden aufrufen:
NameObjectGlobal.nameMethod (argument1, argument2, ..., argumentN);
Ein Skript kann beispielsweise eine E-Mail senden, indem Sie die sendEmail- Methode des Google Mail- Dienstes wie folgt aufrufen:
GmailApp.sendEmail ('[email protected]', 'Betreff', 'Dies ist der Körper.');
Für den Fall, dass eine Methode eine Klasse vom Typ Scripts zurückgibt, wie wir bereits erwähnt haben, können wir aufgerufene Methoden in einer einzigen Zeile verketten. Beispielsweise gibt die DocumentApp.create () -Methode Document zurück , sodass wir Folgendes tun können:
DocumentApp.create ('Neues Dokument'). GetBody (). AppendParagraph ('Neuer Absatz');
Mit dieser Leitung hätten Sie es.
Zugriff auf die Tochterklassen
Jeder Dienst enthält eine oder mehrere untergeordnete Klassen , auf die nicht wie bei einem globalen Objekt von einer höheren Ebene aus zugegriffen werden kann. Sie können das reservierte Wort new nicht verwenden, um den Konstruktor dieser Klassen wie bei Klassen wie Date in Javascript zu initialisieren.
Schnittstellen
Zu einer großen Anzahl von Diensten gehören spezielle Klassen, die als Schnittstellen bezeichnet werden . Dies sind generische Klassen, mit denen Typen für Methoden zurückgegeben werden, die den Typ nicht im Voraus bestimmen können.
Beispielsweise gibt die Document- Dienstmethode Body.getChild (childIndex) ein generisches Element- Objekt zurück. Dieses Element ist eine Schnittstelle, die eine andere Klasse darstellt, möglicherweise die Paragraph- oder Table- Klassen.
Wir können dann sagen, dass die Objekte der Interfaces für sich genommen selten nützlich sind. Dann wird empfohlen, eine Methode wie Element.asParagraph aufzurufen , um das Objekt in eine bestimmte Klasse umzuwandeln .
Mit Aufzählungen arbeiten
Die meisten Dienste enthalten einige Werte-Aufzählungen . Beispielsweise verwendet der Drive- Dienst die Zugriffs- und Berechtigungsnummern, um zu bestimmen, welche Benutzer Zugriff auf die Datei oder den Ordner in der Anwendung haben.
In den meisten Fällen kann über das globale Objekt auf diese Aufzählungen zugegriffen werden. Ein Aufruf der Folder.setSharing- Methode sieht beispielsweise folgendermaßen aus:
var directory = DriveApp.createFolder ('Freigegebenes Verzeichnis'); directory.setSharing (DriveApp.Access.ANYONE, DriveApp.Permission.EDIT);
Das vorherige Beispiel erstellt ein Verzeichnis, auf das jeder Benutzer im Internet zugreifen und darüber schreiben kann. Außerdem konnten wir die Verwendung der Aufzählungen dank des globalen Objekts erkennen.
Nachdem wir bereits die Funktionen der Google- Dienste kennen, ist es wichtig, dass wir die Skripttypen definieren, die das Tool verarbeitet, da jeder Skripttyp eine andere Implementierung und Verwendung im Ökosystem des Apps- Skripts hat. Sehen wir uns die drei vorhandenen Skripttypen an :
Standalone-Skripte oder Standalone
Eigenständige oder eigenständige Skripts sind alle Arten von Skripts, die nicht an Google Text & Tabellen, Blätter oder Formulare gebunden sind. Diese finden Sie normalerweise zusammen mit den übrigen Dateien in Google Drive .
Um ein unabhängiges Skript zu erstellen, müssen Sie nur script.google.com eingeben und durch Klicken auf die Schaltfläche Start Scripting gelangen Sie zum Online-Editor. Alternativ können wir ein separates Skript in Google Drive erstellen und eine kleine Konfiguration vornehmen. Sehen wir uns Folgendes an:
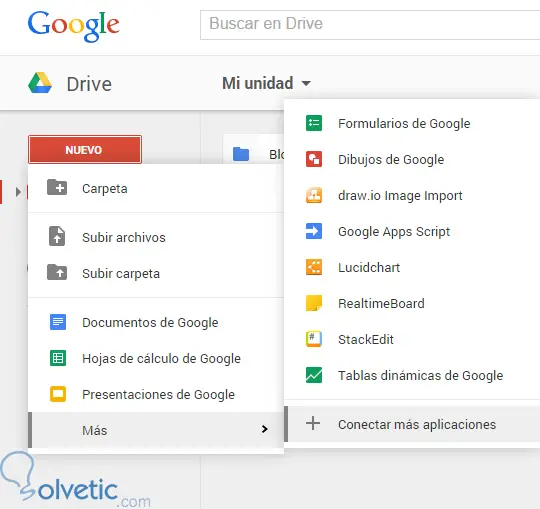
– Nos dirigimos a nuestra unidad de Drive y presionamos Nuevo > Más > Conectar más aplicaciones: 1 – Wir gehen zu unserer Antriebseinheit und drücken auf Neu > Mehr> Weitere Anwendungen verbinden:

– En la parte superior del input de búsqueda colocamos “script” y presionamos Conectar al lado de Google Apps Script y ya con esto podemos crear nuestros scripts independientes desde Google Drive . 2 – Am oberen Rand der Sucheingabe setzen wir “script” und drücken neben Google Apps Script auf Connect. Damit können wir unsere unabhängigen Skripte von Google Drive erstellen.
An eine Google App gebundene Skripte
Ein Skript ist an eine Google- Anwendung wie Text & Tabellen oder Formulare gebunden, wenn es aus diesem Dokument und nicht als eigenständiges Skript erstellt wurde. Ein gebundenes Skript verhält sich im Allgemeinen wie ein eigenständiges Skript, wird jedoch nicht in Google Drive angezeigt . Sie können nicht von der Datei getrennt werden, mit der sie verknüpft sind, und vor allem erhalten sie bestimmte Berechtigungen über die übergeordnete Datei.
Diese Skripte können auch mit Google Sites verknüpft werden. Diese werden jedoch fast immer als Web-Apps bereitgestellt. Es ist wichtig zu erwähnen, dass Skripte, die an Dokumente, Blätter oder Formulare gebunden sind, zu Web-Apps werden können. Dies ist jedoch nicht üblich.
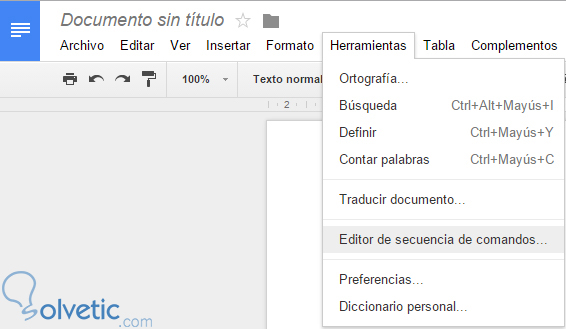
Um ein gebundenes Skript zu erstellen, müssen Sie nur Google Text & Tabellen oder Formulare öffnen, Extras > Skript-Editor auswählen und dann zum Online-Editor wechseln. Beachten Sie, dass zum Öffnen eines gebundenen Skripts der vorherige Schritt ausgeführt werden muss, da diese in Drive nicht angezeigt werden .

Web-Apps
Schließlich haben wir Web-Apps, das sind nur eigenständige Skripte oder Bundles, die als Web-App veröffentlicht werden können, wenn sie eine Benutzeroberfläche haben und bestimmte Anforderungen erfüllen. Beispielsweise kann ein Skript, mit dem ein Benutzer Besprechungen mit Mitgliedern eines Arbeitsteams planen kann, als Webanwendung dargestellt werden, sodass der Benutzer über einen Webbrowser darauf zugreifen kann.
Wie bereits erwähnt, müssen die Skripte bestimmte Anforderungen erfüllen, um als Web-App veröffentlicht zu werden.
– Debe contener una función doGet(e) o doPost(e) . 1 – Es muss eine Funktion doGet (e) oder doPost (e) enthalten .
– La función debe retornar un objeto HtmlOutput del servicio HTML , un objeto UiInstance del servicio UI o un objeto TextOutput del servicio Content . 2 – Die Funktion muss ein HtmlOutput- Objekt vom HTML- Dienst, ein UiInstance- Objekt vom UI- Dienst oder ein TextOutput- Objekt vom Content- Dienst zurückgeben.
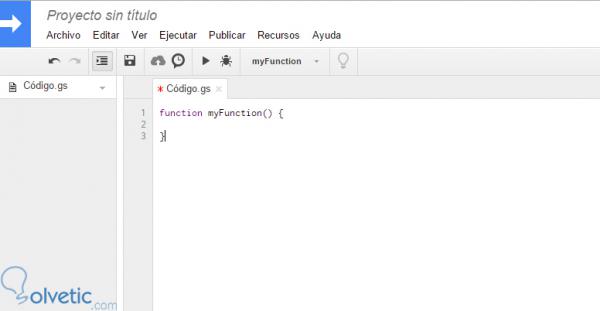
Bevor wir mit dem praktischen Teil dieses Tutorials fortfahren, ist es wichtig, dass wir zuerst den Online-Editor durchgehen und uns mit ihm vertraut machen. Dies wird von Google bereitgestellt und Sie müssen nichts installieren oder konfigurieren, das speziell für seine Verwendung gedacht ist Zum Online-Editor müssen wir nur die folgende Adresse eingeben oder es über Drive tun, wie oben erläutert. Schauen wir uns an, wie die Benutzeroberfläche aussieht: 
Wie wir sehen können, ist es recht einfach zu betrachten und verfügt über alle Optionen, die wir mit wenigen Klicks verwenden können. Von links nach rechts haben wir die Schaltflächen ” Rückgängig” und ” Wiederherstellen” wie in jedem Texteditor, gefolgt von der Schaltfläche ” Speichern” Die Schaltfläche zum Implementieren als Webanwendung , Ausführen , Debuggen und schließlich eine Liste der Funktionen, die wir in unserem Code haben.
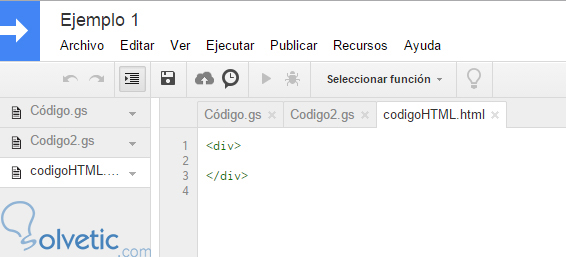
Wir können beliebig viele Skripte erstellen, wobei wir zusätzlich die Möglichkeit haben, .html- Dokumente für die Benutzeroberflächen zu erstellen. Es ist wichtig, unserem Projekt einen Namen zu geben, damit wir es auf eine viel einfachere Weise identifizieren können nächstes Bild:

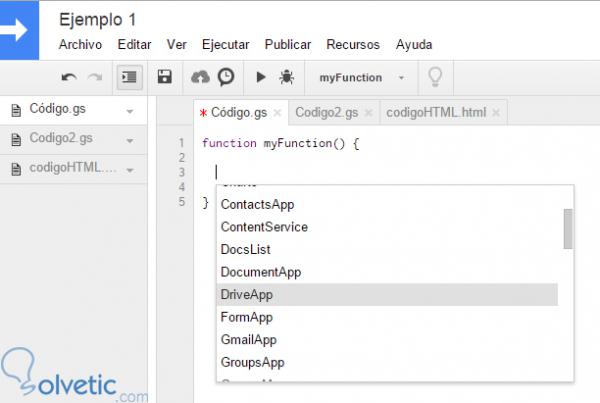
Als hochmoderner Texteditor verfügt er über eine automatische Vervollständigungsfunktion namens Inhaltshilfe , die die globalen Objekte sowie die Methoden und Aufzählungen anzeigt , die im aktuellen Kontext des Skripts gültig sind. Um darauf zuzugreifen, müssen wir nur die Tastenkombination Strg + Leertaste drücken, und die relevanten Optionen für den aktuellen Kontext werden angezeigt:

Wir kennen die Funktionen von Google-Diensten bereits, wissen, wie die Arten von Skripten zu identifizieren sind, und sind mit dem Online-Editor vertraut. Jetzt müssen wir nur noch das erworbene Wissen in die Praxis umsetzen. Dazu erstellen wir ein eigenständiges Skript oder ein eigenständiges Dokument Google Text & Tabellen und senden Sie uns den Link per E-Mail. Sehen wir uns die folgenden Schritte an:
– Primero abrimos nuestro editor en línea y pulsamos en Archivo > Nuevo > Proyecto, le colocamos un nombre al proyecto, en este caso lo llamaremos PrimerScript y creamos un nuevo archivo de secuencia de comandos . 1 – Zuerst öffnen wir unseren Online-Editor und klicken auf Datei > Neu > Projekt. In diesem Fall nennen wir das Projekt PrimerScript und erstellen eine neue Skriptdatei .
– Primero creamos nuestra función, la llamaremos crearEnviarDocumento(), en ella haremos nuestra primera instancia a un objeto global, en este caso utilizaremos DocumentApp y crearemos un nuevo documento llamado Hola, mundo! 2 – Zuerst erstellen wir unsere Funktion, wir nennen sie ” Dokument senden” (). In dieser Funktion erstellen wir unsere erste Instanz für ein globales Objekt. In diesem Fall verwenden wir DocumentApp und erstellen ein neues Dokument mit dem Namen ” Hallo Welt!”. Dann greifen wir darauf zu und fügen einen Absatz hinzu, mal sehen:
Funktion createSendDocument () { var doc = DocumentApp.create ('Hallo Welt!'); doc.getBody (). appendParagraph ('Dieses Dokument wurde von Google Apps Script erstellt.');
– Ahora procedemos a obtener el enlace del documento, la dirección de correo electrónico del usuario activo y el nombre del documento para ser utilizado como el asunto: 3 – Nun erhalten wir den Link des Dokuments, die E-Mail-Adresse des aktiven Benutzers und den Namen des Dokuments, das als Betreff verwendet werden soll:
var url = doc.getUrl (); var email = Session.getActiveUser (). getEmail (); var subject = doc.getName ();
– Por último, concatenamos la variable url al cuerpo y utilizamos el objeto global de GmailApp para acceder al método sendEmail y procedemos al envío del enlace: 4 – Schließlich verknüpfen wir die variable URL mit dem Text und verwenden das globale GmailApp- Objekt, um auf die sendEmail- Methode zuzugreifen und den Link zu senden:
var body = 'Link zu Ihrem Dokument:' + url; GmailApp.sendEmail (E-Mail, Betreff, Text);
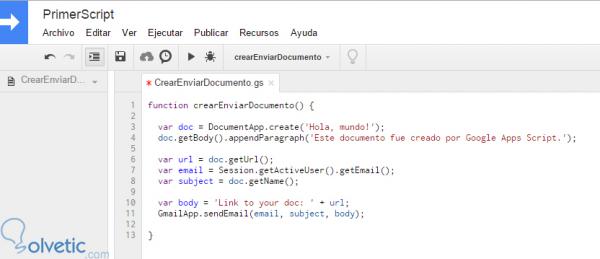
– Guardamos nuestro script y debería lucir de la siguiente forma: 5 – Wir speichern unser Skript und es sollte so aussehen: 
Testen Sie unser Skript
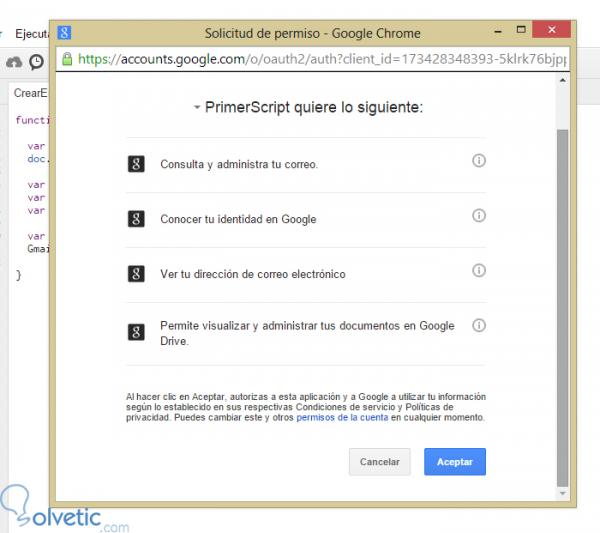
Sobald wir unser Skript gespeichert haben, müssen wir es nur noch ausführen und das von uns erstellte Dienstprogramm testen. Drücken Sie dazu die Schaltfläche Ausführen oder wählen Sie es im Menü Ausführen > Dokument erstellen aus. Ein Dialogfeld wird angezeigt, in dem Sie uns darüber informieren, dass die Anwendung ausgeführt werden muss. Klicken Sie auf Weiter und im nächsten Fenster nach dem Lesen der Bedingungen auf OK .

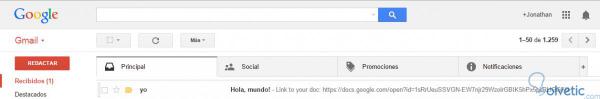
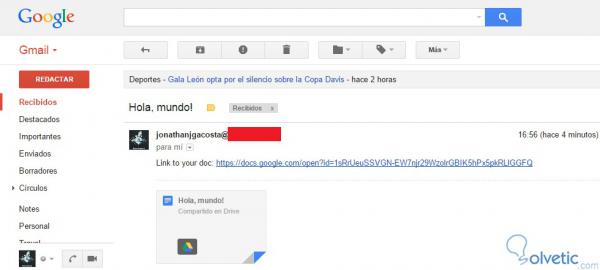
Danach informiert uns ein gelber Balken darüber, dass unser Skript ausgeführt wird, wenn es verschwindet und bereits ausgeführt wurde. Jetzt gehen wir zu unserem Google Mail-E-Mail- Konto und überprüfen die E-Mail, die mit dem Link eingegangen sein sollte:

Wenn wir die E-Mail öffnen, stellen wir fest, dass unser Skript erfolgreich war und wir haben das Google Text & Tabellen- Dokument erstellt und mit uns geteilt:

Damit schließen wir dieses Lernprogramm ab. Da wir feststellen konnten, dass die Verwendung von Google Apps Script recht einfach zu verstehen ist, müssen wir nur üben, um dieses Tool zu nutzen, das das Leben in unserem Google- Ökosystem in zukünftigen Lernprogrammen erheblich erleichtern kann Wir werden viel fortgeschrittenere Skripte und Web-Apps sehen . Bis zum nächsten Tutorial.