Es kann sowohl in Tabellen verwendet werden, die mit HTML generiert wurden, als auch in jeder anderen Programmiersprache wie PHP oder ASP.NET, da JQuery ein in Javascript programmiertes Framework ist, das plattformübergreifend und mit den meisten Browsern kompatibel ist.
- Sortieren Sie alphabetisch oder numerisch nach Datenspalten aus der HTML-Tabelle
- Seitenergebnisse mit Seitenzahlen
- Filtern Sie jede Spalte nach einem bestimmten Kriterium
- Suchen Sie nach Daten in einer bestimmten Spalte
Um dieses Plugin nutzen zu können, müssen wir es von der folgenden Seite herunterladen:
1. Wie man Datatables benutzt
Zur Verwendung müssen wir die Bibliothek und das jquery-Framework in den <head> -Tags unserer Website folgendermaßen aufrufen:
<script type = "text / javascript" language = "javascript" src = "jquery.js"> </ script> <script type = "text / javascript" language = "javascript" src = "jquery.dataTables.js"> </ script>
Wir werden das folgende Beispiel zu einer Tabelle mit Kundendaten und Bestellungen machen:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // DE" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta http-equiv = "Inhaltstyp" content = "text / html; charset = windows-1252" /> <title> Dokument ohne Titel </ title> <script type = "text / javascript" language = "javascript" src = "jquery.js"> </ script> <script type = "text / javascript" language = "javascript" src = "jquery.dataTables.js"> </ script> <link rel = "stylesheet" type = "text / css" href = "jquery.dataTables.css" media = "screen" /> </ head> <body> <table id = "Jtabla" cellpadding = "0" cellspacing = "0" border = "0" class = "display"> <Thead> <tr> <th width = "58" align = "left"> Code </ th> <th width = "274" align = "left"> Client </ th> <th width = "124" align = "left"> Reihenfolge beachten </ th> <th width = "119" align = "left"> Statusreihenfolge </ th> <th width = "103" align = "left"> Betrag </ th> </ tr> </ thead> <tbody> <tr> <td> 1001 </ td> <td> Carlos Alcantara </ td> <td> 1203 </ td> <td> Gesendet </ td> <td class = "center"> 1000 </ td> </ tr> <tr class = "gradeC"> <td> 1002 </ td> <td> Jose Albertez </ td> <td> 1204 </ td> <td> Ausstehend </ td> <td class = "center"> 500 </ td> </ tr> <tr class = "gradeA"> <td> 1003 </ td> <td> Carriles SL </ td> <td> 1345 </ td> <td> In Bearbeitung </ td> <td class = "center"> 2500 </ td> </ tr> <tr class = "gradeA"> <td> 1004 </ td> <td> Maria Pado </ td> <td> 1320 </ td> <td> Gesendet </ td> <td class = "center"> 350 </ td> </ tr> <tr class = "gradeA"> <td> 1018 </ td> <td> Alina Sereno </ td> <td> 1358 </ td> <td> Gesendet </ td> <td class = "center"> 50 </ td> </ tr> </ table> <script> $ (document) .ready (function () { $ ('# Jtable'). DataTable (); }); </ script> </ body> </ html>
Am Ende der Tabelle fügen wir den JQuery-Code hinzu, der die Funktionalität für das Filtern und Paging erzeugt. Wir rufen ihn mit dem Bezeichner der Tabelle auf, auf die wir das datierbare Plugin in diesem Fall anwenden möchten:
$ ('# Jtable'). DataTable ();
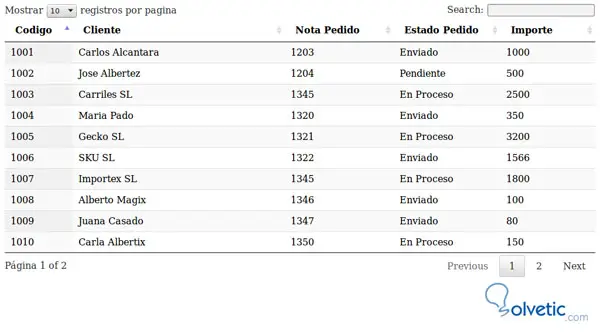
Das Ergebnis wird folgendes sein:

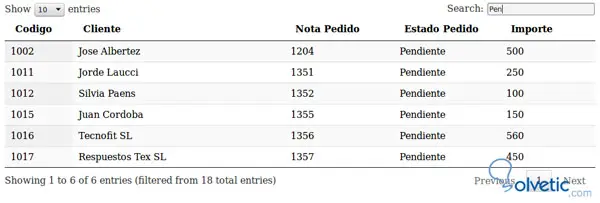
Auf der Standardseite werden die Datensätze mit 10 pro Seite angezeigt. Im Feld “Suche” können Sie jede Spalte der Tabelle filtern.
Wenn wir nur die ausstehenden Bestellungen sehen möchten, können wir einen Teil des Wortes Pen in das Suchfeld schreiben und die Liste wird basierend auf den Wörtern mit diesen Buchstaben sortiert. Auf diese Weise werden wir dies für jede Spalte tun, die wir bestellen möchten.

Um die Spalten zu sortieren, müssen wir die Definition von Spalten hinzufügen, um zu bestimmen, welche Spalten sortiert werden können und auf welche Weise die Parameter 0 aufsteigend und 1 absteigend sind
Um dies zu tun, modifizieren wir das Skript durch das folgende, das Ziele angibt, die die Spaltennummer und die Bestelldaten sind, wobei wir die Spaltennummer und die Art der Bestellung angeben. Wir werden aufsteigend nach Kundencode, absteigend nach Kundennamen und absteigend nach Bestellstatus sortieren.
<script> $ (document) .ready (function () { $ ('# Jtabla'). DataTable ({ columnDefs: [{ Ziele: [0], orderData: [0, 1] }, { Ziele: [1], orderData: [1, 0] }, { Ziele: [3], orderData: [3, 0] }] }); }); </ script>
Wenn Sie also auf jeden Spaltennamen klicken, können Sie die Liste sortieren, auch wenn sie zuvor gefiltert wurde.
Bei großen Datenmengen müssen wir oft mehrere Seiten besuchen, um Daten zu vergleichen oder Informationen anzuzeigen, die dazu führen, dass der Filter verloren geht. Datatable hat die Option, den aktuellen Status zu speichern, entweder den Seitenwechsel, die Reihenfolge oder den Filter, den wir anwenden. Auf diese Weise können sie wiederhergestellt werden, wenn der Benutzer eine Seite neu lädt. Diese Option wird durch den Befehl stateSave aktiviert.
<script> $ (document) .ready (function () { $ ('# Jtabla'). DataTable ({ stateSave: true }); }); </ script> </ body>
2. Paging-Ergebnisse mit Datatable
Paging verfügt über eine Reihe von Standardsteuerelementen für Vor- und Rücklauf sowie Seitenzahlen. Außerdem stehen drei Optionen zur Verfügung

Ein Aspekt, den wir mit diesem Plugin auch bewältigen können, ist die Sprache. Wir können die Steuerelemente standardmäßig in der Tabelle übersetzen, in datatable.js finden wir die Referenzen der einzelnen Steuerelemente, um die Übersetzung durchführen zu können, zum Beispiel:
<script> $ (document) .ready (function () { $ ('# Jtabla'). DataTable ({ "Sprache": { "lengthMenu": "_MENU_ Datensätze pro Seite anzeigen", "zeroRecords": "Es wurden keine Datensätze gefunden", "info": "P & aacutegina _PAGE_ of _PAGES_", "infoEmpty": "Keine Datensätze" } }); }); </ script>
Wir müssen besonders darauf achten, dass numerische Variablen wie Seitenzahlen nicht übersetzt werden.

Das Skript für die vollständige Übersetzung ins Spanische lautet wie folgt:
<script> $ (document) .ready (function () { $ ('# Jtabla'). DataTable ({ "Sprache": { "sProcessing": "Processing ...", "sLengthMenu": "_MENU_ Datensätze anzeigen", "sZeroRecords": "Keine Ergebnisse gefunden", "sEmptyTable": "Keine Daten in dieser Tabelle vorhanden", "sInfo": "Anzeigen von Datensätzen von _START_ bis _END_ von insgesamt _TOTAL_ Datensätzen", "sInfoEmpty": "Zeige Datensätze von 0 bis 0 von insgesamt 0 Datensätzen", "sInfoFiltered": "(Filtern von insgesamt _MAX_ Datensätzen)", "sInfoPostFix": "", "sSearch": "Search:", "sUrl": "", "sInfoThousands": ",", "sLoadingRecords": "Laden ...", "oPaginate": { "sFirst": "First", "sLast": "Last", "sNext": "Next", "sPrevious": "Previous" }, "oAria": { "sSortAscending": ": Aktivieren, um die Spalte aufsteigend zu sortieren", "sSortDescending": ": Aktivieren Sie diese Option, um die Spalte in absteigender Reihenfolge anzuordnen." } } }); }); </ script>
Wir können die Bibliothek auch in der von uns benötigten Sprache von der Plugin-Website importieren oder in unser lokales Verzeichnis herunterladen und verlinken.
<script> $ (document) .ready (function () { $ ('# Jtabla'). DataTable ({ "Sprache": { "url": "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Spanish.json" } }); }); </ script>
3. Abfrageereignisse für Zellen in der HTML-Tabelle
Sie können Jquery-Ereignisse als Klicks zuweisen, sodass wir beim Klicken auf eine Zelle oder Zeile über ein Ereignis auf diese Daten zugreifen und sie in Variablen konvertieren können, die auf unserer Website dynamisch verwendet werden, um die Benutzerinteraktion auf diese Weise zu verbessern. Wir könnten viele Funktionen programmieren, z. B. das Ausblenden einer Zeile, die die Farbe oder den CSS-Stil gemäß eines festgelegten Parameters ändert, z. B. negative Zahlen in Rot, Kunden mit Schulden, die die Zeile in einer anderen Farbe platzieren, oder Aufträge, die in Grün gesendet werden.
Hier ist ein Beispiel, das uns den Kundencode und den Namen zeigt, wenn wir auf eine Zeile klicken
<script> $ (document) .ready (function () { $ ('# Jtable'). DataTable (); $ ('# Jtabla tbody'). On ('click', 'tr', function () { var code = $ ('td', this) .eq (0) .text (); var name = $ ('td', this) .eq (1) .text (); alert ('Kundencode' + Code + '' + 'Name' + Name); }); }); </ script>
Ändern Sie die Farbe der Zeile, in der wir positioniert sind. Wir erstellen eine Stildatei, um der Zelle und der Zeile eine Farbe zuzuweisen, wenn wir den Mauszeiger über die Zelle bewegen:
<style> td.filaseleccionada { Hintergrundfarbe: # A1B7D1; } </ style> <script> $ (document) .ready (function () { var ultimoid = null; var table = $ ('# Jtable'). DataTable (); $ ('# Jtabla tbody') .on ('mouseover', 'td', function () { var column = table.cell (this) .index (). column; if (Spalte! == ultimoid) { $ (table.cells (). nodes ()) .removeClass ('rowselected'); $ (table.column (column) .nodes ()) .addClass ('rowselected'); } }) .on ('mouseleave', function () { $ (table.cells (). nodes ()) .removeClass ('rowseleccianda'); }); }); </ script> </ body>
Dies sind einige Funktionen, die wir mit dem Jquery Datatable-Plugin verwenden können, mit denen wir dynamische Tabellen verwalten können, die mit Daten und HTML interagieren.