Wie wir alle wissen, bietet uns AngularJS eine Reihe interessanter Hilfsprogramme für die Arbeit an der Web- und mobilen Entwicklung . Es gibt so viele Vorteile, die uns dabei helfen, eine große Dynamik in unseren Webprojekten zu erzeugen.
Heute lernen Sie, mit diesem Framework eine dynamische Tabelle zu erstellen, mit der Sie alle Arten von Datensätzen bearbeiten können, die Sie in Ihrer Entwicklung haben. Je nach den Informationen, die Sie verwenden, ist es ausreichend, separate Module zu erstellen. All dies können Sie mit etwas arbeiten, das codiert ist nur einmal. Damit können Sie die Informationen, die Sie im System gespeichert haben, auflisten, filtern, blättern, sortieren, erstellen, bearbeiten und löschen. In diesem ersten Teil beschäftigen wir uns mit allen Fragen der Beratung (Liste, Filter, Seite, Reihenfolge), im zweiten Teil mit der Erstellung, Bearbeitung und Beseitigung von Aufzeichnungen.
Zu seiner Zeit haben wir bereits ein Tutorial zum Erstellen von Inámicas-Routen mit Ngroute von AngularJS durchgeführt . Heute gehen wir auf andere Weise ganz darauf ein. Es sollte auch beachtet werden, dass es ratsam ist, AngularJS zu kennen , da einige Details dieses Frameworks nicht vollständig erklärt werden. Es wird auch empfohlen (nicht obligatorisch), GIT, NPM in unserem System zu installieren, da wir in diesem Tutorial mit ihnen arbeiten werden.
Projekt erstellen
Lassen Sie uns zuerst unser Projekt mit npm, git und bower organisieren. Erstellen Sie das Projektverzeichnis mit dem Namen table-angle. Verwenden Sie dann innerhalb des Projekts den Befehl `git init`, um das Repository zu erstellen, und verwenden Sie dann den Befehl` npm init`, um die Datei package.json zu erstellen.
Wir installieren unseren Webserver mit dem Befehl “npm install –save-dev express”. Nach der Installation haben wir eine Datei namens server.js erstellt
var express = require ('express'); var app = express (); var port = Number (process.env.PORT || 3000); app.use (express.static (__ dirname + '/ public')); app.listen (port, function () { console.log ('App gestartet unter http: // localhost:' + port); });
Nun führen wir den Befehl (Bower installieren) aus:
npm install --save-dev bower
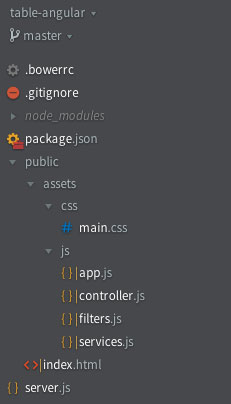
Im Stammverzeichnis erstellen wir einen weiteren öffentlichen Aufruf. In der Öffentlichkeit erstellen wir eine index.html-Datei. Anschließend erstellen wir ein Verzeichnis mit dem Namen “assets” in der Öffentlichkeit. In diesem Verzeichnis erstellen wir ein weiteres Verzeichnis mit dem Namen “js”. Darin erstellen wir die Dateien “app.js”, ” controller.js” , ” services.js” und ” filters.js” . Dann haben wir ein Verzeichnis mit dem Namen css erstellt und darin eine Datei mit dem Namen main.css erstellt
Bisher sieht unser Projekt so aus:

Wir fahren mit unseren Buchhandlungen fort. Wir werden für diesen Fall die Laube verwenden, wir werden die Bibliotheken von Angular und Foundation verwenden, um unseren Augen ein bisschen Stil zu verleihen. Wir werden auch eine Bibliothek namens Angular-Utils-Pagination anhängen, die uns Funktionalität mit der Pagination in unserem Projekt gibt. Vor der Installation dieser Bibliotheken erstellen wir eine Datei in unserem Stammverzeichnis mit dem Namen .bowerrc, die festlegt, wo diese Bibliotheken gespeichert werden sollen.
Weitere Informationen zu jeder der Bibliotheken, die wir verwenden werden:
Code .bowerrc
{ "Verzeichnis": "public / assets / bower_components" }
Um die Bibliotheken zu installieren, verwenden wir die folgenden Befehle:
- `Laube installieren – eckiger Griff`
- `bower install –save foundation`
- `bower install –save angle-utils-pagination`
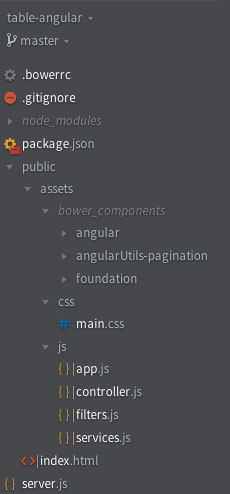
Es ist klar, dass die Foundation mit jquery arbeitet und sie heruntergeladen werden, wenn wir bower verwenden, aber für unser Projekt werden wir sie nicht verwenden, was wir weglassen können, in meinem Fall werde ich sie aus dem Verzeichnis bower_components entfernen.
Dies ist, was wir bisher erstellt haben:

Jetzt müssen wir die dynamische Tabelle codieren. Wir haben mit index.html begonnen und alle benötigten Bibliotheken angehängt.
<! DOCTYPE html> <html lang = "de" ng-app = "table" ng-controller = "TableController"> <head> <meta charset = "UTF-8"> <title> Dynamische Tabelle mit Angular JS </ title> <link rel = "stylesheet" href = "assets / bower_components / foundation / css / foundation.min.css"> <link rel = "stylesheet" href = "assets / bower_components / foundation / css / normalize.min.css"> <link rel = "stylesheet" href = "assets / css / main.css"> </ head> <body> <script src = "assets / bower_components / angular / angular.min.js"> </ script> <script src = "assets / bower_components / angularUtils-pagination / dirPagination.js"> </ script> <script src = "assets / js / app.js"> </ script> <script src = "assets / js / controller.js"> </ script> <script src = "assets / js / filters.js"> </ script> <script src = "assets / js / services.js"> </ script> </ body> </ html>
In controller.js erstellen wir einen Controller namens TableController, der von index.html aufgerufen wird
Controller.js Code
angle.module ('table.controller', []) .controller ('TableController', function () { console.log ('Table Controller'); }) ;
Für filter.js erstellen wir vorerst nur die Instanz des Moduls:
angle.module ('table.filters', []);
Dasselbe machen wir mit services.js, wir erstellen nur die Instanz:
angle.module ('table.services', []);
Schließlich rufen wir alle Module von app.js auf.
angular.module ('table', ['angularUtils.directives.dirPagination', 'table.controller', 'table.services', 'table.filters']);
Und damit können wir die erste Ausführung unserer Anwendung mit dem Befehl machen:
`node server.js`
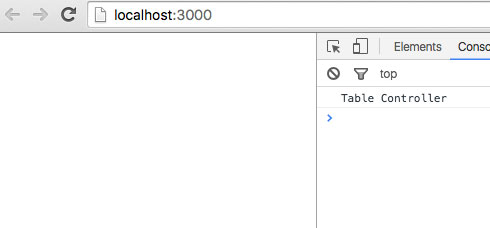
Wenn wir das Entwicklertool des Browsers auf der Registerkarte “Konsole” verwenden, können wir überprüfen, ob das Wort “Table Controller” gedruckt wurde, um anzuzeigen, dass alles, was wir bisher erstellt haben, ordnungsgemäß funktioniert.
![]()

Services hinzufügen
Wir beginnen mit der Erstellung unserer Dienste, die wir nutzen werden. Für das Tutorial stellen wir keine Verbindung zu einem Remote-Server her. Daher speichern wir die Datensätze in unseren Javascript-Dateien. Wir werden drei Arten von Datensätzen verwenden. Spiele, Artikel und Benutzer, die nicht dieselben Felder verwenden, simulieren jeweils einen unabhängigen Dienst, als stamme er aus einer REST-API , und zwar alle im JSON-Format. Wenn Sie möchten, können Sie diesen drei Typen weitere Felder hinzufügen oder ein neues hinzufügen.
Services.js Code
.factory ('Benutzer', function () { Rückkehr { get: function () { var data = [{id: 1, name: 'Juan', nachname: 'Perez'}, {id: 5, name: 'Ana María', nachname: 'Garcia'}, {id: 15, name: 'Alejandro', nachname: 'Magno'}, {id: 18, name: 'Andrea', nachname: 'L'}, {id: 19, name: 'Pablo', nachname: 'Gutierrez'}, {id: 8, name: 'Ana', nachname: 'H'}, ]; Daten zurückgeben; } } }) .factory ('Articles', function () { Rückkehr { get: function () { var data = [ {id: 20, title: 'Mein erster Artikel', Summary: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit.' }, {id: 21, titel: 'Mein zweiter artikel', zusammenfassung: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit.' }, {id: 22, titel: 'Mein dritter artikel', zusammenfassung: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit.' } ]; Daten zurückgeben; } } }) .factory ('Spiele', Funktion () { Rückkehr { get: function () { var data = [ {id: 1, title: 'Metroid', genre: 'Action'}, {id: 2, title: 'Zelda', genre: 'Adventure'}, {id: 3, title: 'Golden Eye', genre: 'Shooter'}, {id: 4, title: 'Fifa 2016', genre: 'Sport'}, ]; Daten zurückgeben; } } })
Wir werden auch einen weiteren Dienst namens Call hinzufügen, der für den Abruf der verschiedenen Daten (Benutzer, Spiele und Artikel) verantwortlich ist.
.factory ('Call', Funktion ($ injector) { Rückkehr { get: function (type) { var service = $ injector.get (Typ); return service.get (); } }; })
Und schließlich werden wir einen Dienst namens Persistence erstellen, der dafür verantwortlich ist, das CRUD unserer Informationen zu erstellen. Wie ich zu Beginn gesagt habe, werden wir in diesem ersten Teil des Tutorials nur Konsultationsfunktionen ausführen, sodass nur die Listenfunktion verwendet wird. Im zweiten Teil werden wir den Rest verwenden.
.factory ('Persistenz', Funktion (Aufruf) { Rückkehr { add: function (Typ, Daten) { var Obj = Call.get (Typ); Obj.push (Daten); }, Liste: Funktion (Typ) { return Call.get (Typ); }, Update: Funktion (Typ, Index, Daten) { var Obj = Call.get (Typ); return Obj [index] = data; }, get: function (Typ, Index) { var Obj = Call.get (Typ); return Obj [index]; }, destroy: function (Typ, Index) { var Obj = Call.get (Typ); return Obj.splice (index, 1); } }; })
Wir müssen einen Service hinzufügen, der alle Objekte in der Pivot-Tabelle behandelt.
.factory ('ObjectService', function () { Rückkehr { getPropertiesObject: function (object) { var properties = []; für (var Eigenschaft im Objekt) { properties.push (Eigenschaft); } Eigenschaften zurückgeben; }, cloneObject: function (obj) { if (null === obj || "object"! == typeof obj) { return obj; } var copy = obj.constructor (); für (var attr in obj) { if (obj.hasOwnProperty (attr)) copy [attr] = obj [attr]; } Kopie zurücksenden; }, createParamObject: function (obj, parameter, value) { return Object.defineProperty (obj, parameter, {value: value, beschreibbar: true, konfigurierbar: true, aufzählbar: true}); }, } })
Dienst wird hinzugefügt
Controller erstellen
angle.module ('table.controller', []) .controller ('TableController', Funktion ($ scope, $ filter, ObjectService, Persistence) { ITEM_PER_PAGE = 5; $ scope.types = [{Wert: 'Benutzer', Bezeichnung: 'Benutzer'}, {Wert: 'Artikel', Bezeichnung: 'Artikel'}, {Wert: 'Spiele', Bezeichnung: 'Spiele'}]; $ scope.data = []; $ scope.head = []; // Datentyp $ scope.changeData = function () { $ scope.uri = $ scope.type.value; $ scope.data = Persistence.list ($ scope.type.value); $ scope.head = ObjectService.getPropertiesObject ($ scope.data [0]); $ scope.propertiesHead = $ scope.head; $ scope.filter = $ filter ('fieldsSelectFilter') ([ObjectService.cloneObject ($ scope.propertiesHead), ObjectService.cloneObject ($ scope.head)]); $ scope.selectFilter = '$'; $ scope.changeFilterTo (); }; // Filter $ scope.changeFilterTo = function () { $ scope.search = ObjectService.createParamObject ({}, $ scope.selectFilter, ''); }; // ***** von $ scope.orderBy = {pedicate: 'name', reverse: false}; $ scope. ***** = Funktion (Prädikat) { $ scope.orderBy.reverse =! $ scope.orderBy.reverse; $ scope.orderBy.predicate = predicate; }; // Paginierung $ scope.limit = {per_page: ITEM_PER_PAGE}; // Standard $ scope.type = $ scope.types [0]; $ scope.changeData (); }) ;
Lassen Sie uns etwas den Code erklären, den wir gerade hinzugefügt haben:
- ITEM_PER_PAGE: Hiermit wird die maximale Anzahl der pro Seite angezeigten Datensätze festgelegt. In diesem Fall haben wir angegeben, dass 5 Datensätze pro Seite angezeigt werden. Wenn mehr als 5 Datensätze vorhanden sind, kann ein Pager beliebig viele Datensätze platzieren, die Sie visualisieren möchten Zeit
- $ scope.types: Enthält ein Array mit den Daten aller Datentypen, die in der Tabelle bearbeitet werden, und arbeitet mit changeData zusammen.
- $ scope.data: Verantwortlich für die Bearbeitung der Informationen, die zu diesem Zeitpunkt zugewiesen wurden und in der dynamischen Tabelle wiedergegeben werden.
- $ scope.head: Dies ist der Header der Tabelle.
Funktionen:
- $ scope.changeData: Es wird dafür verantwortlich sein, die Daten zu ändern, die wir momentan in der Tabelle haben.
- $ scope.changeFilterTo: Es hat die Funktionalität, einen bestimmten Filtertyp zum Zeitpunkt des Filterns der Informationen festzulegen . Beispiel: Benutzerdatensatz-Filtertypen sind Vor- und Nachname.
- $ scope. *****: Wird verwendet, um die Daten nach den Spalten der Tabellen zu organisieren. Diese Funktion wird der Kopfzeile der Spalten zugewiesen.
Code index.html
<div class = "row"> <div class = "columns"> Daten <select ng-options = "item als item.label für item in types" ng-model = "type" ng-change = "changeData ()"> </ select> </ div> </ div> <div class = "row"> <div class = "columns small-6"> <label for = ""> Filter <input type = "text" ng-model = "search [selectFilter]"> </ label> </ div> <div class = "columns small-6"> <label for = ""> Filtern nach </ label> <select ng-model = "selectFilter" ng-init = "selectFilter = '$'" ng-change = "changeFilterTo ();"> <option ng-repeat = "Artikel im Filter [0]" value = "{{Artikel}}"> {{filter [1] [$ index]}} </ option> </ select> </ div> </ div> <div class = "row"> <div class = "columns"> <table> <tr ng-if = "data.length> 0"> <th> Aktionen </ th> <th class = "*****" ng-repeat = "Element im Kopf" ng-click = "***** (propertiesHead [$ index])"> {{item}} <i ng-show = "orderBy.predicate == propertiesHead [$ index]" ng-class = "{'up': orderBy.reverse, 'down' :! orderBy.reverse}"> </ i> </ th> </ tr> <tr ng-if = "data.length> 0" dir-paginate = "Spalte in Daten | orderBy: orderBy.predicate: orderBy.reverse | filter: search | itemsPerPage: limit.per_page"> <td> <a href="#/{{uri}}/{{col.id}}"> Bearbeiten </a> <a href="#/{{uri}}/delete/{{col.id}}"> Entfernen </a> </ td> <td ng-repeat = "item in col"> {{item}} </ td> </ tr> </ table> </ div> </ div> <div class = "row"> <div class = "columns"> <dir-pagination-controls max-size = "5" direction-links = "true" border-links = "true"> </ dir-pagination-controls> </ div> </ div>
Wir fügen einen Filter hinzu, der ein neues Feld an den Filtertyp-Selektor anfügt. In diesem Feld wird ein Filter auf eine beliebige Spalte unserer Tabelle angewendet. Kurz gesagt, es wird der Bereich verwendet, in dem sich das ID-Feld befindet, und diese neue Eigenschaft wird zugewiesen.
Code filters.js
.filter ('fieldsSelectFilter', function () { Rückgabefunktion (Daten) { data [0] [0] = '$'; data [1] [0] = 'All'; Daten zurückgeben; }; })
Wir fügen unseren CSS-Code hinzu, um den Spalten der Tabellen und dem Pager einige Stile zu geben. Wir müssen etwas Interessantes im CSS hervorheben, wir werden die ID-Spalte der Datensätze verbergen, da dies nicht wichtig ist, um es dem Benutzer zu visualisieren. Zu den Spalten werden “Symbole” hinzugefügt, die angeben, wann die Spalte die Informationen auf- oder absteigend sortiert.
Code main.css
Option auswählen {text-transform: capitalize; } ul.pagination {width: 25%; Margin: 0 Auto; } Tisch {Breite: 100%; } Tabelle mit {text-transform: capitalize; } Tabelle mit dem n-ten Kind (1) {Breite: 150px; } Tabelle tr th: n-tes Kind (2), Tabelle td: n-tes Kind (2) {Anzeige: keine; } th. ***** {cursor: zeiger; } i.up: vor, i.down: vor { Inhalt: '<'; Schriftstil: normal; Schriftgröße: 14px; Breite: 15px; Höhe: 20px; Position: relativ; Anzeige: Inline-Block; links: 10px; } i.up: vor { Inhalt: '>'; } i.up { oben: -5px; transformieren: drehen (90 Grad); Anzeige: Inline-Block; Position: relativ; } i.down { transformieren: drehen (90 Grad); Anzeige: Inline-Block; oben: -5px; Position: relativ; } tr> td a { linker Rand: 5px; }
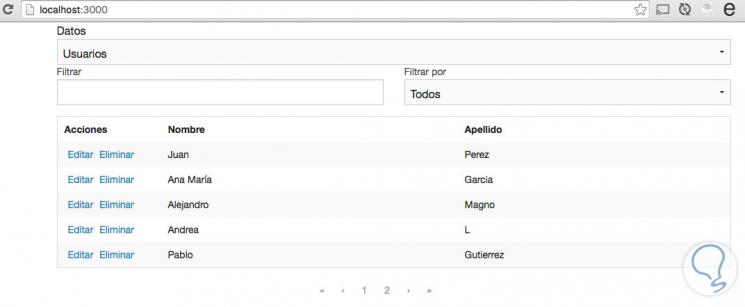
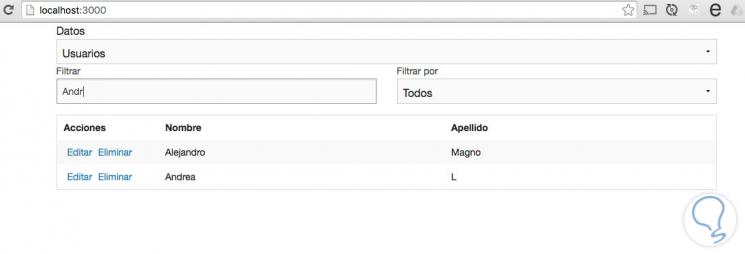
Aktualisieren Sie unseren Browser erneut und visualisieren Sie nun Folgendes: 
[color = # a9a9a9] Zum Vergrößern auf das Bild klicken [/ color]
Lassen Sie uns ein wenig erklären, was sich in der Benutzeroberfläche befindet. Wir haben einen Selektor namens Daten. Dies ist verantwortlich dafür , dass changeData die Informationen extrahiert, die wir in services.js gespeichert haben . Das Filterfeld ist für die Anzeige der spezifischen Informationen verantwortlich, die wir angeben, wenn wir in dieses Feld schreiben, und “filtern nach” ist für die Angabe der zu filternden Spalte verantwortlich. Standardmäßig filtert es nach ALLEN Feldern. Sie können auch auf die Spalten klicken, um organisieren sie absteigend und aufsteigend. Machen Sie die verschiedenen Tests mit. Die Felder zum Bearbeiten und Löschen sind vorerst nicht funktionsfähig.

[/color] [color = # a9a9a9] Zum Vergrößern auf das Bild klicken [/ color]
Derzeit steht noch aus, wie die aus einer Liste stammenden Daten bearbeitet werden sollen . Zum Beispiel wäre das Feld für das Geschlecht in den Spieledaten tatsächlich von einer anderen Tabelle verschieden (wenn wir das Entity-Relationship-Konzept verwenden), formatieren Sie die numerischen Felder und Datumsangaben, erstellen Sie auch die separaten Überschriften und hängen Sie nicht vom Namen des Feldes ab das kommt direkt aus der Registry. All dies sehen wir in Teil 2 des Tutorials, wenn wir Aufzeichnungen machen und Daten aktualisieren müssen. Seien Sie aufmerksam auf die Nachrichten.
Wir haben unseren ersten Teil des Pivot-Tisches fertiggestellt. Sie werden sehen, wie nützlich es für Ihre Angular-Projekte ist und Sie müssen keine unterschiedlichen Tabellen erstellen, um unterschiedliche Daten zu bearbeiten. Sie können jedoch alles mit nur einem Modul zentralisieren.
 1161 Descargas table-angular.zip 6,63MB 1161 Downloads
1161 Descargas table-angular.zip 6,63MB 1161 Downloads