Knockout.js vermeidet all diese Probleme, indem es uns Tools anbietet, mit denen wir Änderungen erkennen können, die der Benutzer während der Verwendung unserer Anwendung vorgenommen hat. Auf diese Weise können wir Bedingungen, neue Eigenschaften und sogar Elemente erstellen, die die Anwendung zum Funktionieren bringen verschiedene Formen
Das beobachtbare Konzept
Obwohl beobachtbar auf Spanisch und Englisch gleich klingt, ist die Bedeutung nicht gleich, obwohl sie verwandt ist. In Knockout.js bezieht sich dieses Wort auf eine Reihe von Methoden und Objekten, die es uns ermöglichen, verschiedene Abschnitte, Elemente oder Elemente im Beobachtungszustand zu halten Eigenschaften unseres HTML- Dokuments.
Die Idee ist, dass wir, wenn wir die entsprechende Programmierung durchführen, um diese Elemente unter Beobachtung zu halten, erkennen können, wann sie sich ändern, und wenn es für uns notwendig ist, dass eine Änderung eine Reaktion auf diese Änderung des Elements hervorruft. Dies wird auch als dynamische Änderung von Eigenschaften bezeichnet.
Definition eines Observablen
Um ein Objekt oder ein beobachtbares Element in einem Code in Knockout.js zu definieren, müssen wir einfach einer Struktur wie der folgenden folgen:
var nameElement = ko.observable ();
Wie wir sehen, ist es sehr einfach, einfach eine Variable zu nehmen und die beobachtbare Methode () zuzuweisen. Dies veranlasst Knockout.js , alle Funktionen zuzuweisen, die dieser Variablen entsprechen.
Wenn wir es dann manipulieren möchten, um beispielsweise einen Wert zuzuweisen, übergeben wir es einfach als Parameter. Sehen wir uns das folgende Beispiel an:
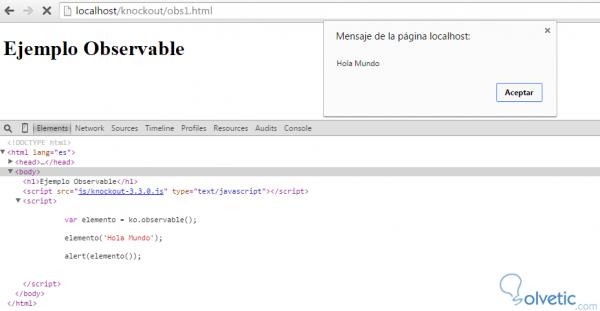
var element = ko.observable (); element ('Hallo Welt'); alert (element ());
Wenn wir so aussehen, als hätten wir Observable auf normale Weise definiert, nennen wir es als Funktion und übergeben ihm einen Wert, in diesem Fall einen Text. Um auf dessen Inhalt zuzugreifen, bezeichnen wir dieses Observable einfach als Funktion, was ausreichen sollte um Ihre Inhalte auf diese Weise zu erhalten. Sehen wir uns das folgende Bild an, wie wir es in unserem Browser überprüfen können:

Dieser vereinfachte Ansatz hilft uns, auf eine gute Weise zu verstehen, wie wir mit dieser Art von Elementen in unserer Anwendung arbeiten können.
Erstellen Sie ein Observable-Array
Dem gleichen Trend des vorherigen Falls folgend gibt es auch einen beobachtbaren Typ, der ein Array ist. Auf diese Weise können wir verschiedene Werte in den Indizes des Elements speichern, das wir erstellen. Lassen Sie uns ohne Präambeln sehen, wie wir es definieren:
var element = ko.observableArray ([]);
Wenn wir dann Elemente in dieses Element einfügen möchten, rufen wir einfach die push () -Methode oder -Funktion mit dem Inhalt auf, den wir einfügen möchten:
element.push ('Hallo Welt');
Das Wichtige dabei ist, dass die Elemente, die die Änderungen unserer beobachtbaren Daten “abonniert” haben, sofort eine Benachrichtigung über die Änderung erhalten, die gerade stattgefunden hat, und uns die Möglichkeit geben, die Änderung zu verarbeiten und eine Antwort zu geben oder eine Verarbeitung im Internet vorzunehmen anwendung
Der Unterschied zwischen beiden liegt im Wesentlichen in der Verwaltung von Ressourcen und Speicher, wobei letzterer wesentlich effizienter ist, da er bei der Kommunikation von Ereignissen und Änderungen an den Elementen, die einbezogen werden, eine etwas passivere Instanz benötigt an seine “Abonnenten”. Die Art und Weise, wie wir beide definieren, ist sehr ähnlich und wir können sie unten sehen.
Definieren Sie Observable Computed
Für das erste Formular können wir die folgende Struktur verwenden:
self.name = ko.observable ('Jonathan'); self.surname = ko.observable ('Acosta'); self.bined = computed (function () {return 'Hallo' + self.name () + '' + self.lastname ();});
Wie wir sehen können, haben wir zwei Observablen auf einfache Weise effektiv kombiniert.
Definieren Sie pureComputed Observable
Nun wollen wir sehen, wie wir unsere zweite Form definieren können. Wir werden sofort die Ähnlichkeiten zwischen beiden bemerken.
self.name = ko.observable ('Jonathan'); self.surname = ko.observable ('Acosta'); self.bined = pureComputed (function () {return 'Hallo' + self.name () + '' + self.lastname ();});
Wie wir sehen, war die einzige Änderung der Name der Methode, die die Observablen kombiniert. Wir haben also bereits zwei dominierte Werkzeuge ohne große Schwierigkeiten.
Ausführungsunterschiede zwischen computed und pureComputed
Sehen wir uns nun ein Beispiel an, in dem wir den Unterschied in der Speicherverwaltung zwischen beiden Formen der beobachtbaren Kombination sehen. Dazu werden wir einen Buchhalter einsetzen und erkennen, wie Knockout.js Ressourcen und Ausführung verteilt. Wir sollten diesen Test beachten Es ist nur eine Demonstration und dieser Code wird für eine echte Anwendung nicht empfohlen. Sehen wir uns den Beispielcode an:
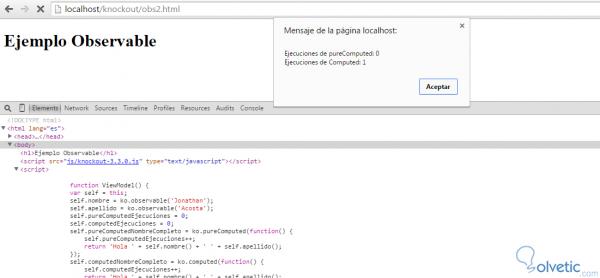
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Unser beobachtbares </ title> </ head> <body> <h1> beobachtbares Beispiel </ h1 > <script src = "js / knockout-3.3.0.js" type = "text / javascript"> </ script> <script> function ViewModel () {var self = this; self.name = ko.observable ('Jonathan'); self.lastname = ko.observable ('Acosta'); self.pureComputedExactions = 0; self.computedExactions = 0; self.pureComputedFullName = ko.pureComputed (function () {self.pureComputedErrors ++; Rückgabe von 'Hello' + self.name () + '' + self.lastname ();}); self.computed FullName = ko.computed (function () {self.computedEcuments ++; Rückgabe von 'Hello' + self.name () + '' + self.lastname ();}); }; var viewModel = new ViewModel (); ko.applyBindings (viewModel); alert ('pureComputed executions:' + viewModel.pureComputedErrors + ' n Computed Executions:' + viewModel.computedExecutions); </ script> </ body> </ html>
Der Zähler, den wir erwähnt haben, befindet sich direkt innerhalb der Kombination der Observablen, sodass wir sehen können, dass im Fall von pureComputed zu Beginn nichts ausgeführt wird, es sei denn, es wird direkt beobachtet, im anderen Fall wird mindestens eines ausgeführt Wenn Sie einmal eine aktivere Position einnehmen, die zu einem höheren Ressourcenverbrauch führt, sehen Sie im Bild, wie unser Code ausgeführt und bestätigt wird, was wir erklärt haben.

Elemente ein- und ausblenden
Da wir etwas über die Theorie wissen, mit der wir in Knockout.js Eigenschaften dynamisch ändern können, werden wir ein Beispiel erstellen, in dem wir ein Element einfach mit der Aktion des Benutzers ein- und ausblenden.
Dies mag ein bisschen simpel erscheinen, ist aber sehr effektiv, da wir alle Konzepte behandeln, vom Abhören einer Änderung bis zum Reagieren und Handeln. Schauen wir uns den Code und dann die Erklärung an.
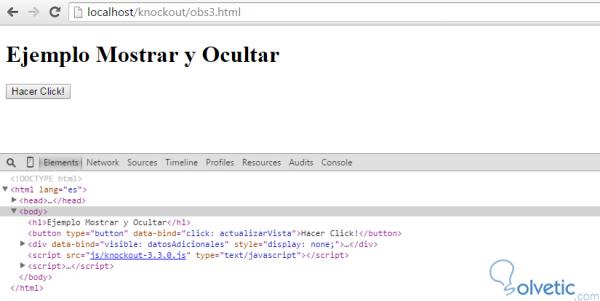
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Unser beobachtbares </ title> </ head> <body> <h1> Einblenden und Ausblenden < / h1> <button type = "button" data-bind = "click: updateVista"> Klicken! </ button> <div data-bind = "sichtbar: zusätzliche Daten" style = "display: none"> <p> Das Dynamische Inhalte finden Sie hier. </ p> </ div> <script src = "js / knockout-3.3.0.js" type = "text / javascript"> </ script> <script> function ViewModel () {var self = dieses; self.datosAdditional = ko.observable (false); self.actualizeVista = function () {self.AdditionalData (! self.AdditionalData ()); }; }; var vistaModel = new ViewModel (); ko.applyBindings (viewModel); </ script> </ body> </ html>
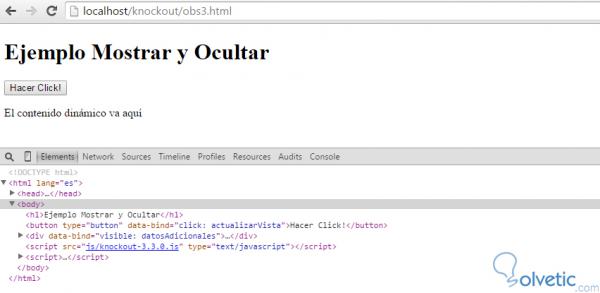
Der Code ist sehr einfach. Wir erstellen eine kleine Schaltfläche. Wenn Sie darauf klicken, rufen Sie unsere updateVista- Funktion auf. Dabei handelt es sich um das zusätzliche beobachtbare Datenelement, das Ihnen mitteilt, dass sein Wert das Gegenteil von dem ist, was Sie haben Im Moment ist dieser Wert ursprünglich falsch . Wenn wir die Anwendung zum ersten Mal laden, ist der zusätzliche Inhalt nicht sichtbar. Wenn wir auf klicken, ändern wir den Wert auf true und in diesem Moment sollte er angezeigt werden. Sehen wir uns im folgenden Bild an, wie dies aussieht, wenn wir es im Browser ausführen:

Bevor wir klicken, sehen wir, dass es nichts gibt und unser verstecktes Element bleibt mit seiner Anzeige keine Eigenschaft. Sobald wir nun auf den Button klicken, merken wir, wie sich alles schnell ändert.

Die Eigenschaft ” Keine Anzeige” verschwindet und wir können den ausgeblendeten Inhalt schnell und ohne erneute Verarbeitung auf unserer Seite sehen, wodurch eine dynamische Änderung einer Eigenschaft vorgenommen wird.
Nachdem wir dieses Tutorial abgeschlossen haben, ist es sehr wichtig zu wissen, dass die beobachtbaren Elemente sehr mächtig sind. Wir müssen jedoch darauf achten, dass sie nicht missbraucht werden, da sie im Moment der Initialisierung eine wichtige Verarbeitung erfordern. Wenn nicht, ist dies der Fall Eine intelligente Nutzung kann dazu führen, dass eine Anwendung erstellt wird, die mit der Nutzung langsam wird. Wenn wir an dynamische Eigenschaften denken, denken wir an Benutzererfahrung, Leistung und Benutzerfreundlichkeit. Deshalb müssen wir verstehen, wann dies machbar ist und wann nicht. Auf diese Weise wird uns ein Benutzer mehr danken, als dass die Anwendung schnell und agil ist auch wenn ich ein paar mal aufladen muss.