Eine der Eigenschaften, die Drupal zu einem der beliebtesten Content-Management-Systeme macht, ist seine inhärente Fähigkeit, vollständig angepasste Content-Typen zu definieren.
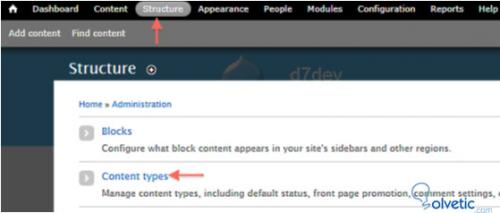
- Wir klicken in der Administrationsleiste auf Struktur und dann auf den Abschnitt Inhaltstypen .

- Im Bildschirm Inhaltstyp klicken wir auf den Link Inhaltstyp hinzufügen.
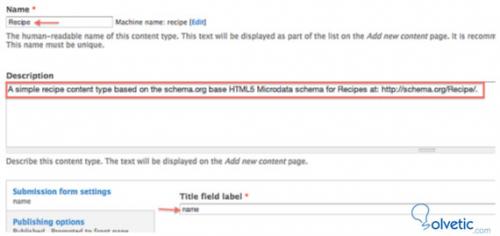
- In Name geben wir Recipe als Namen unseres benutzerdefinierten Inhaltstyps ein.
- Damit unser Inhaltstyp in HTML5 ein Basisschema basierend auf einem Rezept hat, geben wir die folgende Adresse in die Beschreibung ein: http://schema.org/Recipe
- Geben Sie für das Feld Titelfeldbezeichnung den Namen ein . Der Grund, warum wir den Standardtext des Felds ” Titel” von ” Titel” in ” Name” ändern, besteht darin, dass wir unsere Mikrodaten für Inhaltstypen vom Typ “Rezept” basierend auf HTML5 modellieren. Dies bietet eine semantische Definition unserer Inhalte, um die Ergebnisse in jeder Suchmaschine zu verbessern.

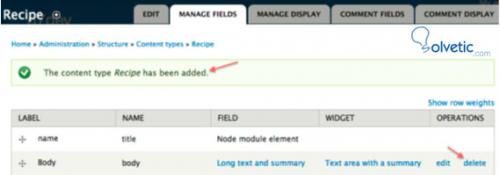
- Wir klicken auf Speichern .
- Dann entfernen wir das Feld Body , das unserem Inhaltstyp automatisch hinzugefügt wird. Wir klicken auf den Link Löschen und bestätigen dann auf dem nächsten Bildschirm.

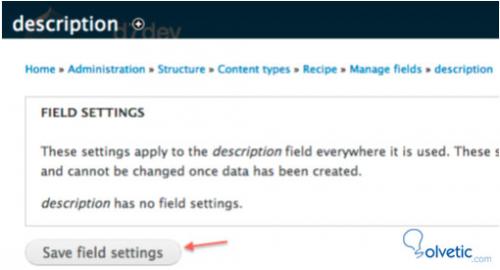
- Nun werden wir unserem Inhaltstyp Rezept einige neue Felder hinzufügen. Die erste hinzuzufügende Eigenschaft ist die Beschreibung. Wir klicken auf Add new field input , geben description ein, in prefix_label geben wir description erneut ein und im Widget wählen wir Text area und dann Save . Auf dem nächsten Bildschirm bestätigen wir und drücken auf Save field settings .

- Auf der Seite REZEPTEINSTELLUNGEN geben wir eine kurze Beschreibung des Elements ein, akzeptieren die restlichen Standardeinstellungen und klicken auf Einstellungen speichern .
- Nun gehen wir zu den Eigenschaften des Bildes und verwenden ein vorhandenes Feld für diese Eigenschaft. Geben Sie im Abschnitt Vorhandenes Feld hinzufügen das Bild als Bezeichnung ein. Und im Feld Zu teilendes Feld wählen wir die Option Images: field_image (image).

- Wir klicken auf die Schaltfläche Feldeinstellungen speichern auf der Seite FELDEINSTELLUNGEN .
- Klicken Sie auf der nächsten Seite auf die Schaltfläche Standardeinstellungen für REZEPTEINSTELLUNGEN und BILDFELDEINSTELLUNGEN übernehmen .
- Die Eigenschaften von datePublished und author werden von den Eigenschaftsknoten des Drupal-Kernels erfasst.
- Für die Eigenschaft cookTime lauten die Einstellungen: label: cookTime, name: field_cooktime, type: Integer, widget: Textfeld.
- Wir klicken auf Speichern und übernehmen die allgemeinen Einstellungen auf der nächsten Seite.
- Auf der nächsten Seite geben wir die Zeit in Minuten in das Feld ein. Die Zeit, die benötigt wird, um das Gericht tatsächlich in Minuten zu kochen.
- Die Eigenschaften von cookingMethod , nutrition , recipeCategory , recipeCuisine und totalTime werden später hinzugefügt.
- Für die Ingredients- Eigenschaft werden die erforderlichen Felder hinzugefügt und gespeichert.
- Für die Eigenschaft von prepTime fügen wir die erforderlichen Felder hinzu und speichern.
- Für die Eigenschaft von recipeInstructions fügen wir die erforderlichen Felder hinzu und speichern.
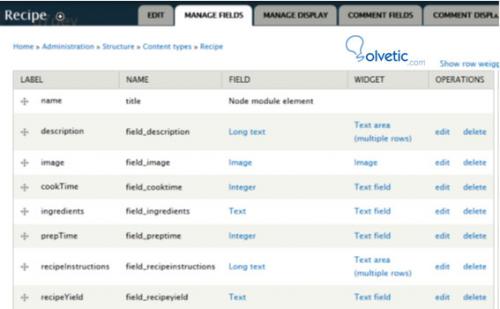
- Mit all unseren hinzugefügten Eigenschaften sollten wir einen Inhalt vom Typ Rezept haben, der so aussieht:

So wie wir einen Inhaltstyp vom Typ “Rezept” erstellen, können wir ohne Umstände einen anderen beliebigen Typ erstellen, der sich an unsere Seite und deren Bedürfnisse anpasst.