1- Ziehbare Methode ()
Die draggable-Methode verwaltet die Elemente einer HTML-Seite, die Sie verschieben möchten. Diese Methode kann auf zwei verschiedene Arten verwendet werden:
• $ (Selektor, Kontext) .draggable (Optionen) • $ (Selektor, Kontext) .draggable ("Aktion", Parameter)
Sehen wir uns ein Beispiel an:
Zunächst müssen wir die erforderlichen Dateien einfügen. Ein häufiger Fehler ist, dass die jQuery-Benutzeroberfläche vor der jQuery-Benutzeroberfläche eingefügt wird. Denken Sie daran, dass jQuery der Kern und jQuery-Benutzeroberfläche nur Bibliotheken, Plugins und Widgets sind, die jQuery nicht enthalten sie würden arbeiten.
<link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" />
Wir rufen die Methode auf:
$ (function () { $ ("#draggable") .draggable (); });
Und wir ordnen es dem Selektor zu, der das div mit dem id = “draggable” sein wird.
<div id = "draggable" class = "ui-widget-content"> <p> Zieh mich herum </ p> </ div>
Hier ist der vollständige Quellcode:
<html lang = "en"> <head> <meta charset = "utf-8" /> <title> jQuery Draggable UI - Standardfunktionalität </ title> <link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" /> <style> #draggable {width: 150px; Höhe: 150px; Polsterung: 0,5em; } </ style> <script> $ (function () { $ ("#draggable") .draggable (); }); </ script> </ head> <body> <div id = "draggable" class = "ui-widget-content"> <p> Zieh mich herum </ p> </ div> </ body> </ html>

2- Ablegbare Methode ()
Die droppable-Methode verwaltet die Elemente einer HTML-Seite, die Sie in einem Bereich ablegen möchten. Wie die ziehbare Methode kann sie auf zwei verschiedene Arten verwendet werden:
• $ (Selektor, Kontext) .droppable (Optionen) • $ (Selektor, Kontext) .droppable ("Aktion", Parameter)
Sehen wir uns ein Beispiel dafür an:
Wir schließen die Dateien ein, fügen die Stile hinzu, rufen die Methoden auf (hier werden wir die ziehbare Methode gleichermaßen verwenden), gefolgt von der droppbaren Methode. Hier der Quellcode:
<html lang = "en"> <head> <meta charset = "utf-8" /> <title> jQuery UI Droppable - Standardfunktionalität </ title> <link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" /> <style> #draggable {width: 100px; Höhe: 100px; Polsterung: 0,5em; Schwimmer: links; Rand: 10px 10px 10px 0; } #droppable {width: 150px; Höhe: 150px; Polsterung: 0,5em; Schwimmer: links; Rand: 10px; } </ style> <script> $ (function () { $ ("#draggable") .draggable (); $ ("#droppable") .droppable ({ drop: function (event, ui) { $ (this) .addClass ("ui-state-highlight") .find ("p") .html ("Dropped!"); } }); }); </ script> </ head> <body> <div id = "draggable" class = "ui-widget-content"> <p> Ziehen Sie mich zu meinem Ziel </ p> </ div> <div id = "droppable" class = "ui-widget-header"> <p> Hierher ziehen </ p> </ div> </ body> </ html>
Und das wäre unser Exit im Browser:

Wie wäre es, wenn wir beide Konzepte in einem komplizierteren Beispiel zusammenführen, so etwas wie einem Einkaufswagen? Mal sehen:
Zuerst fügen wir unsere Dateien hinzu:
<link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" /
Wir fügen einige Modelle für unseren Warenkorb hinzu:
<style> h1 {padding: .2em; Rand: 0; } #products {float: left; Breite: 500px; Rand rechts: 2em; } #cart {width: 200px; Schwimmer: links; Rand oben: 1em; } / * Style die Liste, um die droppable hitarea zu maximieren * / #cart ol {margin: 0; Polsterung: 1em 0 1em 3em; } </ style>
Wir werden die accordion () -Methode auch aus der jQuery-UI-Bibliothek verwenden, um unseren Einkaufswagen auffälliger zu machen, unsere Methoden aufzurufen und sie den Selektoren zuzuordnen. In diesem Fall werden wir die gesamte Funktionalität der ziehbaren Methode auf eine Liste erweitern:
<script> $ (function () { $ ("#catalog") .accordion (); $ ("#catalog li") .draggable ({ appendTo: "body", Helfer: "Klon" }); $ ("#cart ol") .droppable ({ activeClass: "ui-state-default", hoverClass: "ui-state-hover", accept: ": not (.ui-sortable-helper)", drop: function (event, ui) { $ (this) .find (".placeholder") .remove (); $ ("") .text (ui.draggable.text ()) .appendTo (this); } }). sortable ({ items: "li: not (.placeholder)", sort: function () { Optionen für active / hoverClass $ (this) .removeClass ("ui-state-default"); } }); }); </ script>
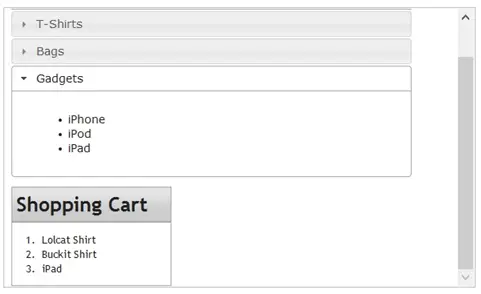
Und so würde unser Warenkorb aussehen:

Also kannst du es hier ausprobieren. Ich lasse den vollständigen Quellcode:
<html lang = "en"> <head> <meta charset = "utf-8" /> <title> jQuery UI Droppable - Demo zum Warenkorb </ title> <link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" /> <style> h1 {padding: .2em; Rand: 0; } #products {float: left; Breite: 500px; Rand rechts: 2em; } #cart {width: 200px; Schwimmer: links; Rand oben: 1em; } / * Style die Liste, um die droppable hitarea zu maximieren * / #cart ol {margin: 0; Polsterung: 1em 0 1em 3em; } </ style> <script> $ (function () { $ ("#catalog") .accordion (); $ ("#catalog li") .draggable ({ appendTo: "body", Helfer: "Klon" }); $ ("#cart ol") .droppable ({ activeClass: "ui-state-default", hoverClass: "ui-state-hover", accept: ": not (.ui-sortable-helper)", drop: function (event, ui) { $ (this) .find (".placeholder") .remove (); $ ("") .text (ui.draggable.text ()) .appendTo (this); } }). sortable ({ items: "li: not (.placeholder)", sort: function () { Optionen für active / hoverClass $ (this) .removeClass ("ui-state-default"); } }); }); </ script> </ head> <body> <div id = "products"> <h1 class = "ui-widget-header"> Produkte </ h1> <div id = "catalog"> <h2> <a href="#"> T-Shirts </a> </ h2> <div> <ul> <li> Lolcat-Shirt </ li> <li> Cheezeburger Shirt </ li> <li> Buckit Shirt </ li> </ ul> </ div> <h2> <a href="#"> Taschen </a> </ h2> <div> <ul> <li> Zebrastreifen </ li> <li> Schwarzes Leder </ li> <li> Alligatorleder </ li> </ ul> </ div> <h2> <a href="#"> Gadgets </a> </ h2> <div> <ul> <li> iPhone </ li> <li> iPod </ li> <li> iPad </ li> </ ul> </ div> </ div> </ div> <div id = "cart"> <h1 class = "ui-widget-header"> Einkaufswagen </ h1> <div class = "ui-widget-content"> <ol> <li class = "placeholder"> Fügen Sie hier Ihre Artikel hinzu </ li> </ ol> </ div> </ div> </ body> </ html>