Es sollte beachtet werden, dass es viele andere Bibliotheken gibt, die denselben Zweck erfüllen. Einige von ihnen können jedoch schwierig zu implementieren sein, da sie normalerweise ihre eigenen Tags zum Erstellen des Dokuments verwenden, oder der Entwickler muss wiederum angeben, dass X-Koordinaten verwendet werden. Und die Position der Elemente, die im PDF angezeigt werden sollen, berücksichtigt die Größe des Blatts, was für einige Entwickler eine Qual sein kann, da Sie zu viel Zeit damit verschwenden können, die Position des Inhalts des PDF zu organisieren Dokument so, dass es so aussieht, wie es aussehen sollte.
Die DOMPDF-Bibliothek tut uns jedoch sehr gut, da sie so einfach zu verwenden ist, dass wir einfach die HTML-Seite generieren und die Bibliothek dann anweisen, ein PDF-Dokument zu generieren, wobei die im HTML und im Fall angegebenen Proportionen beibehalten werden Wenn der Inhalt der HTML-Datei die auf der Seite des PDF-Dokuments verfügbare Größe überschreitet, erstellt die Bibliothek einfach eine neue Seite im Dokument, die den gesamten HTML-Code abdeckt. Einfach einfach und toll.
Nun wollen wir sehen, wie man es benutzt!
Schritt 1
Als erstes müssen wir die Bibliothek herunterladen, dazu gehen wir zu folgender Adresse:
https://github.com/d…hive/master.zip
Der Download startet automatisch …
Es handelt sich um eine ZIP-Datei, deren Gewicht ungefähr 7 MB entspricht …
Sobald der Download abgeschlossen ist, gehe ich auf meinen lokalen Server, benutze XAMPP und gebe den Pfad C: / xampp / htdocs ein. Darin erstelle ich einen neuen Ordner, der die Dateien enthält, die ich in diesem Tutorial verwenden werde Ich rufe “pdf” an.
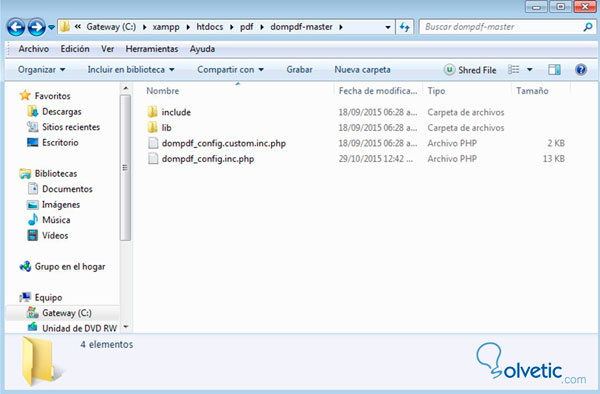
Später kopiere ich die heruntergeladene Datei in diesen Ordner, den wir gerade erstellt haben. Nach dem Kopieren klicken wir mit der rechten Maustaste> extrahieren in dompdf-master. Ein neuer Ordner mit den extrahierten Dateien wird erstellt. Dieser neue Ordner sollte ca. 16 MB groß sein. Darin finden wir alle Dateien, die sich auf die Bibliothek beziehen. Um sie zu verwenden, benötigen wir jedoch nur die Ordner “include”, “lib” und die Dateien “d [color = rgb (37,37,37)] ompdf_config.custom.inc. php “und [/ color]” dompdf_config.inc.php “. Die restlichen Dateien können gelöscht werden, um Speicherplatz auf unserem Server zu sparen. Ebenso können wir auch die zuvor kopierte ZIP-Datei löschen.


Schritt 2
Jetzt haben wir die Dateien, die wir brauchen, um unser PDF zu erstellen, jetzt werde ich Ihnen eine kleine Demonstration geben, wie wir unser Dokument mit PHP erstellen und es mit HTML formatieren können.
Wir öffnen unseren Code-Editor und erstellen ein neues PHP-Dokument. In diesem Fall wird “prueba.php” aufgerufen und im Stammverzeichnis des Ordners “pdf” gespeichert, den Sie am Anfang des vorherigen Ordners erstellt haben.
Da dies ein Test ist, ist diese Datei diejenige, die ich in ein PDF konvertieren möchte. In der Datei rufe ich daher direkt die Datei “dompdf_config.inc.php” auf, mit der wir die Bibliothek bereits laden würden. Lass uns den Code sehen …
<? php # Wir laden die dompdf Bibliothek. require_once 'dompdf-master / dompdf_config.inc.php'; ?>
Denken Sie daran, den Pfad der Datei richtig zu platzieren. Es wird ein Fehler angezeigt, der besagt, dass das Verzeichnis nicht existiert …
Sobald dies erledigt ist, haben wir die Bibliothek bereits in unsere Datei geladen und können damit arbeiten …
Jetzt müssen wir den Inhalt generieren, den wir im PDF anzeigen möchten, also werden wir Folgendes tun, wir werden eine neue PHP-Variable erstellen, in diesem Fall werden wir sie “$ html” nennen und dieser Variablen werden wir HTML-Inhalte zuweisen, die sie in einfachen Anführungszeichen von einschließen der folgende weg …
# HTML-Inhalt des Dokuments, das in PDF generiert werden soll. $ html = ' <html> <head> <meta http-equiv = "Inhaltstyp" content = "text / html; charset = UTF-8" /> <title> PDF-Beispieldokument. </ title> </ head> <body> <h2> Was ist DOMPDF? </ h2> <p> Dompdf ist ein Tool, mit dem Sie ein HTML-Dokument lesen und in PDF konvertieren können. Das Ziel davon Werkzeug ist nicht, ein ästhetisch professionelles und personalisiertes Dokument zu erstellen, sondern mit demselben zu ermöglichen HTML-Dokument generiert ein PDF-Dokument, damit der Benutzer es einfacher herunterladen kann. </ P> </ body> </ html> ';
Es ist zu beachten, dass in HTML-Inhalten alles enthalten sein kann, was in einem PDF-Dokument, in Bildern, Tabellen, Titeln, Untertiteln usw. enthalten sein kann.
Dies ist jedoch nicht genug. Sobald der HTML-Inhalt fertig ist, müssen wir ein neues Objekt der DOMPDF-Klasse erstellen. Dazu erstellen wir eine Variable “$ mi $ mipdf =” und weisen ihr den Wert “new DOMPDF ();” zu.
Dann definieren wir die Größe und Ausrichtung des Ausgabedokuments, in Bezug auf die Größe können wir Standards wie “Leter, A4, Folio, unter anderem” definieren und in Bezug auf die Ausrichtung “Hochformat oder Querformat”.
# Wir instanziieren ein Objekt der DOMPDF-Klasse. $ mipdf = new DOMPDF (); # Wir definieren die Größe und Ausrichtung des gewünschten Papiers. # Oder es wird standardmäßig das in der Konfigurationsdatei verwendet. $ mipdf -> set_paper ("A4", "Hochformat");
Nun werden wir eine neue Zeile hinzufügen, in der wir den HTML-Inhalt und die Art der Kodifizierung laden, mit der das Dokument angezeigt wird.
# Wir laden den HTML-Inhalt. $ mipdf -> load_html (utf8_decode ($ html));
Später mit den folgenden Zeilen rendern oder konvertieren wir das Dokument in PDF und senden die Datei an den Browser, um sie vom Client herunterzuladen.
# Rendern Sie das PDF-Dokument. $ mipdf -> render (); # Wir senden die PDF-Datei an den Browser. $ mipdf -> stream ('FileExample.pdf'); ?>
Allerdings, wenn wir es jetzt in unserem Browser versuchen, werden Sie feststellen, dass ein Fehler vorliegt, anscheinend wird die Datei nicht geladen und sagt etwas wie das Verzeichnis, das auf eine bestimmte Klasse verweist, kann nicht gefunden werden, beruhigen Sie sich nicht enttäuschen, ich habe Sie nicht verloren Ihre Zeit, ich würde es nie tun … hahaha
Wir müssen nur eine Sache korrigieren. Sie werden diesen Fehler sehen, da wir keine benutzerdefinierten Schriftarten zum Rendern unseres Dokuments hinzugefügt haben. Dies ist jedoch kein Problem, da DOMPDF bereits standardmäßig mit einer Reihe von Schriftarten geliefert wird, die üblicherweise in PDF-Dokumenten wie Times new Roman oder verwendet werden Luftaufnahme …
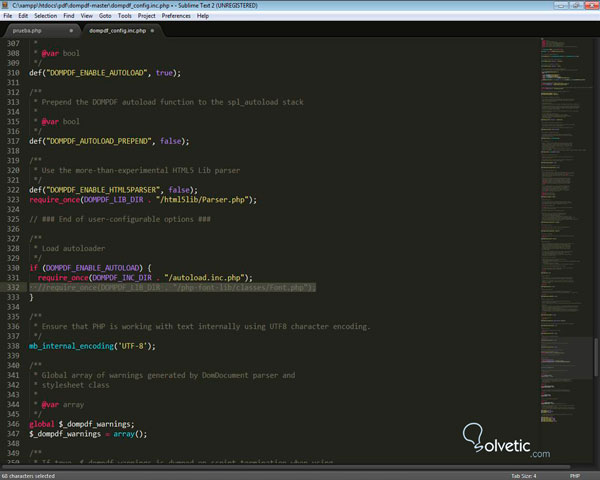
Um dieses kleine Problem momentan zu lösen, müssen wir nur die Datei “dompdf_config.inc.php” und die Kommentarzeile # 332 mit dem Code-Editor öffnen. Wie ich Ihnen im Bild unten zeige …

Sobald dies erledigt ist, können wir über unseren Browser auf die Datei “prueba.php” zugreifen und sehen, dass das PDF-Dokument automatisch heruntergeladen wird.


Da wir mit dieser Bibliothek bereits ein PDF generieren konnten, es sich aber um reinen Text handelt, können wir CSS-Stile und einige Bilder hinzufügen, um es ein bisschen bunter zu gestalten. Es scheint ihnen?
Schritt 3
Um die Flexibilität von DOMPDF weiterhin zu nutzen, haben wir ein kleines Stylesheet erstellt, um unser Dokument zu gestalten und ein Bild hinzuzufügen.
Zuerst fügen wir unserem Dokument ein Bild direkt unter dem bereits vorhandenen Absatz hinzu. Um die Organisation unserer Dateien zu gewährleisten, erstellen wir einen Ordner, den ich “images” im Stammverzeichnis des in Schritt 1 erstellten “pdf” -Ordners nennen werde. In diesem Ordner behalte ich das zu verwendende Bild und erstelle am selben Ort einen Ordner mit dem Namen “ccs”. für das Stylesheet, das ich machen möchte …
Jetzt füge ich einfach eine Zeile in die Datei “prueba.php” ein, um dieses Bild aufzunehmen
<img src = "images / image1.jpg" width = "500" height = "180">
Um ein Stylesheet hinzuzufügen, müssen wir es nur erstellen und im CSS-Ordner speichern und dann den Link dazu in den Kopf des HMTL-Inhalts in der Datei “prueba.php” einfügen.
Ich versuche etwas sehr Einfaches, indem ich den Titel etwas größer mache und ihn blau schreibe. Der CSS-Code wäre:
.titulo { Textausrichtung: Mitte; Schriftgröße: 30px; Farbe: blau; };
Jetzt fügen wir diese Klasse nur noch wie folgt zu unserem Title-Tag hinzu
<h2 class = "title"> Was ist DOMPDF? </ h2>
Und das Ergebnis in unserem PDF wäre das folgende …

Jetzt können Sie CSS verwenden, um es nach Ihren Wünschen anzupassen, denn jetzt ist das alles …
Vielen Dank, dass Sie meine Tutorials besucht haben. Ich hoffe, Sie helfen Ihnen, grüßen Sie und lassen Sie sie wie immer im Falle von Zweifeln oder Kommentaren hier unten, und ich werde gerne rechtzeitig antworten.
Ich hinterlasse auch eine .zip-Datei mit dem Material dieses Tutorials :
 717 Descargas pdf20151029145905.zip 101,99K 717 Downloads
717 Descargas pdf20151029145905.zip 101,99K 717 Downloads