
Document Object Model (DOM): Definition, Struktur und Beispiel
Die Erfindung von JavaScript Mitte der neunziger Jahre markierte einen entscheidenden Wendepunkt in der Entwicklung des World Wide Web. Bis dahin wurden nur statische Websites entwickelt. Dank der spezifischen Elemente dieser berühmten Programmiersprache wurden jedoch immer dynamischere Webprojekte entwickelt. Browser-Programmierer reagierten, indem sie geeignete Interpreter anwendeten und ihre eigenen Modelle für dynamisches HTML (DHTML) entwarfen . Diese Interpretationen und Modelle ermöglichten umfangreiche strukturelle und gestalterische Änderungen am Webdokument während der Browseranzeige, wobei das volle Potenzial von JavaScript genutzt wurde .
Da sie sich nicht auf die verschiedenen Techniken einigen konnten, mussten Webentwickler, die ihr dynamisches Projekt für alle Browser anbieten, erhebliche Anstrengungen unternehmen . Aus diesem Grund veröffentlichte das World Wide Web Consortium (W3C) 1998 die erste Spezifikation des Document Object Model (DOM), die bis heute eine grundlegende Rolle bei der Programmierung von JavaScript als universelle Schnittstelle spielt.
- Was ist ein Dokumentobjektmodell (DOM)?
- Wo und wann werden Dombäume verwendet?
- Wie ist die Struktur des Dokumentobjektmodells?
- Dokumentobjektmodell – Praktisches Beispiel (einschließlich HTML-Code)
- Der aus diesem HTML-Code generierte Dom-Baum hat die folgende Struktur:
Was ist ein Dokumentobjektmodell (DOM)?
Das Dokumentobjektmodell (auf Spanisch Objektmodell für die Dokumentendarstellung), abgekürzt als DOM, ist eine standardisierte Programmierschnittstelle zur Strukturierung von HTML- und XML-Dokumenten. Es wurde vom World Wide Web Consortium (W3C) entwickelt und veröffentlicht , das 1994 vom Erfinder des Web Tim Berners-Lee gegründet wurde, um Standards für das World Wide Web zu entwerfen und zu setzen.
Der Zweck des Dokumentobjektmodells besteht darin , Programmierern den Zugriff auf die Komponenten eines Webprojekts so einfach wie möglich zu machen, damit sie Inhalte, Attribute und Stile hinzufügen, entfernen oder bearbeiten können. DOM dient als plattformunabhängige, sprachneutrale Verbindung zwischen Programmiersprachen wie JavaScript und dem zugrunde liegenden Webdokument, indem das Dokument in einer Baumstruktur dargestellt wird, in der jeder Knoten ein unabhängiges und steuerbares Objekt ist. Aufgrund dieser Struktur wird ein auf diese Weise dargestelltes Webprojekt auch als Dom-Baum bezeichnet .
Entgegen dem, was der Name andeutet, ist DOM kein Modell, sondern eine Programmierschnittstelle , wie wir bereits erwähnt haben. Ein Dokumentobjektmodell kann jedoch im übertragenen Sinne als Modell für den Zugriff auf Webdaten betrachtet werden, die als Objekt angezeigt werden.
Wo und wann werden Dombäume verwendet?
Das Dokumentobjektmodell wurde für die Verwendung im World Wide Web entwickelt und wird dort noch immer hauptsächlich verwendet. Insbesondere verwenden die Browser , die Benutzern den Zugriff auf die Webangebote ermöglichen, die standardisierte Benutzeroberfläche:
Daher verwenden gängige Webclients die DOM- oder DOM-basierten Schnittstellen, um aktive HTML- oder XML-Seiten zu konvertieren . In diesem Prozess wird jede der Komponenten in einem Knoten gruppiert und diese werden in einem Dom-Baum organisiert. Parallel dazu lädt der entsprechende Browser die konvertierte Version des Webdokuments auf die lokale Festplatte, um es zu analysieren oder zu verarbeiten und schließlich die Seite so darzustellen, wie es der Entwickler wünscht . Browser verwenden für die Konvertierung (Rendering-Software) verschiedene Engines wie Gecko (Firefox), Webkit (Safari) oder Blink (Chrome, Edge, Opera), die ebenfalls auf dem DOM-Standard basieren.
Um Ihre Privatsphäre zu schützen, wird das Video nach dem Klicken hochgeladen.
Das Dokumentobjektmodell ist nach wie vor als Präsentation eines objektbasierten Webdokuments nach dem Anzeigen, als Schnittstelle zu allen Arten von programmierten dynamischen Inhalten und daher für jede Art von Benutzerinteraktion relevant , die das Layout des Dokuments ändern kann Seite während der Anzeige.
Das W3C-Konsortium führte 2012 eine spezielle Schnittstelle namens Shadow DOM als eine der vier Säulen von Webkomponenten ein. Dadurch kann das eigentliche Dokumentobjektmodell eines Webdokuments nach Belieben um unabhängige Zweige (Schattenbäume) erweitert werden. Weitere Informationen zum Thema Shadow DOM finden Sie unter dem Link im folgenden Artikel.
Wie ist die Struktur des Dokumentobjektmodells?
HTML-Lesezeichen definieren die Beziehungen zwischen den verschiedenen darin enthaltenen Tags. Beispielsweise werden Elemente, die an einem Tag in einem Webdokument markiert sind, je nach ihrer Rolle im Webprojekt höher oder niedriger eingestuft. Einige Tags können auch in anderen enthalten sein. Um die Hierarchie ordnungsgemäß in das Dokumentobjektmodell zu übersetzen , verwendet die Schnittstelle die oben genannte Baumstruktur, die es ermöglicht, die gerenderten Objekte entsprechend zu organisieren.
Die genaue Struktur eines Dom-Baums hängt immer vom zugrunde liegenden HTML- oder XML-Dokument ab. Bei der ersten Art von Dokument wird die grundlegende Hierarchie während des gesamten Projekts eingehalten :

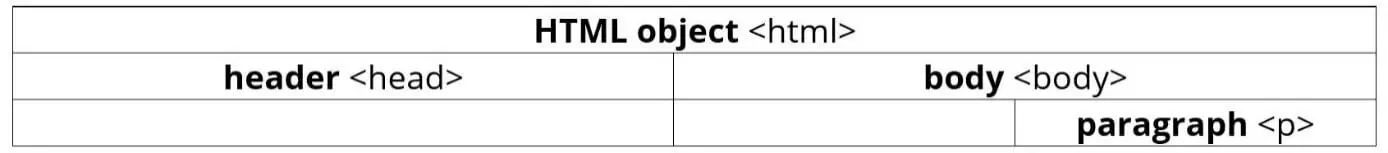
Wie in der grundlegenden HTML-Struktur befindet sich das HTML-Objekt zuerst in der hierarchischen Reihenfolge. Unten finden Sie den Header ( Header ) und den Body ( Body ) der Website. Letzterer muss mindestens einen Absatz enthalten (Abschnitt mit Textinhalt).
Jedes der Elemente des Dom-Baums wird als Knoten bezeichnet . Darüber hinaus ist es notwendig , zu unterscheiden zwischen Elementknoten wie beispielsweise die oben erwähnte (HTML, Körper, Kopf- oder Absatz – Objekten), die Knoten – Attribut so wie align oder Größe und Textknoten.
Dokumentobjektmodell – Praktisches Beispiel (einschließlich HTML-Code)
Nachdem wir die Funktionsweise und die allgemeine Struktur des Dokumentobjektmodells in den vorherigen Abschnitten ausführlich analysiert haben, möchten wir abschließend veranschaulichen, woraus die grundlegende Strukturierungstechnik für Webprogrammiersprachen besteht . Als Grundlage verwenden wir das folgende einfache HTML-Dokument mit Kopfzeile und Link zu CSS-Stylesheet und -Körper sowie zwei Inhaltselementen (Bild und Text):
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width,initial-scale=1"> <link href="style.css" rel="stylesheet"> <title>Title</title> </head> <body> <p><strong>Hallo Welt!</strong></p> <div><img src="https://www.ionos.es/digitalguide/bild.jpg"></div> </body> </html>
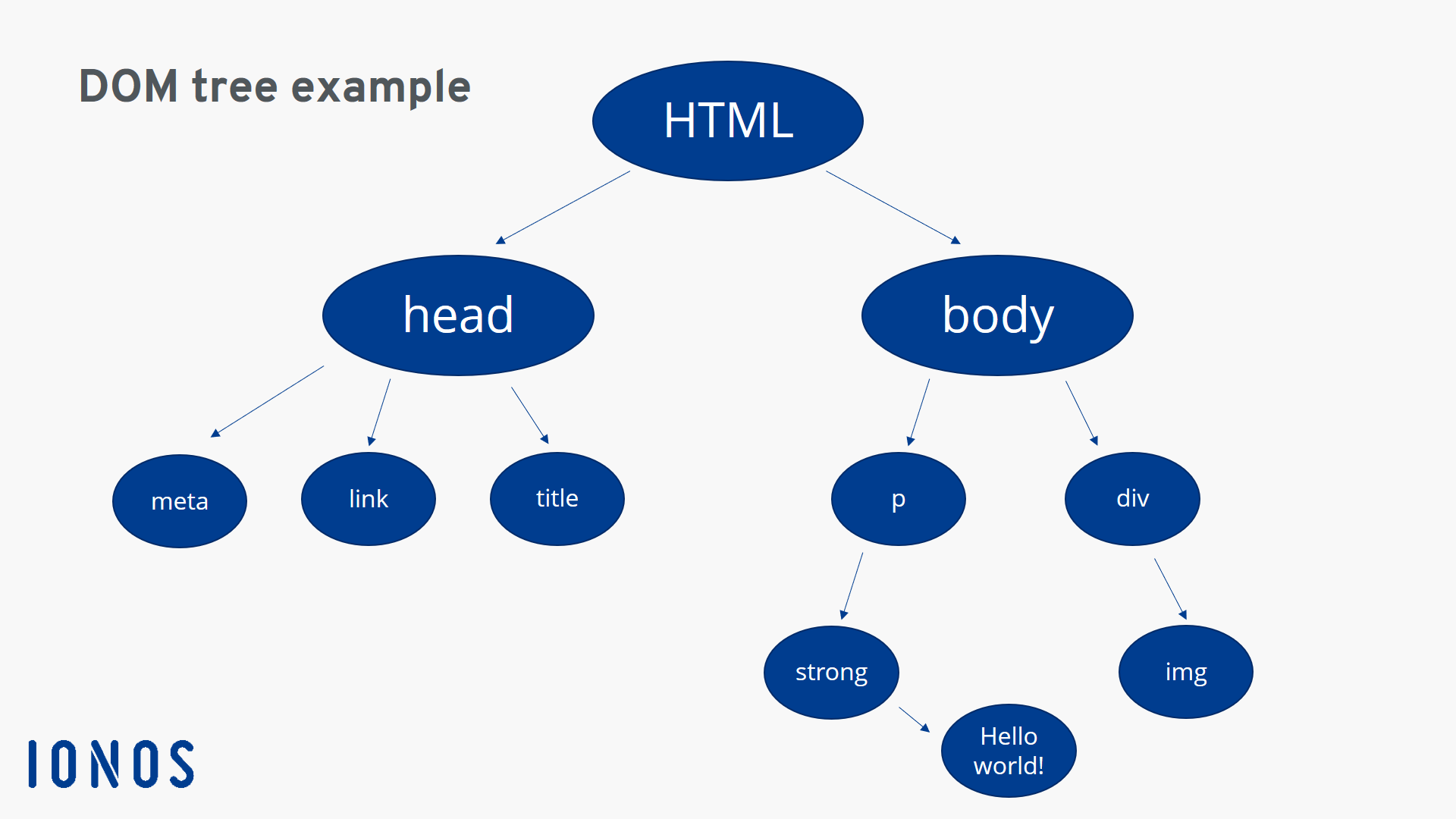
Der aus diesem HTML-Code generierte Dom-Baum hat die folgende Struktur:

Das von uns verwendete Beispiel für ein Dokumentobjektmodell kann auch im folgenden Format wiedergegeben werden:
DOCTYPE: HTML HTML ----head - ---- meta - ---- link - ---- title ----body - ---- p - ---- strong - ---- TEXT: ¡Hola, mundo! - ---- div - ---- img