Um dies zu erreichen, haben wir die Widgets und können sie definieren, wenn wir die Formularklasse in unserer Anwendung erstellen.
HTML-Verhalten
Wie bereits erwähnt, zeigt Django die Formularfelder im HTML-Code an. Je nach definiertem Feldtyp wird das HTML-Element beim Generieren des Formulars angezeigt, wenn wir zusätzliche Funktionen in unsere Felder aufnehmen möchten, die Django für die Widgets anbietet sagte zusätzliche Funktionen.
Benutzerdefinierte Widgets
Ein weiterer Aspekt, den wir berücksichtigen können, ist, dass wir die Django- Widgets anpassen können, wenn wir nicht genug mit den Django- Widgets haben , ebenso wie mit den Feldtypen, um ein spezifisches Verhalten zu erzielen, das zu unserer Anwendung passt.
Beispielsweise können wir einen Widget-Typ erstellen, der in einen von uns entwickelten oder speziell für unser Formular angeforderten Javascript-Kalender integriert ist.
Praktische Anwendung
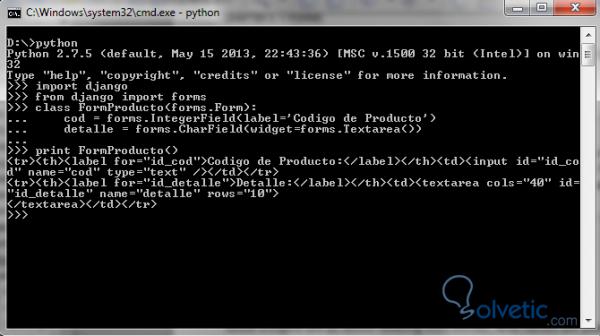
Schauen wir uns als nächstes ein Beispiel an, in dem wir mithilfe der Widgets ein Formular generieren, um einige Aspekte der Felder zu definieren. Diese Übung machen wir in der interaktiven Python- Konsole:

In der Abbildung sehen wir dann, dass wir in der Konsole eine Formularklasse definiert und zwei Felder platziert haben, damit wir nicht aus einem Modell instanziieren. Der erste Feldcode , den wir als IntegerField- Feld bezeichnen, wird derzeit nur für Zahlen validiert Was uns interessiert, ist das zweite Feld. Wir sagen Ihnen, dass es sich um ein Widget und ein Formular handelt. Textbereich Wenn wir es uns ansehen, haben wir es als CharField definiert. Dies sagt uns, dass es in HTML ein Eingabetext sein sollte Mit dem Widget haben wir es jedoch geändert. Wenn wir den resultierenden HTML-Code sehen, haben wir den, dass es sich um einen HTML-Textbereich handelt .
Wenn wir ein Feld mit einem benutzerdefinierten Widget definieren möchten, können wir eine Klasse mit einem Eingabetyp deklarieren und diesen dann in das Formular einfügen. Sehen wir uns diesen Code an, damit wir Folgendes verstehen:
Klasse PercentInput (forms.TextInput): def render (self, name, value, attrs = None): return '% s %%'% super (PercentInput, self) .render (name, value, attrs)
Dann nennen wir es in der Form:
discount = forms.IntegerField (widget = PercentInput ())
Wie wir sehen konnten, ist es recht einfach, unserer Anwendung neue Arten von Widgets hinzuzufügen.