Durch diese Steuerung können wir einige Programmiertechniken anwenden, mit denen wir Daten aus verschiedenen Widgets speichern und verarbeiten und sie Django geben können, als wären sie Daten aus einer einzigen Quelle.
Teilen Sie die Daten auf mehrere Widgets auf
Die Operation hierfür kann mit der render () -Methode des Widgets durchgeführt werden. Dann können wir ein Feld haben und es beim Verarbeiten in mehrere HTML-Eingaben aufteilen, von denen jede einen Teil des Werts enthält, den wir speichern müssen.
MultiWidget
Wie das Beispiel, das wir zuvor angedeutet haben, ist etwas ziemlich langweilig, da wir uns mit dem Schreiben zu vieler Routinen und Methoden befassen müssten, die uns bei der Validierung helfen. In Django haben wir bereits darüber nachgedacht, und wir haben einige Dienstprogramme, die uns zu einem großen Teil dieser Arbeit machen.
Diese Methode funktioniert in Verbindung mit MultiWidget , das alles, was wir zuvor in der Formularklasse definiert haben, in HTML übersetzt.
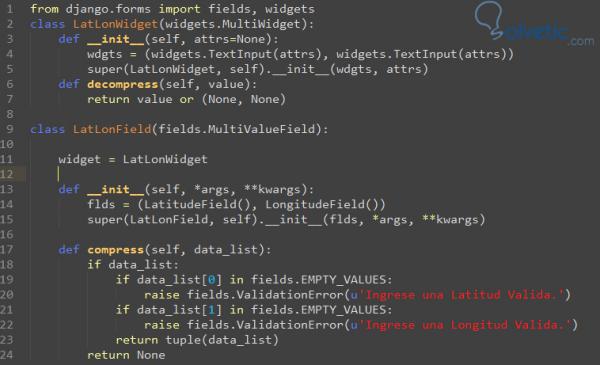
Unten sehen wir ein Bild eines Beispielcodes, in dem wir diese Konzepte implementiert haben:

Hier sehen wir, wie wir zuerst eine Klasse definiert haben, die von MultiWidget erbt . In dieser Klasse geben wir an, dass zwei InputText- Felder zugeordnet werden sollen, und wir richten eine decompress () -Methode ein , die die Werte für ihre Darstellung trennt.
In der nächsten Klasse legen wir einige weitere Elemente fest. Zuerst geben wir an, dass Sie von MultiValueField erben sollen, dann geben wir an, welches Widget Sie verwenden sollen, und natürlich geben wir an, dass Sie das bereits oben definierte Widget verwenden.
Dann geben wir in der Methode __init__ an, welche Arten von Feldern verwendet werden sollen, und schließlich definieren wir die compress () -Methode . Wir sehen, dass sie neben self auch einen data_list- Parameter erhält, in dem wir die Liste der Daten übergeben, die kombiniert werden müssen, und die Wenn wir als Tupel zurückkehren, nutzen wir auch die Validierung, um fehlerhafte Daten zu vermeiden, die unsere Anwendung gefährden könnten.
Damit schließen wir dieses Tutorial ab und sehen, wie wir ein sehr fortschrittliches Tool haben, mit dem wir unsere Formulare in unserer Anwendung in nur einfachen Schritten ein wenig weiter anpassen können.