Einstellungen und Modellerstellung
Klassenbasierte Ansichten ermöglichen es uns, schnell Ansichten für einfache und komplexe Fälle zu generieren
je nach unseren anforderungen wird die arbeit an einem bestimmten teil weniger mühsam, z
Natürlich gibt es Fälle, in denen dieser Ansatz jedoch für den Beginn eines komplizierten kann
Anwendung kann ausreichen.
Anforderungen
Um mit diesem Tutorial beginnen zu können, müssen die folgenden Punkte behandelt werden
Folgen Sie den verschiedenen Abschnitten:
Wenn sie eine andere Version verwenden, muss der Code möglicherweise aufgrund von Methoden und Klassen geändert werden, die in dieser Version nicht enthalten sind.
Angesichts dieser einfachen Anforderungen können wir mit dem Lernprogramm fortfahren.
Projekt
Zum Zeitpunkt der Antragstellung in Django müssen wir uns zunächst klar darüber sein, was wir tun werden.
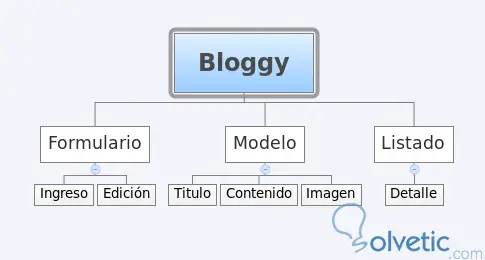
Aus diesem Grund empfehlen wir, vor dem Codieren ein Diagramm zu erstellen
bekommen.
Die Anwendung, die wir erstellen werden, ist ein CRUD, in dem wir erstellen, aktualisieren, auflisten und löschen können
Daten, dafür sehen wir das folgende Diagramm, wie unsere Anwendung strukturiert sein wird:

Erste Schritte
Unser erster Schritt nach dem Erstellen unseres Projekts ist das Generieren einer App zum Erstellen des
passendes Modell, dafür werden wir in der Konsole in den Ordner unseres Projektes gelegt und
wir werden folgendes ausführen:
django-admin.py startapp bloggy
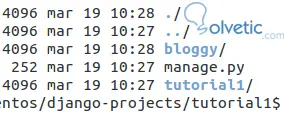
Wenn wir dann unsere Dateien in der Konsole auflisten, sollten wir etwas Ähnliches sehen:

Wie wir sehen, ist Tutorial1 der Name des Projekts, das wir hier generieren, und Bloggy ist die Anwendung.
Passen Sie settings.py an
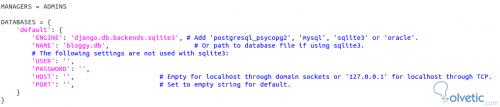
Der nächste Schritt ist das Anpassen unserer settings.py- Datei. Zur Vereinfachung gehen wir einfach zu
Verwenden Sie eine SQLite3-Datenbank und fügen Sie unsere Anwendung in die installierten Apps ein . Lassen Sie uns sehen, wie
wären die Aspekte, die wir erwähnt haben:

Schreiben Sie das Modell
Jetzt werden wir unseren Anwendungsordner eingeben und den Code erstellen, mit dem wir generieren können
Im Modell wissen wir, dass wir drei Felder benötigen, damit wir diese platzieren können. el siguiente código en el archivo models.py : Als Feld für den Titel, eines für den Inhalt und eines für das Bild verwenden wir den folgenden Code in der Datei models.py :
aus django.db Modelle importieren aus django.contrib.auth.models Benutzer importieren Klasse Bloggy (models.Model): title = models.CharField (max_length = 100, unique = True) content = models.TextField () image = models.ImageField (upload_to = 'post') def __unicode __ (self): return self.title
Dann werden wir in der Konsole das Modell mit dem folgenden Befehl mit der Datenbank synchronisieren, damit die Tabellen generiert werden:
python manage.py syncdb
Damit haben wir unsere Datenbank und unser aktives Modell. Mit dem aktiven Modell haben wir einen großen Fortschritt, da wir dadurch die Persistenz von Daten haben, dh die Datensätze, die wir in unserer Anwendung hinzufügen, in einer Basis speichern können.
Damit beenden wir diesen ersten Teil, im zweiten Teil des Tutorials machen wir die Ansichten und die
CRUD davon.