Glücklicherweise können wir in Django auch die Art und Weise festlegen, wie wir unsere Formulare verarbeiten und wie ihre Logik verwaltet wird. Auf diese Weise erzielen wir viel individuellere Anwendungen, die unseren Zielen nahe kommen.
Verknüpfen der Daten mit dem Formular
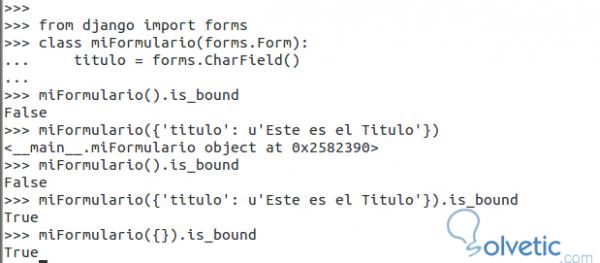
Wir wissen, dass das Formular eine Möglichkeit ist, Daten vom Benutzer abzurufen. Daher gibt es zwei Zustände: mit und ohne Daten . Wenn das Formular Daten enthält, werden unsere Vorgänge ausgeführt, und wenn es nichts enthält, schulden wir es einfach ignorieren für die Datenverarbeitung.

Wie wir im Beispiel sehen, erhalten wir nur dann eine True-Antwort, wenn wir die Werte mit der is_bound-Methode an das Formular übergeben.
Daten validieren
Wie wir wissen, stellen die vom Benutzer eingegebenen Daten bei der Arbeit im Internet möglicherweise die effektivste Form eines Angriffs auf unsere Anwendung dar. Dies liegt daran, dass Sie aufgrund mangelnder Kenntnisse eine beliebige Art von Format eingeben können, das unsere Anwendung nicht akzeptieren kann endet in einem schwerwiegenden Fehler, um dies zu vermeiden, müssen wir immer sicherstellen, dass die Daten sicher sind, bevor wir sie verarbeiten. Wir können Folgendes verwenden:
def my_view (Anfrage): if request.method == 'POST': form = MyForm (request.POST, request.FILES) if form.is_valid (): #Wenn die Daten hier gültig sind, können wir mit unserer Anwendungslogik fortfahren sonst: #Andernfalls präsentieren wir nur das Objekt ohne Daten form = MyForm ()
Wie wir im Beispiel sehen, erstellen wir eine Instanz der MyForm- Klasse und verknüpfen die in der Anforderung enthaltenen Daten mit der POST-Methode und den Daten des FILES- Typs, falls wir je nach Modell ein Bild oder eine Datei eines anderen Typs importieren Damit unser Formular ausgewertet werden muss, verwenden wir die Methode is_valid () . Damit stellen wir sicher, dass die Informationen abgelehnt werden, wenn ein String an die Stelle kommt, an der eine Zahl kommen soll, und dass es nicht erlaubt ist, die Datenbank zu erreichen, wo dies einen Fehler verursachen könnte tödlich
Klassenbasierte Ansichten
Mit dem, was wir im vorherigen Beispiel gesehen haben, können wir jetzt sehen, wie wir etwas Ähnliches mit den klassenbasierten Ansichten anwenden und somit die Framework-Tools verwenden können.
Wenn wir das generische Django FormView verwenden , können wir etwas erreichen, das dem folgenden Code ähnelt:
aus Django.shortcuts importieren rendern, umleiten aus Django.views.generic.edit importieren Sie FormView Klasse MyForm (FormView): form_class = MyForm template_name = 'form.html' success_url = '/ success /' def form_valid (self, form): form.save () return super (MyView, self) .form_valid (form)
Wie wir sehen, ermöglicht uns die erweiterte Verwendung der Formulare, dynamischere Anwendungen und eine personalisiertere Art und Weise zu erstellen, mit der wir mit wenigen Codezeilen unglaubliche Ergebnisse erzielen können.