Abgesehen davon, dass alle diese Arten der Datenerfassung HTML-Elemente sind, müssen sie sich in einem Formular befinden. Ein Formular ist ein Container, in dem wir Elemente platzieren, die Benutzerdaten erfassen, und diese dann über die Methoden senden können HTTP GET oder POST, wobei letzteres am häufigsten verwendet wird.
Die Felder unserer Form
Die Generierung eines Formulars in Django ist der Generierung eines Modells sehr ähnlich, da auch das deklarative Formular verwendet wird, mit dem wir jedes Element als Attribut der Formularklasse zuweisen.
Generierung des Formulars
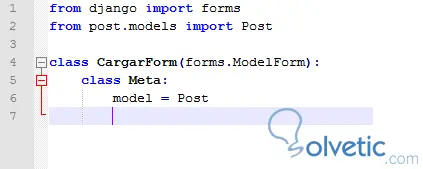
Um ein Formular zu generieren, müssen wir zuerst die Klasse erstellen, die es enthält, unsere Formularklasse zu einer Unterklasse des Formularmoduls machen und sie in eine neue Datei namens forms.py im Anwendungsordner einfügen .
In dieser Klasse erstellen wir eine Meta-Klasse, in der wir angeben, auf welches Modell sich unser Formular bezieht, und in unserer Ansicht die Formularklasse angeben und schließlich die Vorlage in der Anwendung leeren. Sehen wir uns im folgenden Bild eine Art Formular an:


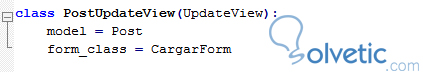
Diese Ansicht entspricht einer klassenbasierten Ansicht . Theoretisch muss kein Formular deklariert werden. In unserer Anwendung ist jedoch möglicherweise ein benutzerdefiniertes Formular erforderlich, das weniger Felder oder zusätzliche Felder enthält.
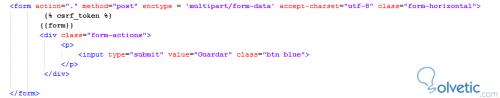
Der letzte Schritt besteht darin, das Formular in der entsprechenden Vorlage anzuzeigen. Dazu verwenden wir die Formularkontextvariable , um die Felder drucken zu können. Im folgenden Code können wir sehen, worauf wir uns beziehen:

Wir sehen, dass wir das Formular mit HTML-Code definieren und in dem Kontext, in dem wir es übergeben, reicht dies aus, um die entsprechenden Felder zu generieren. Ein weiterer Aspekt, den wir berücksichtigen müssen, ist der Enctype , wenn unser Formular eine Datei erhält, die wir platzieren müssen die mehrteiligen / Formulardaten