Es handelt sich um eine hierarchische Struktur, in der Sie die Header-Elemente wie <h1>, <h2> und <h3> sehen können, da dieselben Suchmaschinen auf den besuchten Webseiten nach diesen Richtlinien suchen, um den Kontext zu bestimmen , die Funktionalität und den Inhalt der Website.
Für den Benutzer, der eine Website durchsucht, ist dies auch eine großartige visuelle Hilfe, da es den Ort, den er besucht, besser interpretieren kann.
Auf der folgenden Site können Sie beispielsweise sehen, wie der Inhalt auf einer der Seiten hierarchisch festgelegt ist.

Es ist zu erkennen, dass sich im Header <h1> die Schlüsselwörter befinden, z. B. “PERSONAL MARKETNG COURSE”.
Denken Sie daran, dass Google den Quellcode der Seite mit der entsprechenden semantischen Struktur analysiert.
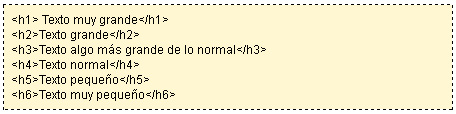
Die Kopfzeilenbeschriftungen liegen zwischen 1 und 6, je nach Größe. H1 ist der größte und h6 ist der kleinste. Zum Beispiel:

Ergebnis:
Sehr großer Text
Großer Text
Text etwas größer als normal
Normaler Text
Kleiner Text
Sehr kleiner Text
Sie können sehen, dass die verschiedenen Header voneinander getrennt sind, da jedes Label automatisch einen Zeilenumbruch generiert.
Es ist auch zu beachten, dass beim Schreiben von HTML-Code die Beschriftungen in Klein- oder Großbuchstaben (H1, h1) geschrieben werden können.
Hier ist eine kurze Übersicht darüber, was jedes Etikett bedeutet:
H1
Es wird verwendet, um den Titel des Inhalts einer Webseite zu platzieren. Es muss kurz sein, um Ihre Keywords zu stärken. Es ist praktisch, mit den Hauptschlüsselwörtern für dieses Dokument zu beginnen.
Das H1 muss im Inhalt einer Webseite mehrmals vorkommen.
H2
Es verhält sich ähnlich wie in H1. Zeigt wichtige Titel für verschiedene Unterabschnitte innerhalb der Site an. Möglicherweise befinden sich mehrere H2s an derselben Stelle.
Hierbei handelt es sich um allgemeine Titel, die in den Textblöcken eines Webs platziert werden, jedoch keinen Beitrag zum Inhalt leisten, da sie nur verschiedene Abschnitte eines Texts definieren.
H3
Hier können Sie die Titel der Unterabschnitte des Texts mit dem Headertyp H2 definieren. Ab dem H3-Tag haben sie keine hohe SEO-Inzidenz, weshalb es nicht üblich ist, mit ihnen zu arbeiten.
Die Reihenfolge, in der die Etiketten in einem Text dargestellt werden müssen, ist; H1, H2 und H3. Die Überschriften müssen wiederum die Struktur eines Artikels beschreiben.
Die Wörter, die Sie in einem Text hervorheben möchten, werden normalerweise fett gedruckt.
Beim Schreiben des HTML-Codes ist es jedoch ratsam, das STRONG- Label anstelle des B zu verwenden , da erstere den Text stärker hervorheben und ihm mehr Gewicht verleihen, während das B nur das Fettformat ergibt.
Bei den Beschriftungen I (kursiv) wird der Text ebenfalls hervorgehoben, jedoch mit weniger Gewicht als bei STRONG.