Oft macht unser WordPress-Blog seltsame Dinge und funktioniert falsch. Einige Beispiele für häufige Fehler sind: Der Editor ist nicht mehr sichtbar, die Schaltflächen tun nichts, ein weißer Bildschirm und ein langer usw. werden angezeigt . Der Fehler kann viele Gründe haben, aber einer der häufigsten Gründe ist, dass es ein Problem mit Javascript gibt. Zu diesem Zweck zeigen wir Ihnen eine Reihe von Schritten, mit denen Sie wissen, wie Sie Javascript-Fehler in WordPress diagnostizieren .

Während des Prozesses benötigen wir ein Minimum an Kenntnissen, um Dateien von WordPress selbst zu bearbeiten, und wenn es soweit ist, werden wir auch die Javascript-Konsole des Browsers verwenden.
Wie diagnostiziere ich Javascript-Fehler in WordPress?
Erster Schritt: Browser wechseln.
Wie der Titel selbst zeigt, ist unsere erste Bewegung bei der Diagnose von Javascript-Fehlern in WordPress, einen anderen Browser zu versuchen und zu prüfen, ob es funktioniert oder nicht. Dies scheint unwichtig, es ist sehr wichtig, da wir so wissen, ob der Fehler für einen Browser spezifisch ist oder nicht, und wenn wir um Unterstützung bitten, erhalten wir eine genauere Lösung.
Zweiter Schritt: Aktivieren Sie den SCRIPT_DEBUG-Modus in WordPress.
Durch Aktivieren des SCRIPT_DEBUG Modus wird WordPress gezwungen, anstelle der standardmäßig verwendeten verkleinerten Versionen die JavaScript- und CSS-Codeentwicklungsversionen zu verwenden.
Um diesen Modus zu aktivieren, müssen Sie die Datei wp-config.php bearbeiten und vor der Zeile mit der wp-config.php «Das ist alles, beenden Sie die Bearbeitung! Viel Spaß beim Bloggen » das Folgende:
define('SCRIPT_DEBUG', true);
Wenn dieser Fehler behoben wurde, wissen wir bereits, dass er auf Javascript oder CSS von WordPress selbst zurückzuführen ist, und wenn wir um Unterstützung bitten, müssen wir diese Informationen angeben.
Wenn der Fehler nicht behoben wurde, fahren wir mit dem nächsten Schritt fort, der darin besteht, Javascript-Fehler mit dem Browser zu diagnostizieren .
Dritter Schritt: Diagnose von Javascript-Fehlern mit dem Browser.
Wir haben mehrere Browser, um diese Aufgabe auszuführen, aber um nicht zu viel zu erweitern, werde ich erklären, wie man es mit FireFox und Chrome macht.
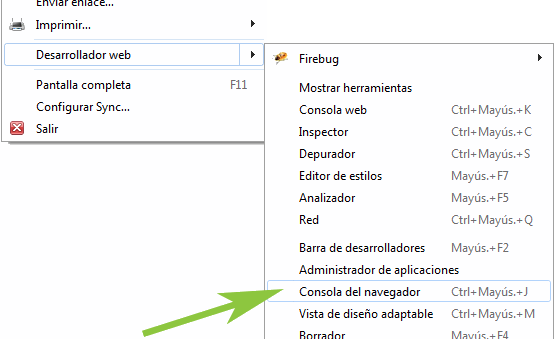
FireFox-Konsole: Der Zugriff erfolgt über die Tastenkombination Ctrl + Mayúsculas + J oder über das Desarrollador web ? Consola del navegador Menü selbst Desarrollador web ? Consola del navegador (siehe Abbildung).

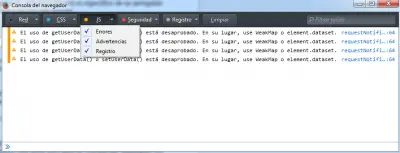
Es ist wichtig, nur die Javascript-Schaltfläche aktiviert zu lassen, damit nur diese Fehler aufgezeichnet werden, wie in der folgenden Abbildung dargestellt.
Chrome-Konsole: Der Zugriff erfolgt über die Tastenkombination Ctrl + Mayúsculas + J oder über das Menü Herramientas ? Consola Javascript .
Sobald wir die Browserkonsole (in FireFox oder Chrome) geöffnet haben, müssen wir die WordPress-Seite neu laden und prüfen, ob im Konsolenfenster ein Fehler angezeigt wird. Wenn der Fehler uns angezeigt wird, müssen wir ihn kopieren, um ihn in unserer Supportanfrage zu senden.
Mit diesen einfachen Schritten können wir Probleme mit Javascript in unserem Blog finden und mögliche Probleme lösen.