In AngularJS werden die Daten nur dann als Teil des Modells betrachtet, wenn sie für das $ scope- Objekt sichtbar sind. Dieses Objekt ist der Bereich oder der Bereich, den wir verwenden müssen, um die Änderungen zu erkennen, die in unserem Modell auftreten können.
Werte explizit zuweisen
Wenn wir mit dem $ scope- Objekt arbeiten, können wir häufig explizit Werte zuweisen, sodass wir den Empfang von Daten aus einem Modell innerhalb eines Controllers simulieren können.
Durch Zuweisen dieser Daten oder Werte zum Gültigkeitsbereich “$” können diese unabhängig von ihrer Herkunft in der Ansicht verwendet werden, z. B. als Modell oder als explizite Zuweisung.
Sehen wir uns im folgenden Beispiel an, wie wir das, was wir besprochen haben, in einen einfachen AngularJS- Code übersetzen können:
<html ng-app> <head> <script src = "https: / / ajax.googleapis.com/ajax/libs/angularjs/1.2.19/angular.min.js"> </ script> <script> Funktion ContadorController ($ scope) { $ scope.setContador = function () { $ scope.contador = 3; } } </ script> </ head> <body> <div ng-controller = 'ContadorController'> <button ng-click = 'setCounter ()'> Setzen Sie den Zähler auf 3 </ button> <p> {{counter}} </ p> </ div> <button ng-click = 'counter = 3'> Setzen Sie den Zähler auf 3 </ button> <p> {{counter}} </ p> </ body> </ html>
In dem Beispiel sehen wir, dass wir in unserem Controller-Inhalt den Wert einer Eigenschaft explizit festlegen. Damit können wir den Wert des $ scope- Objekts an die Ansicht übergeben. Im nächsten Abschnitt haben wir eine Schaltfläche erstellt, die die Controller-Methode aufruft. Schließlich erstellen wir eine neue Schaltfläche, die die Zuweisung explizit vornimmt, und wir haben einen Code, der äquivalent ist.
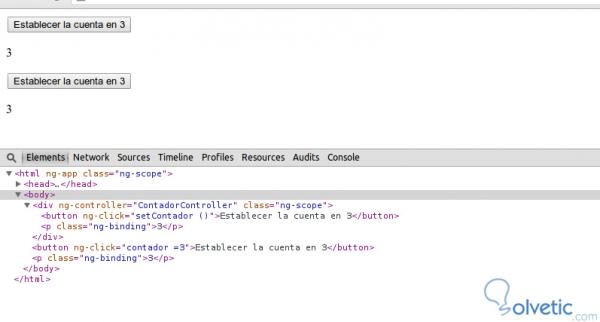
Mit dem, was in dem Beispiel geschrieben steht, erreichen wir Folgendes in unserem Browser:

Wir sehen, dass wir mit beiden Optionen die Hauptfunktion ausführen können, die wir entwickelt haben, um einen Zähler zu erstellen, der in drei Schritten erstellt wird.
Watch () Methode
Die watch () -Methode ist möglicherweise eine der am häufigsten verwendeten in AngularJS , da wir damit in Echtzeit die Änderungen erkennen können, die sich auf unsere Modelle auswirken können, und mit diesen Änderungen Aktionen in unserer Anwendung ausführen.
Tatsächlich können wir ein bestimmtes Objekt oder vielleicht das Ergebnis einer Methode beobachten. Wichtig ist, dass wir diese Methode in einem breiten Spektrum dessen verwenden können, was Javascript im Browser darstellt. Wir können diese Methode folgendermaßen anwenden:
$ watch (watchFn, watchAction, deepWatch)
Diese Parameter, die die Methode erhält, ermöglichen es uns, das zu berücksichtigende Modell anzugeben, die Methode, die ausgeführt werden soll, wenn eine Änderung oder Bedingung vorliegt, die wir festgelegt haben, und mit ihr werden wir in der Lage sein, viele der Bedürfnisse zu erfüllen, die wir hinsichtlich der Nachverfolgung der Modelländerungen haben
Nachdem wir dieses Tutorial abgeschlossen haben, haben wir bereits eine Einführung in den Umfang der Daten in unseren Modellen in einer mit AngularJS erstellten Anwendung.