Einführung in die mobile Entwicklung
Aktuelle Anwendungen erfordern eine mobile Gestaltung der Websites. Tatsächlich erhalten die neuen Entwurfsmethoden eine neue Dimension, indem zuerst mobile Prototypen und dann Desktop-Prototypen entworfen werden.

ASP.NET MVC ist nicht weit entfernt und ermöglicht uns einen flexiblen und vielseitigen Ansatz, bei dem wir mit verschiedenen Tools die Entwicklungen anpassen und sie an einen neuen Hang anpassen können, an dem mobile Geräte berücksichtigt werden.
Mobile Vorlagen
Die Trennungs- MVC , die ASP.NET verwendet, ermöglicht es uns, die Sicht der Geschäftslogik zu trennen. Dies dient nicht nur dazu, die Art und Weise zu organisieren, in der wir die Anwendung codieren, sondern gibt uns auch die Möglichkeit, Trennungen auf die Art und Weise zu erstellen, die wir anzeigen die Angaben laut Gerät.
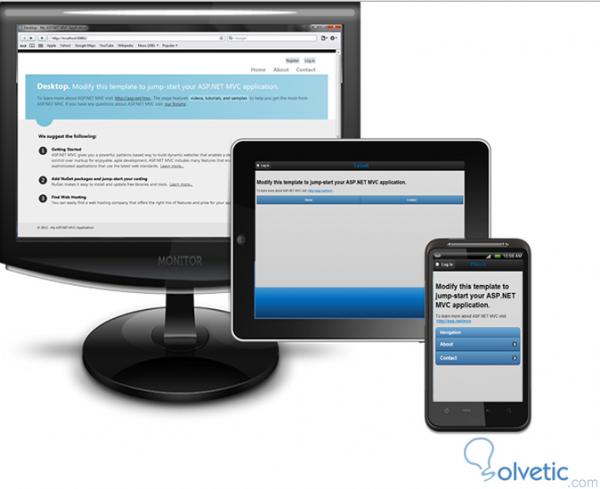
Daher bietet uns ASP.NET die mobilen Vorlagen an, mit denen wir wie mit den normalen Vorlagen ein Gerüst erstellen oder den erforderlichen Code generieren können, um eine funktionale Basis zu haben. Dies bedeutet, dass wir unserer Anwendung beim Zugriff von einem Mobiltelefon darauf hinweisen, dass das angezeigt wird wird in einer mobilen Vorlage angezeigt, die dem angeforderten Format entspricht.
Vobrescrits Views
Eine weitere von ASP.NET MVC angebotene Funktion ist die Möglichkeit, reguläre oder normale Ansichten durch ihre mobilen Gegenstücke zu überschreiben und so eine vollständigere Anwendung zu generieren. Stellen Sie sich vor, wir haben einen Bereich, der sowohl in mobilen als auch in mobilen Anwendungen verfügbar sein muss Desktop, dann sollten wir nur die Erweiterung .Mobile in Ihrem Namen platzieren, wie zum Beispiel:
Views Home Index.cshtml Views Home Index.Mobile.cshtml
Die zweite Zeile ermöglicht es uns also, wenn wir von einem mobilen Browser aus auf den Router unserer Anwendung zugreifen, die Ansicht .Mobile direkt zu bedienen .
jQuery Mobile

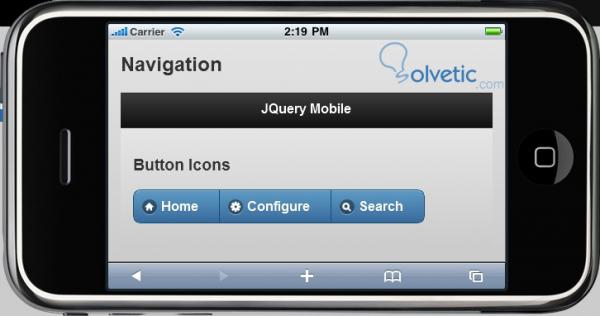
Heutige mobile Browser unterstützen Javascript von Haus aus und mit einer relativ hohen Leistung. Frameworks sind jedoch noch nicht zu 100% für Mobilgeräte oder zumindest in ihrer klassischen Form integriert. Daher verfügen wir über jQuery Mobile , mit dem wir Funktionen wie diese ausführen können AJAX für unsere mobilen Ansichten, sodass wir unsere Funktionen in allen Formaten beibehalten können.
Aber nicht nur das, wir können auch mit Effekten wie Swipes umgehen und Menüs für Touch-Interfaces verbessern. Dank des mobilen Marktes haben wir große Chancen. Wenn wir nicht bei alten Technologien bleiben und ein modernes Framework wie ASP.NET MVC verwenden , können wir die neuen Anforderungen für die Erstellung von Anwendungen der nächsten Generation nutzen.
Wir haben bereits eine allgemeine Vorstellung davon, was ASP.NET MVC für die mobile Entwicklung bietet. Dabei müssen wir nicht nur über das klassische Ziel von Desktop-Anwendungen nachdenken, sondern auch die mobile Ansicht und deren Workflow in unsere integrieren Planung