Aus diesem Grund ist es sehr wichtig, Tools zu haben, mit denen wir die Fehler im Entwicklungsprozess erkennen können. Daher verbringen wir weniger Zeit damit, große Codeblöcke zu platzieren, die fehlschlagen.
Aufgrund der Natur von Less.js ist die Entwicklung noch nicht auf Tests ausgerichtet, weshalb das Debuggen oftmals nicht im Browser erfolgen sollte, was nicht sehr optimal ist, aber die Lösung darstellt, die wir zur Hand haben .
Anforderungen
– Para poder llevar a cabo este tutorial vamos a requerir tener conocimientos y nociones básicas de CSS , ya que a pesar que está enfocado en Less igual tenemos que saber cómo se construyen los estilos y como se utilizan al menos las propiedades básicas para que podamos tener una referencia adecuada cuando veamos los posibles errores. 1 – Um dieses Tutorial durchführen zu können, benötigen wir Kenntnisse und Grundkenntnisse in CSS , da wir, obwohl es sich auf Less konzentriert, noch wissen müssen, wie die Stile aufgebaut sind und wie zumindest die grundlegenden Eigenschaften verwendet werden, damit wir dies können Haben Sie eine ausreichende Referenz, wenn wir die möglichen Fehler sehen.
– Debemos tener configurado un entorno para utilizar Less , es decir, una carpeta con el proyecto descargado y disponible para su uso. 2 – Wir benötigen eine Umgebung, die für die Verwendung von Less konfiguriert ist, dh einen Ordner, in den das Projekt heruntergeladen wurde und der zur Verwendung verfügbar ist.
– Si utilizamos Google Chrome vamos a necesitar un servidor web estilo Apache ya que este navegador por seguridad bloquea las peticiones locales de Less, si no queremos este setup podemos utilizar Firefox . 3 – Wenn wir Google Chrome verwenden , benötigen wir einen Webserver im Apache- Stil, da dieser Browser aus Sicherheitsgründen die lokalen Anforderungen von Less blockiert. Wenn wir dieses Setup nicht möchten, können wir Firefox verwenden .
– Por último necesitamos también un editor de textos donde escribir los ejemplos, puede ser Sublime Text o tal vez NotePad ++ ambos editores tienen la posibilidad de incorporar complementos para poder resaltar la sintaxis de JavaScript y de CSS . 4 – Schließlich benötigen wir noch einen Texteditor, in den Sie die Beispiele schreiben können. Es kann sich um Sublime Text oder um NotePad ++ handeln. Beide Editoren haben die Möglichkeit, Ergänzungen hinzuzufügen, um die JavaScript- und CSS- Syntax hervorzuheben. Darüber hinaus ist es wichtig, dass wir in unserem System die Berechtigung haben, diese Dateien an dem festgelegten Ort zu speichern.
Debuggen direkt in Less
Eine der ersten Möglichkeiten besteht darin, unsere Code- und Syntaxfehler direkt in unserer Umgebung mit der Bibliothek less.js zu drucken . Dies wird in der Entwicklungsumgebung erreicht, indem unsere Bibliothek direkt auf dem Client ausgeführt wird, in diesem Fall im Browser .
Dies ist sehr wichtig, da beim direkten Kompilieren auf diese Weise im Fehlerfall weniger Stile generiert werden. Wenn also ein Fehler vorliegt, sehen wir nur unsere HTML- Struktur, jedoch ohne CSS . Um diese Art von Debug durchzuführen, können wir die Anleitung des folgenden Codes befolgen:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <link rel = "stylesheet / less" type = "text / css" href = "style-error.less"> <script type = "text / javascript"> var less = {env: 'development'}; </ script> <script src = "less.min.js" type = "text / javascript"> </ script> <title> Debuggen mit weniger Js </ title> </ head> <body> <h1> Fehler in weniger anzeigen </ h1> </ body> </ html>
Das erste, was wir sehen, ist, dass wir eine benutzerdefinierte Datei mit dem Namen error-style einbinden. Wenn diese Datei nicht den Code selbst enthält, für den wir debuggen, müssen wir eine Variable mit dem Namen less definieren und ein env- Element zuweisen, das wir aufrufen Dann fügen wir unsere Bibliothek less.js hinzu und sagen mit dieser Variablen weniger, dass wir im Fehlerfall die Nachricht ausgeben, für die Sie unter anderem den Code nicht kompilieren können.
In unserer style-error.less- Datei werden wir den folgenden falschen Code einfügen:
h1 { Farbe: Netzwerk; Schriftgröße: 3em;
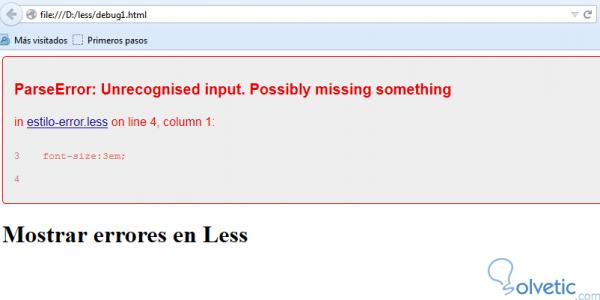
Wie wir bemerkt haben, müssen wir am Ende einen Schlüssel schließen, natürlich sieht dieser Fehler auf analytische Weise ein bisschen einfach und albern aus, aber wenn wir Hunderte von Zeilen haben, ist es sehr sicher, dass wir irgendwann vergessen, einen Schlüssel zu schließen. Im Moment der Ausführung unseres Dokuments werden wir dann sehen, wie Less uns einen Fehler im Browser auslöst:

Da wir den Compiler in Less ‘ Browser sehen, der uns sagt, dass es etwas gibt, das wir nicht erkennen und dass wir wahrscheinlich etwas vergessen haben, wissen wir in diesem Fall, dass es der Schlüssel war, den wir nicht geschlossen haben.
Arten von Fehlern, die wir finden können
Hier müssen wir eine kleine Pause machen, wir haben zunächst gesehen, wie wir die Fehler in Less bekommen können, aber wir wissen noch nicht, was die Fehler bedeuten, die wir möglicherweise bekommen, deshalb werden wir die wichtigsten definieren, damit wir die ausreichende Grundlage dafür haben können wissen, wonach wir suchen und welche möglichen Lösungen wir anwenden können.
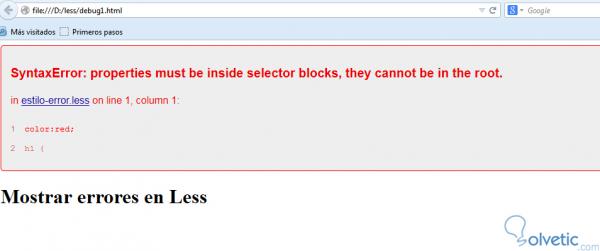
In der folgenden Abbildung sehen wir, wie es aussieht, als ob ein Fehler dieses Typs vorliegt. Dies erreichen wir mit dem folgenden Code:
Farbe: Netzwerk; h1 { Schriftgröße: 3em; }
Wo wir deutlich sehen können, dass die Eigenschaft color: red nicht an der richtigen Position ist, sehen wir uns an, wie sie aussieht, wenn wir sie im Browser ausführen:

Eine andere Sache, die wir hervorheben müssen, ist, dass Less nur überprüft, ob die Syntax und die Namen angemessen sind. Es wird jedoch nicht überprüft, ob unser Inhalt korrekt ist. Sehen wir uns beispielsweise den folgenden Code an:
h1 { Farbe: Netzwerk; Schriftgröße: 3em; Breite: Netzwerk; }
Der vorherige Code wird problemlos kompiliert, obwohl wir deutlich sehen, dass die width -Eigenschaft ein Maß für die Größe und keine Farbe haben muss. Wenn wir dasselbe in unserem Browser ausführen, wird die Datei ausgeführt und funktioniert:

Wir müssen also wachsam sein, da diese Technik nicht vollständig unfehlbar ist und es Fehler gibt, die nicht erkannt werden.
Verwenden Sie Browser-Tools
Eine andere Technik, die wir zum Debuggen unseres Codes verwenden können, sind die Browser-Entwicklertools. Derzeit verfügen die wichtigsten Browser wie Chrome und Firefox über Tools, mit denen wir verstehen, wie HTML konform ist und wie es sich verhält. Auf diese Weise können wir unseren Less- Code anzeigen .
Dies gibt uns ein höheres Debug- Level, insbesondere wenn wir die im vorherigen Abschnitt erkannte env- Variable nicht verwenden können. Bei dieser Art von Debugging werden wir möglicherweise die vorherigen Fehler nicht erkennen können, aber wir können Probleme erkennen, wie z. B. Stile Sie überlappen sich oder haben fehlerhafte Eigenschaften, wie wir im vorherigen Beispiel gesehen haben, in dem Less keine Breite festgestellt hat : Netzwerk; zum beispiel.
Um diese Art des Debuggens zu demonstrieren, erstellen wir den folgenden Stil in unserer Datei style-error.less :
h1 { Schriftgröße: 3em; Farbe: Tomate; } Header { h1 { Schriftgröße: 2em; } } # content-footer { span { Schriftfamilie: Times, Serif; } }
Dann sollte in unserer HTML- Datei, in der wir die Bibliotheken aufrufen, Folgendes stehen:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <link rel = "stylesheet / less" type = "text / css" href = "style-error.less"> <script src = "less.min.js" type = "text / javascript"> </ script> <title> Debuggen mit weniger Js </ title> </ head> <body> <h1> Debuggen mit weniger </ h1> <header> <h1> Hier sehen wir einen Seitenkopf </ h1> </ header> <footer id = "content-footer"> <span> & copy; 2015 TechnoWikis </ span> </ footer> </ body> </ html>
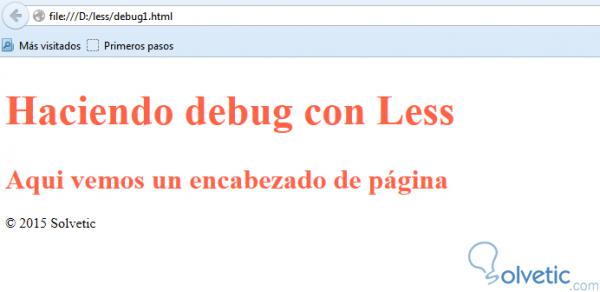
Der nächste Schritt besteht darin, unser HTML im Browser auszuführen, wo wir Folgendes erhalten sollten:

Um das entsprechende Debugging durchzuführen, müssen wir nur mit der rechten Maustaste auf einen der Titel klicken und nach der Option suchen, die uns auffordert, das Objekt zu überprüfen. Damit wird die Debug-Konsole des Browsers deaktiviert.
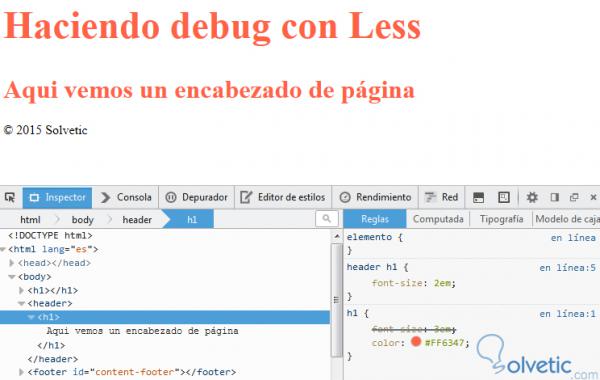
Sobald wir dort unseren zweiten Titel sehen können und wir etwas Interessantes sehen, gibt es eine Eigenschaft, die durchgestrichen wird, und weil die Überlappung für dieses Element beseitigt ist, demonstrieren wir damit, wie wir Probleme und Situationen finden können, die dem Less- Compiler entgehen. Sehen wir uns dann das folgende Bild an, wie diese Aktion aussieht:

Für die ersten Schritte in Less erzielen wir mit diesen Tools mit Sicherheit eine optimale Entwicklungserfahrung, indem wir die Anzahl der Fehler durch Auslassungen reduzieren, die wir möglicherweise haben, da es beim Schreiben von Hunderten von Zeilen möglich ist, dass etwas schief geht.
Damit beenden wir dieses Tutorial. Wir haben eine Reihe von Debugging-Optionen für Less unter Verwendung bereits vorhandener Ressourcen gesehen, sodass wir keine anderen Tools herunterladen oder nach externer Dokumentation von Drittanbietern suchen müssen. Natürlich gibt es andere Tools und Ergänzungen, die uns dabei helfen, diese Anforderungen zu erfüllen. Wir müssen jedoch noch ein wenig nachforschen und die Lernkurve wird größer sein, um dasselbe Ziel zu erreichen.