Die Datepicker () -Methode
Die datepicker () -Methode ändert das Erscheinungsbild des HTML- Codes durch Hinzufügen einer neuen CSS-Klasse. Mit dieser Änderung wird ein Kalender hinzugefügt, der in einem Element des Eingabetyps angezeigt wird, der zuvor in der Javascript- Funktion angegeben wurde.
Die datepicker () -Methode kann auf zwei verschiedene Arten verwendet werden:
$ (Selektor, Kontext) .datepicker (Optionen) $ (Selektor, Kontext) .datepicker ("Aktion", Parameter)
Sehen wir uns ein einfaches Beispiel an:
- Wir fügen unserem Dokument jQuery- Bibliotheken und CSS hinzu .
<link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" />
- Wir erstellen unsere Funktion in Javascript und instanziieren die Datepicker- Methode und weisen ihr den Selektor zu, in dem sie angezeigt wird.
<script> $ (function () { $ ("#datepicker") .datepicker (); }); </ script>
- Und schließlich fügen wir im HTML- Code dem Eingang den Wert id = datepicker hinzu , der angibt, dass seine Operation beim Klicken den CSS-Code ändert und den Kalender anzeigt.
Datum: <input type = "text" id = "datepicker" />
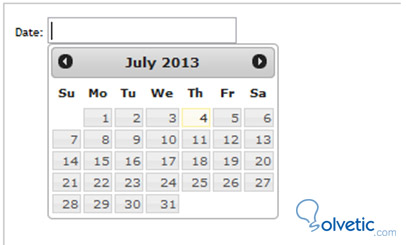
Und so wäre es in unserem Browser:

Hier der komplette Code:
<! doctype html> <html lang = "en"> <head> <meta charset = "utf-8" /> <title> jQuery UI Datepicker - Standardfunktionalität </ title> <link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" /> <script> $ (function () { $ ("#datepicker") .datepicker (); }); </ script> </ head> <body> <p> Datum: <input type = "text" id = "datepicker" /> </ p> </ body> </ html>
Sehen wir uns ein erweitertes Beispiel an, in dem wir verschiedene Eigenschaften der Datumsauswahlmethode verwenden, mit der wir Datumsbereiche sowie die Anzahl der anzuzeigenden Kalender validieren.
- 1 – Zuerst fügen wir die notwendigen Dateien hinzu:
<link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" />
- 2 – Wir instanziieren die Methode zweimal für zwei Felder mit unterschiedlichem Eingabetyp und fügen ihnen die Optionen hinzu, um zu überprüfen, ob das im zweiten Feld eingegebene Datum nicht größer als das zweite ist, sowie die Anzahl der angezeigten Kalender.
<script> $ (function () { $ ("#from") .datepicker ({ defaultDate: "+ 1w", changeMonth: true, AnzahlMonate: 3, onClose: function (selectedDate) { $ ("#to") .datepicker ("option", "minDate", selectedDate); } }); $ ("#to") .datepicker ({ defaultDate: "+ 1w", changeMonth: true, AnzahlMonate: 3, onClose: function (selectedDate) { $ ("#from") .datepicker ("option", "maxDate", selectedDate); } }); }); </ script>
- 3 – Schließlich erstellen wir unsere Eingabe im HTML mit einigen Tags, um sie zu identifizieren.
[/ Einzug] <label for = "from"> From </ label> <input type = "text" id = "from" name = "from" /> <label for = "to"> to </ label> <input type = "text" id = "to" name = "to" />
Mal sehen, wie es in unserem Browser aussehen würde:

Hier überlasse ich Ihnen den vollständigen Code, damit Sie ihn ausprobieren und nach Ihren Wünschen ändern können:
<html lang = "en"> <head> <meta charset = "utf-8" /> <title> jQuery UI Datepicker - Wählen Sie einen Datumsbereich aus </ title> <link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" /> <script> $ (function () { $ ("#from") .datepicker ({ defaultDate: "+ 1w", changeMonth: true, AnzahlMonate: 3, onClose: function (selectedDate) { $ ("#to") .datepicker ("option", "minDate", selectedDate); } }); $ ("#to") .datepicker ({ defaultDate: "+ 1w", changeMonth: true, AnzahlMonate: 3, onClose: function (selectedDate) { $ ("#from") .datepicker ("option", "maxDate", selectedDate); } }); }); </ script> </ head> <body> <label for = "from"> From </ label> <input type = "text" id = "from" name = "from" /> <label for = "to"> to </ label> <input type = "text" id = "to" name = "to" /> </ body> </ html>