Das Modell der Boxen oder “Box-Modell” ist sicherlich das wichtigste Merkmal der Sprache der Blätter von CSS-Stilen, da es das Design aller Webseiten bestimmt. Das Box-Modell ist das Verhalten von CSS, bei dem alle Elemente der Seiten durch rechteckige Boxen dargestellt werden.
One-Page-Boxen werden automatisch erstellt. Jedes Mal, wenn ein HTML-Tag eingefügt wird, wird ein neues rechteckiges Feld erstellt, das den Inhalt dieses Elements einschließt. Das folgende Bild zeigt die drei rechteckigen Felder, mit denen die drei HTML-Tags erstellt werden, die die Seite enthält.

Tatsächlich sind alle Elemente eines Webs (Absätze, Links, Bilder, Tabellen usw.) rechteckige Kästchen. Die Browser platzieren diese Felder so, wie wir sie angegeben haben, um die Seite zu gestalten.
. Es gibt zwei Arten von Boxen: Block und Inline . Die Blockelemente unterbrechen den Layoutfluss. Das heißt, sie erscheinen alleine und fügen “Zeilenumbrüche” ein. Inline-Elemente folgen dem Fluss und sind in Blockelementen enthalten.
Beispielsweise wäre ein Absatz ein Blockelement (wir können keinen Absatz nebeneinander haben, aber zwei aufeinanderfolgende Absätze werden untereinander angezeigt.) Im Gegensatz dazu ist ein Link ein Inline-Element, da er den Text dort nicht “ausschneidet”, wo er ist er ist beteiligt.
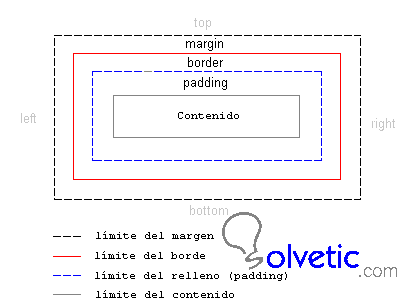
Die Teile, aus denen jede Box und ihre Anzeigereihenfolge aus Sicht des Benutzers besteht, sind die folgenden:
Inhalt (content): Dies ist der HTML-Inhalt des Elements (die Wörter eines Absatzes, ein Bild, der Text einer Liste von Elementen usw.).
Füllen (Auffüllen): Optionaler freier Raum zwischen dem Inhalt und dem Rand.
Rand: Linie, die den Inhalt und seine Füllung vollständig einschließt.
Hintergrundbild (Hintergrundbild): Bild, das hinter dem Inhalt und dem Füllraum angezeigt wird.
Hintergrundfarbe (Hintergrundfarbe): Farbe, die hinter dem Inhalt und dem Füllraum angezeigt wird.
Rand (margin): Optionale Trennung zwischen der Box und dem Rest der angrenzenden Boxen.
Die Füllung und der Rand sind transparent, so dass in dem von der Füllung eingenommenen Raum die Farbe oder das Hintergrundbild angezeigt wird (falls sie definiert sind) und in dem von dem Rand eingenommenen Raum die Farbe oder das Hintergrundbild seines Elements angezeigt wird Vater (falls definiert). Wenn für kein übergeordnetes Element eine Farbe oder ein Hintergrundbild definiert ist, wird die Farbe oder das Hintergrundbild der Seite selbst angezeigt (sofern definiert).
Wenn ein Feld sowohl eine Farbe als auch ein Hintergrundbild definiert, hat das Bild eine höhere Priorität und wird angezeigt. Wenn das Hintergrundbild das Feld des Elements jedoch nicht vollständig abdeckt oder wenn das Bild transparente Bereiche aufweist, wird auch die Hintergrundfarbe angezeigt. Durch die Kombination von transparenten Bildern und Hintergrundfarben lassen sich sehr interessante Grafikeffekte erzielen.