CSS-Tricks: nützliche Schnipsel für Ihr Webprojekt
Die CSS-Sprache (Cascading Style Sheets) revolutionierte das World Wide Web. In einer Zeit, in der Design, Typografie und andere grafische Elemente in HTML-Dokumenten fest codiert waren, gehörte die Implementierung von Stylesheets dieser unflexiblen Entwurfsmethode der Vergangenheit an. Seit dem Aufkommen von HTML5 sind Konfigurationselemente in HTML veraltet. Ab sofort werden Präsentation und Struktur eines Dokuments getrennt behandelt.
Die Entwicklung von CSS ist verantwortlich für W3C (World Wide Web Consortium) und wird ständig durchgeführt, was die Möglichkeit immer vielfältigerer und komplexerer Gestaltungsmöglichkeiten eröffnet und die Verwendung immer komplizierter macht. Als nächstes präsentieren wir eine Zusammenstellung von Snippets und CSS-Tricks, die für Ihr Webprojekt sicherlich nützlich und interessant sein werden.
So listen Sie Titel auf
Die Nummerierung von Titeln und Untertiteln in einem HTML-Dokument erfolgt normalerweise manuell oder per Skript. Eine einfachere Möglichkeit hierfür sind jedoch Stylesheets. Dieser alte CSS-Trick wird von allen Browsern unterstützt und funktioniert unter dem folgenden Code-Snippet:
#Título { counter-reset: heading; } h1:before { content: counter(heading)") "; counter-increment: heading; } h1 { counter-reset: subheading; } h2:before { content: counter(heading)"." counter(subheading)") "; counter-increment: subheading; } body{ font-family: courier new; }
Infolgedessen sehen die Titel und Untertitel folgendermaßen aus:

Verstecken Sie Elemente, ohne die SEO Ihrer Website zu beeinträchtigen
Gegenstände wie verstecken? Anzeige: keine ;? oder? Sichtbarkeit: versteckt ;? des HTML-Dokuments einer Website wird von Suchmaschinen nicht gut aufgenommen . Obwohl die übermäßige Verwendung nicht empfohlen wird, bietet der folgende CSS-Befehl eine hervorragende Möglichkeit, diese Elemente auszublenden:
.hidden { position: absolute; top: -9999px; left: -9999px; }
Erstellen Sie Textschatten
Obwohl es möglich ist, Textschatten mit Grafikprogrammen zu erstellen, verfügen häufig nicht alle Benutzer über die erforderlichen Lizenzen oder Kenntnisse, und wenn Sie sich für diese Option entscheiden, wird der Inhalt für Suchmaschinen unlesbar. Seit der dritten Version von CSS wurden verschiedene Effekte implementiert , die zusammen visuell attraktive Ergebnisse liefern und die zugrunde liegenden Textelemente nicht verändern. Der folgende CSS-Trick veranschaulicht die Textschattierung für diese Stylesheet-Sprache:
p { font-size: 50pt; font-family: sans-serif; text-shadow: 10px 11px 18px rgba(300, 180, 100, 1), -10px -11px 18px red; }
Dieser Code definiert zwei Schatten (Textschatten) für <p> -Elemente . Die Anzahl der Farben kann nach Wunsch erweitert werden. Vergessen Sie nicht, immer ein Komma zu setzen, um die Zahlen zu trennen. Die ersten beiden Elemente bestimmen die Position des Schattens (zuerst die Koordinate für X und dann für Y). Die dritte Zahl definiert die Größe. Schließlich wird die Schattenfarbe entweder durch RGBA-Anzeige (300, 180, 100, 1) wie in der ersten Zeile oder durch absolute Anzeige wie in der zweiten Zeile (rot) angegeben. Sobald der vorherige CSS-Befehl angewendet wurde, sieht der Text folgendermaßen aus:

Bearbeiten Sie Webparts mit CSS-Filtern
CSS ist nicht nur eine gute Alternative zu Photoshop, wenn es um das Schattieren von Text geht: Diese Stylesheet-Sprache verfügt auch über interessante Filter und visuelle Effekte, die denen eines Bildbearbeitungsprogramms ähneln. Durch die Implementierung einiger CSS-Tricks können Sie das Design von Grafiken, Hintergründen, Texten oder Videos bearbeiten und ändern, die Helligkeit erhöhen, den Kontrast ändern oder sie in Graustufen konvertieren. Diese CSS-Filter sind für fast alle modernen Browser verfügbar (mit Ausnahme von Internet Explorer). Wir veranschaulichen seine Syntax anhand des Graustufenfilters:
.grayscale { -webkit-filter: grayscale(1); filter: grayscale(1); }
In diesem Fall bestimmt der Filter? Graustufen, gefolgt von dem spezifischen Wert in Klammern, der die Intensität des Filters bestimmt. Hier bedeutet der Wert (1) 100%.


Andere CSS-Filter, die sehr nützlich sein können:
|
Filter |
Beschreibung |
Wert |
|
Unschärfe (WERT) |
Fokus |
Radius in Pixel |
|
Helligkeit (WERT) |
Erleuchtung |
Standard: 1, Aufhellen:> 1, Abdunkeln: <1 |
|
Kontrast (WERT) |
Tonwerte |
Standard: 1, Aufhellen:> 1, Abdunkeln: <1 |
|
investieren (WERT) |
Farben umkehren |
Wert 1: Vollständig investieren |
|
Deckkraft (WERT) |
Transparenzstufe |
Maximalwert: 1 (lässt das Element vollständig verschwinden) |
|
Sättigung (WERT) |
Intensität der Farben |
Standard: 1, Zunahme:> 1, Abnahme: <1 |
|
Sepia (WERT) |
Sepia-Töne |
Maximalwert: 1 (entspricht 100% Sepia-Ton) |
Titel optimal ausrichten
Es gibt keine strengen Regeln für beschreibenden Text für ein Bild. Ein zentrierter Bildtitel sieht gut aus, wenn er nicht mehr als eine Zeile enthält, andernfalls ist der Effekt nicht so groß. Andererseits ist eine absolute Linksausrichtung oft eine nicht sehr angenehme visuelle Variante. Die beste Lösung besteht darin, Änderungen am Containerelement <figure> sowie in <figcaption> zu verarbeiten , die standardmäßig für Bildtitel verwendet werden. Hier das entsprechende Snippet:
figure { text-align: center; } figcaption { display: inline-block; text-align: left; }
Durch diesen CSS-Trick wird der Bildtitel nach links ausgerichtet, aber als Folge der Spezifikation in der Mitte angezeigt. Inline-Block ? (solange es die Breite des Bildes nicht überschreitet).
Markieren Sie den ersten Buchstaben eines Absatzes
Mit Pseudoklassenaufrufen können Sie bestimmte HTML-Elemente wie den ersten Buchstaben eines Absatzes individualisieren. Verwenden? :: Anfangsbuchstabe ? erleichtert die Bearbeitung von Geschichten, insbesondere von Kindergeschichten:
p{ font-family: "bookman old style" } p:first-child::first-letter{ font-family: "papyrus"; font-size: 25px font-weight: bold }
Dieses spezielle Snippet verwendet? Papyrus? als Standardschrift für den ersten Buchstaben und? Bookman Old Style? für den Rest des Textes.

Verwenden Sie den Parallax-Effekt
Viele moderne Webseiten basieren auf dem Parallax-Effekt (Parallaxe auf Spanisch), einem Trend, der ein leichtes Gefühl von Tiefe erzeugt und aktiviert wird, wenn der Benutzer seinen Mauszeiger bewegt. Dieser Effekt, der in Kombination mit JavaScript oder mit jQuery erstellt wurde, bewirkt, dass sich Elemente im Hintergrund langsamer bewegen als im Vordergrund. Der folgende CSS3-Hack zeigt, wie diese berühmte Art von Swipe implementiert wird:
p { width: 100%; margin: auto; font-size: 50px; transform: scale(.5); font-family: courier new; font-weght: bold; } div { background-image: url("URL DES HINTERGRUNDBILDES"); background-attachment: fixed; transform: scale(1.25);} body { height: 100%; overflow: scroll; }
Im Parameter? Hintergrundbild: URL ? Sie müssen die URL des Hintergrundbilds angeben. Die Werte, die der Schriftart und der Größe der Elemente entsprechen, können individuell angepasst werden.
Markieren Sie die erforderlichen Felder in einem Formular
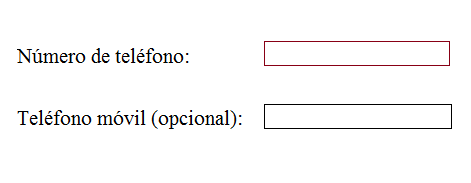
Die CSS-Befehle? : erforderlich? Y? : Optional? Erleichterung der Optimierung von Formularen innerhalb einer Website. Beide Pseudoklassen erleichtern die Unterscheidung zwischen erforderlichen Feldern und optionalen Feldern innerhalb eines Formulars. Das entsprechende Snippet lautet wie folgt:
:required { border: 1px solid red; } :optional { border: 1px solid black; }
In diesem Fall haben die erforderlichen Felder einen roten Rand, während die optionalen Felder einen schwarzen Rahmen haben:

Listen mit dreieckigen Kugeln
Sie müssen nicht immer das herkömmliche runde Aufzählungszeichen für Listen in Ihren HTML-Dokumenten verwenden. Mit dem folgenden CSS-Trick können Sie Dreiecksaufzählungszeichen verwenden:
ul { margin: 0.75em 0; padding: 0 1em; list-style: none; } li:before { content: ""; border-color: transparent #111; border-style: solid; border-width: 0.35em 0 0.35em 0.45em; display: block; height: 0; width: 0; left: -1em; top: 0.9em; position: relative; }
Das Ergebnis ist folgendes: