Universal Selector
Dieser Selektor wirkt sich auf alle Elemente des Dokuments aus. Obwohl er der grundlegendste Selektor ist, wird er nicht sehr häufig verwendet, da sein Umfang sehr groß ist.
Sehen wir uns ein kleines Beispiel für die Funktionsweise an:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style type = "text / css"> * { Rand: dünner schwarzer Feststoff; Polsterung: 4px; } </ style> </ head> <body> <p> Ich mag <span> Äpfel </ span> und Orangen. </ p> <a href="http://w3c.org"> Besuchen Sie die W3C-Website </a> </ body> </ html>
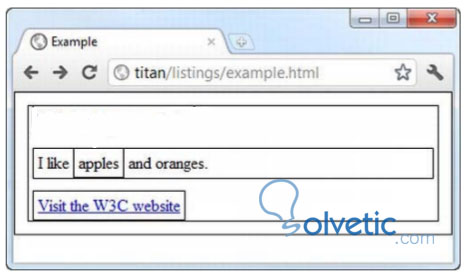
Wie wir im Beispiel sehen können, sagen wir dem Stil mit dem universellen Selektor, dass alle Elemente einen dünnen, durchgezogenen schwarzen Rand haben werden. Dies führt zu folgendem Ergebnis:

Wir sehen, dass der Stil auf alle Elemente angewendet wurde, was im Moment nicht sehr angenehm ist, aber die Funktion erfüllt.
Elemente nach Typ auswählen
Mit dieser Art der Auswahl können wir einen Stil auswählen und auf alle Elemente eines bestimmten Typs anwenden. Auf diese Weise können wir allgemein sein, ohne so breit zu sein wie mit dem zuvor gesehenen universellen Selektor.
Lassen Sie uns mit dem folgenden Beispiel arbeiten:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style type = "text / css"> ein { Rand: dünner schwarzer Feststoff; Polsterung: 4px; } </ style> </ head> <body> <p> Ich mag <span> Äpfel </ span> und Orangen. </ p> <a href="http://w3c.org"> Besuchen Sie die W3C-Website </a> </ body> </ html>
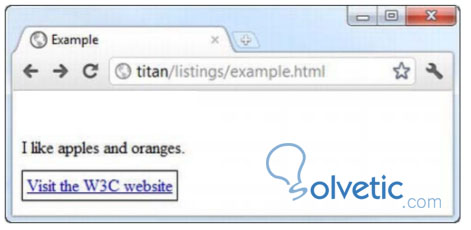
Wie wir sehen können, verwenden wir den Elementtyp , dem wir den schwarzen Rand hinzufügen, an dem wir im Tutorial gearbeitet haben. Sehen wir uns an, wie er auf dem Bildschirm aussieht:

Das Ergebnis ist etwas besser als das mit dem Universal Selector erzeugte, da in diesem Fall nur die Links den schwarzen Rand haben.
Klassenauswahl
Was ist, wenn wir jetzt einen Stil anwenden möchten, aber nur auf bestimmte Elemente, unabhängig von ihrem Typ, aber wir können ihn nicht auf das gesamte Dokument anwenden, dafür können wir den Selektor nach Klassen verwenden, mit dem Selektor nach Klasse können wir einen etwas größeren Ausschluss erzielen beim Anwenden eines Stils
Sehen wir uns den Code an:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style type = "text / css"> .class2 { Rand: dünner schwarzer Feststoff; Polsterung: 4px; } </ style> </ head> <body> <a href="#"> Besuchen Sie die Website </a> <p> Ich mag <span class = "class2"> Äpfel </ span> und Orangen </ p> <a href="http://w3c.org"> Besuchen Sie die W3C-Website </a> </ body> </ html>
In diesem Fall haben wir beschlossen, den Stil auf alle Elemente der Klasse class2 anzuwenden. Im Code wird ein Element mit zwei Klassen angezeigt. Die angegebene Klasse übernimmt jedoch auch den Stil. Damit schließen wir dieses Tutorial der Selektoren ab. Wir empfehlen, das Gelernte weiter zu üben und zu kombinieren, damit wir den Aspekt unserer Websites bereichern und die Usability-Standards auf möglichst effektive und einfache Weise verbessern können.