
CSS-Raster: Layout mit intelligenter Funktion
Beim Erstellen einer Website besteht ein Großteil der Arbeit darin, die verschiedenen Elemente, aus denen sie besteht, korrekt anzuordnen. Das Design muss attraktiv, aber gleichzeitig klar und intuitiv zu verstehen sein. Cascading Style Sheets (CSS) sind ein Tool zum Entwerfen von Websites mit diesen Merkmalen. Während HTML Inhalte rudimentär anzeigt, eignet sich CSS für komplexe Layouts. Die Technologie des Webs wird ständig weiterentwickelt. Mit CSS3 sind nun neue Techniken erschienen, mit denen wir die Sprache im mobilen Internet anwenden und Responsive Design verwenden können .
- Warum wird das CSS-Rasterlayout verwendet?
- CSS-Raster: Tutorial mit Beispielen
- Erstellen Sie Container und Artikel
- Raster, Spalten und Zeilen
- Anordnung der Elemente
- Zuordnung von Bereichen
- Passen Sie die Ausrichtung an
- Automatische Anpassungen für reaktionsschnelles Design
Warum wird das CSS-Rasterlayout verwendet?
Das mobile Internet stellt Webdesigner vor eine Reihe von Herausforderungen: Aufgrund der enormen Vielfalt an Designs mobiler Geräte ist es unmöglich zu wissen, in welchem Format der Bildschirm auf welchem Webinhalt angezeigt wird. Aus diesem Grund ist es wichtig, dass die einzelnen Elemente (Textfelder, Grafiken, interaktive Elemente) unabhängig und gleichzeitig klar verteilt sind, wobei die jeweiligen Raumbedingungen der einzelnen Bildschirme zu berücksichtigen sind.
Vor einiger Zeit arbeiteten die Leute mit sogenannten Floats , aber es ist eine komplexe Technik, die zu vielen Fehlern führte. Heutzutage haben Designer zwei Methoden, um ein dynamisches Layout zu implementieren : Zusätzlich zum CSS-Raster können Sie auch Flexbox verwenden. Die beiden Techniken unterscheiden sich jedoch in einigen Punkten.
Flexbox ist eindimensional. Dies bedeutet, dass die Elemente nur entlang einer Achse bewegt werden können. Im Gegensatz dazu bietet ein CSS-Rasterlayout dem Webdesigner zwei Dimensionen für die Platzierung von Objekten, da anstelle einer Achse ein Raster mit Zeilen und Spalten erstellt werden kann .
CSS-Raster: Tutorial mit Beispielen
Personen, die wissen, wie man CSS verwendet, haben kein Problem mit Grid. Im folgenden Tutorial erklären wir Ihnen die wichtigsten Funktionen, mit denen Sie Ihre ersten Schritte mit dieser Plattform unternehmen können.
Unser Tutorial arbeitet mit einer einzelnen Datei: Der CSS-Code wird in den Header der HTML-Datei geschrieben. Es ist auch möglich, ein separates Stylesheet zu erstellen und über die HTML-Datei darauf zuzugreifen.
Erstellen Sie Container und Artikel
Das CSS-Raster verwendet zwei verschiedene Einheiten: Container und Elemente . Der Container ist die oberste Ebene und definiert die Eigenschaften, die später alle Elemente enthalten. Aus hierarchischer Sicht befindet sich ein Element in einem Container. In Außerdem ist HTML noch für das Design Gitter oder benötigt Gitter . Im HTML-Teil des Quellcodes werden einzelne Elemente (Text, Grafiken usw.) erstellt, die dann im CSS-Raster gesammelt und an der richtigen Position angeordnet werden.
<!DOCTYPE html> <html> <head> <style> .grid-container { display: grid; } </style> </head> <body> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> </body> </html>
Auf diese Weise haben wir sechs Elemente erstellt, jedes als Rasterelement definiert und in den Rastercontainer gepackt . Um das CSS-Raster zu aktivieren, müssen Sie die Funktion im Container mit display: grid starten . Der Code generiert nur 6 Zahlen, die untereinander angezeigt werden. Nach dem Erstellen können sie relativ frei auf dem Bildschirm platziert werden.
Raster, Spalten und Zeilen
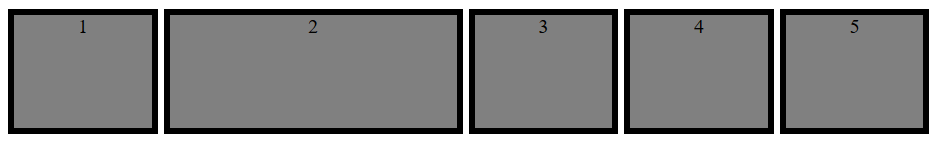
Beim CSS-Rasterlayout erstellen Sie mit Zeilen und Spalten ein Raster , in dem die verschiedenen Elemente platziert und verteilt werden. Der Benutzer entscheidet über die Größe der Zeilen und Spalten und fügt dem Container die Einstellungen hinzu.
.grid-container { display: grid; grid-template-rows: 100px; 100px grid-template-columns: 100px; 100px; 100px; }
Mit diesen beiden Befehlen haben wir ein 2 x 3-Raster geöffnet. Wie Sie sehen können, kann die Größe jeder Zeile und Spalte separat definiert werden . Die Daten werden nacheinander angezeigt (durch ein Semikolon und ein Leerzeichen getrennt). Zusätzlich zu den genauen Pixelinformationen können Sie auch Prozentsätze oder andere Einheiten verwenden, die in CSS üblich sind. Mit den Spezifikationen für maximalen und minimalen Inhalt können Sie ein Raster basierend auf Inhalten erstellen.
Die Raster-Lücke Option erzeugt einen leeren Raum .
.grid-container { display: grid; grid-template-rows: 100px; 100px; grid-template-columns: 100px; 100px; 100px; grid-gap: 5px; }
Mit diesem Code werden die Zellen mit geraden Leerzeichen getrennt. Wenn Sie keinen gleichmäßigen Abstand wünschen, können Sie die Größe der Leerzeichen mithilfe von Raster-Spalten-Lücken und Raster-Zeilen-Lücken anpassen.
Die Brüche sind eine besondere Funktion. Mit dieser Maßeinheit kann der Bildschirm in verschiedene Abschnitte unterteilt werden. Stellen wir uns zum Beispiel vor, wir möchten es in 7 horizontale Einheiten unterteilen, wobei eine der Spalten doppelt so groß ist wie die anderen. Dazu können Sie folgenden Code verwenden:
.grid-container { display: grid; grid-template-rows: 100px 100px; grid-template-columns: 1fr 2fr 1fr 1fr 1fr; grid-gap: 5px; }

Der Vorteil der Arbeit mit relativen Größen anstelle von statischen Spezifikationen besteht darin, dass sich das Raster automatisch an die Größe des Bildschirms anpassen kann . Obwohl die Größe der Spalten geändert werden muss, ist die zweite Spalte (in unserem Beispiel) immer doppelt so groß wie die anderen. Wenn Sie eine Zeile reparieren möchten, dh nicht an die Größe des Bildschirms anpassen möchten, müssen Sie ihr einen statischen Wert zuweisen.
Anordnung der Elemente
Nach dem Definieren des Rasters werden die Elemente darauf platziert. Dazu müssen Sie zunächst die Elemente anlegen und auch die Start- und Endwerte angeben. Es müssen jedoch nicht alle Elemente notwendigerweise eine einzelne Zelle innerhalb des Gitters belegen.
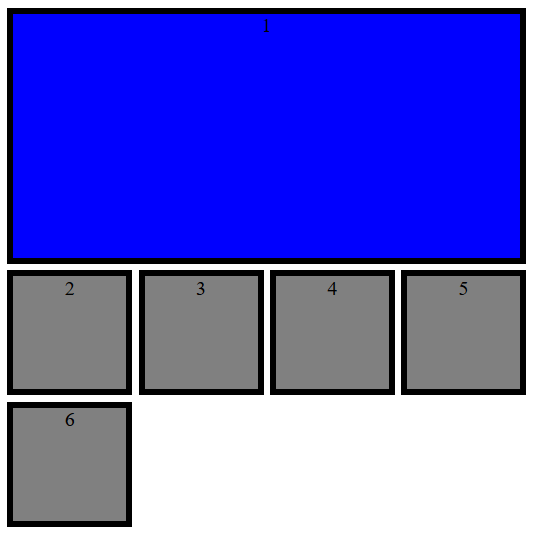
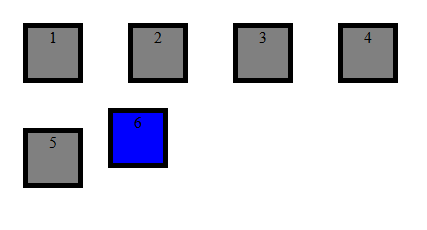
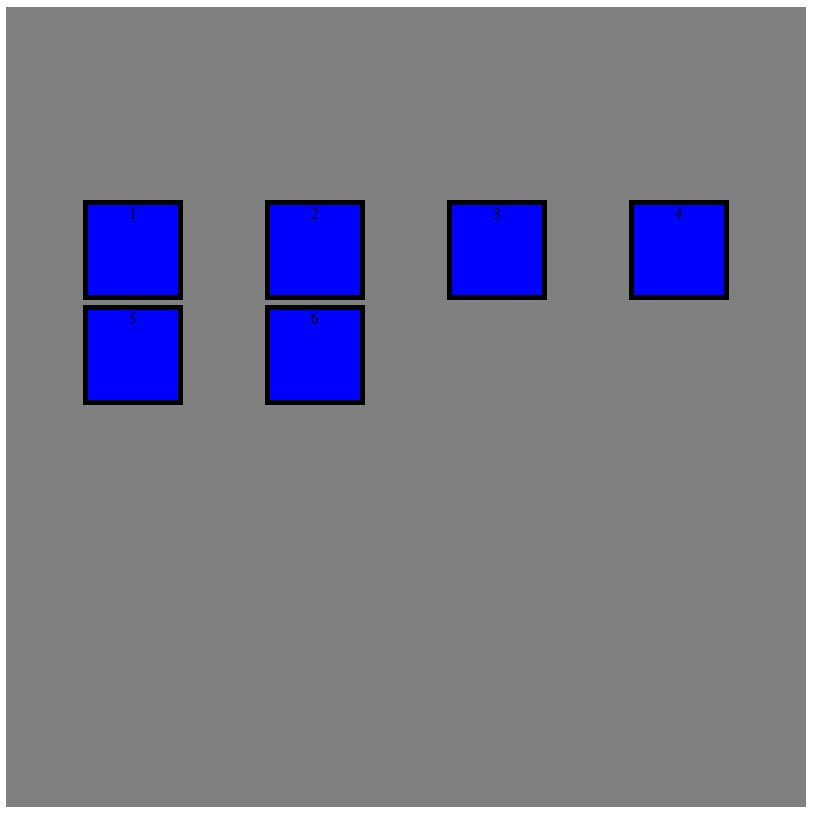
<!DOCTYPE html> <html> <head> <style> .grid-container { display: grid; grid-template-rows: 100px 100px 100px 100px; grid-template-columns: 100px 100px 100px 100px; grid-gap: 5px; } .grid-item1 { background: blue; text-align: center; border: black 5px solid; grid-column-start: 1; grid-column-end: 5; grid-row-start: 1; grid-row-end: 3; } .grid-item2 { background: grey; text-align: center; border: black 5px solid; } </style> </head> <body> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> </body> </html>

Bisher haben wir über zwei Arten von Elementen gesprochen. Während die letzten fünf Elemente nur eine Zelle belegen, erstreckt sich das erste Element über vier Spalten und zwei Zeilen (aus Gründen der Übersichtlichkeit haben wir das Design der Elemente in unserem Beispiel variiert, aber in einem CSS-Raster ist die Farbe nicht definiert Grenzen oder Einrückung von Texten).
Die Werte des Anfangs und des Endes der Elemente beziehen sich indirekt auf die Zeilen und Spalten, da sie sich tatsächlich auf die jeweilige Zeile des Rasters beziehen. Im Beispiel endet die vierte Spalte mit der fünften Zeile. Sie haben jedoch mehrere Möglichkeiten, die Bereiche anzugeben.
- Nummerierung : Die Zeilen werden von links nach rechts und von oben nach unten gezählt.
- Namen : Innerhalb von Rastervorlagenzeilen und Rastervorlagenspalten können Sie die Zeilen (in Klammern) benennen und dann auf diese Namen verweisen.
- Bereich : Die Spanne gibt an, wie viele Zellen das Objekt in einer bestimmten Richtung umfassen soll.
Anstatt den Start- und Endpunkt in separaten Befehlen zu definieren, können Webdesigner beide unter einem kombinieren. Der folgende Code gibt Ihnen das Ergebnis des vorherigen Beispiels:
<style> .grid-container { display: grid; grid-template-rows: 100px [Line1] 100px [Line2] 100px [Line3] 100px [Line4]; grid-template-columns: 100px 100px 100px 100px; grid-gap: 5px; } .grid-item1 { background: blue; text-align: center; border: black 5px solid; grid-column: 1 / span 4; grid-row: 1 / Line2; } .grid-item2 { background: grey; text-align: center; border: black 5px solid; } </style>
Zuordnung von Bereichen
Mit dem CSS-Rasterlayout können Sie Zellen zu Bereichen kombinieren und benennen. Dies erleichtert das Teilen der Elemente im Raster. Einstellungen hierfür werden im Container vorgenommen. Verwenden Sie dazu den Befehl grid-template-Bereiche und geben Sie die Namen der gewünschten Bereiche zeilenweise in die Zellen ein. Wenn Sie keine Zelle zuweisen und leer lassen möchten, können Sie an dieser Stelle einen Punkt einfügen. Jede Zeile steht in Anführungszeichen.
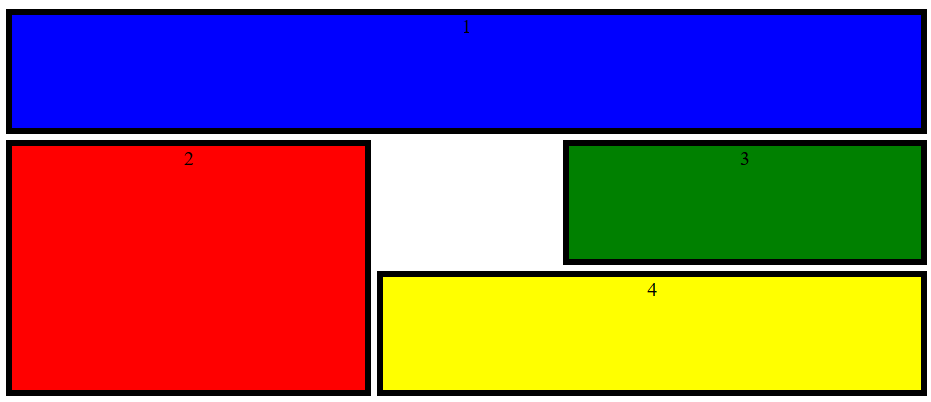
.grid-container { display: grid; grid-template-rows: 100px 100px 100px; grid-template-columns: 1fr 1fr 1fr 1fr 1fr; grid-gap: 5px; grid-template-areas: "area1 area1 area1 area1 area1" "area2 area2 . area3 area3" "area2 area2 area4 area4 area4"; }
In diesem Beispiel haben wir 4 verschiedene Bereiche definiert. Eine Zelle wurde leer gelassen. Um die Elemente zu definieren, müssen die Von-Bis-Werte nicht mehr angegeben werden. Es reicht aus, auf den entsprechenden Bereich zu verweisen.
.grid-item1 { background: blue; text-align: center; border: black 5px solid; grid-area: area1; } .grid-item2 { background: red; text-align: center; border: black 5px solid; grid-area: area2; } .grid-item3 { background: green; text-align: center; border: black 5px solid; grid-area: area3; } .grid-item4 { background: yellow; text-align: center; border: black 5px solid; grid-area: area4; }

Passen Sie die Ausrichtung an
Wie werden einzelne Elemente innerhalb des CSS-Rasters ausgerichtet? Standardmäßig werden Elemente so gestreckt, dass sie genau in das Raster passen. Aus diesem Grund spielt die Größe des Elements keine entscheidende Rolle und wurde bisher in den Beispielen nicht angegeben. Stattdessen haben wir angegeben, in welchen Zellen sich das Objekt befinden soll. Sie können einem Element jedoch auch eine feste Größe zuweisen und es dennoch in das Raster integrieren.
Webdesigner können die Ausrichtung aller Elemente im Container festlegen oder ausgewählte Elemente einzeln ausrichten. Für die erste Variante, die Verwendung rechtfertigen-Elemente und align-Elemente . Der erste Befehl steuert die horizontale Ausrichtung, der zweite die vertikale. Wenn Sie nur ein Element ausrichten möchten, verwenden Sie die rechtfertigen selbst und align-Selbst Optionen . Alle Befehle enthalten die gleichen Optionen.
- Dehnen : Die Größe des Objekts wird an die Größe der ausgewählten Zellen angepasst.
- Start : Das Objekt ist nach links oder oben ausgerichtet.
- Ende : Das Objekt ist nach rechts oder unten ausgerichtet.
- Mitte : Das Objekt wird in der Mitte ausgerichtet.
.grid-container { display: grid; grid-template-rows: 100px 100px 100px 100px; grid-template-columns: 100px 100px 100px 100px; grid-gap: 5px; justify-items: center; align-items: center; } .grid-item1 { background: grey; text-align: center; border: black 5px solid; width: 50px; height: 50px; } .grid-item2 { background: blue; text-align: center; border: black 5px solid; width: 50px; height: 50px; justify-self: start; align-self: start; }

Sie können die Anweisungen auch mit place-items oder place-self abkürzen . Sowohl vertikale als auch horizontale Informationen können in einer einzigen Zeile angezeigt werden: Platzierungselemente : <Ausrichtungselemente> / Ausrichtungselemente> .
place-items: center / end;
Es ist dann möglich, die Elemente im Raster anzuordnen. Sie können jedoch auch das gesamte Rack im Container bewegen . Wenn Sie mit einer CSS-Rastervorlage mit statischen Größenangaben arbeiten, hat das Raster möglicherweise nicht die gleiche Größe wie der gesamte Container. In diesem Fall können Sie verwenden rechtfertigen-Inhalt und align-Gehalt das Gitter innerhalb des Behälters auszurichten und damit auch innerhalb des Bildschirms. Hierzu gibt es auch mehrere Ausrichtungsmöglichkeiten:
- Start : Links oder oben ausgerichtet
- Ende : rechts oder unten ausgerichtet
- Mitte : auf die Mitte ausgerichtet
- Dehnen : Dehnen durch Gitter
- Raum um : Gleichmäßige Verteilung des Raums um Zellen
- Zwischenraum : Gleichmäßige Raumverteilung zwischen den Zellen
- Platz gleichmäßig : gleichmäßige Verteilung der Raum um Zellen, einschließlich Grenz
.grid-container { display: grid; width: 800px; height: 800px; background: yellow; grid-template-rows: 100px 100px 100px 100px; grid-template-columns: 100px 100px 100px 100px; grid-gap: 5px; justify-content: space-evenly; align-content: center; }

Hierfür gibt es auch eine Abkürzung: place-content: <Ausrichteninhalt> / <Inhalt ausrichten> .
place-content: center / space-evenly;
Automatische Anpassungen für reaktionsschnelles Design
Einer der Hauptvorteile des CSS-Rasters ist die Flexibilität des Rasters. Das CSS-Raster kann so konfiguriert werden, dass es automatisch umbrochen wird. Dies erleichtert nicht nur die Anzeige auf verschiedenen Geräten: Die Automatisierung erleichtert auch die Arbeit mit CSS.
Eine nützliche Funktion ist repeat () . Anstatt jede Zeile oder Spalte einzeln zu definieren, können Sie auch eine Größe angeben und festlegen, wie oft dieses Schema wiederholt werden soll . Dies ist in Kombination mit den Optionen zum automatischen Ausfüllen und automatischen Anpassen noch einfacher . Auf diese Weise wird die Erstellung von Zeilen und Spalten an das CSS-Raster delegiert. Mit der ersten Option fügen Sie so viele Zellen wie möglich ein, ohne die Containergrenzen zu überschreiten. Dies kann jedoch ungenutzten Platz lassen. Die Auto-Fit- Option hingegen passt die Größe der Zellen so an, dass sie den gesamten verfügbaren Speicherplatz nutzen.
.grid-container { display: grid; width: 800px; height: 800px; grid-template-rows: repeat(auto-fit, 100px); grid-template-columns: repeat(auto-fit, 100px); grid-gap: 5px; }
Sehr nützlich sind auch die beiden Funktionen Grid-Auto-Spalten und Grid-Auto-Zeilen . Diese beiden Anweisungen geben Ihnen mehr Freiheit beim Erstellen von Elementen . Wenn Sie beispielsweise ein Raster mit den Abmessungen von 4×4-Zellen haben und jetzt ein Element erstellt wird, das ab der fünften Spalte beginnen muss, ist dies ein Problem. Mit der automatischen Funktion zur Erstellung von Zeilen und Spalten wird dieses Missgeschick vermieden.
.grid-container { display: grid; grid-auto-rows: 100px; grid-auto-columns: 100px; grid-gap: 5px; }
Auch wenn die Größe des Rasters und der Elemente an den Bildschirm angepasst werden muss, geben Webdesigner gerne Minimal- und Maximalwerte ein. Die minmax () – Deklaration wird verwendet, um sicherzustellen, dass kein Element zu klein oder zu groß wird. Geben Sie zuerst den kleinsten Wert in Klammern und dann den größten an.
.grid-container { display: grid; grid-template-rows: 100px 100px 100px; grid-auto-columns: minmax(50px, 150px); grid-gap: 5px; }
Durch Kombinieren mehrerer der vorgestellten Funktionen können Sie auf einfache Weise eine erstellen Responsive Design .
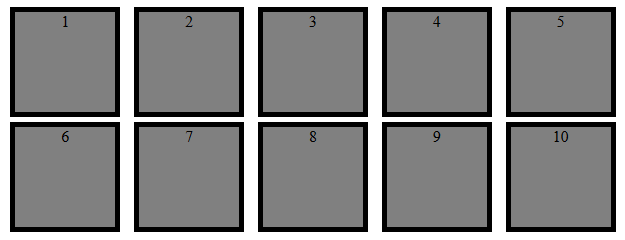
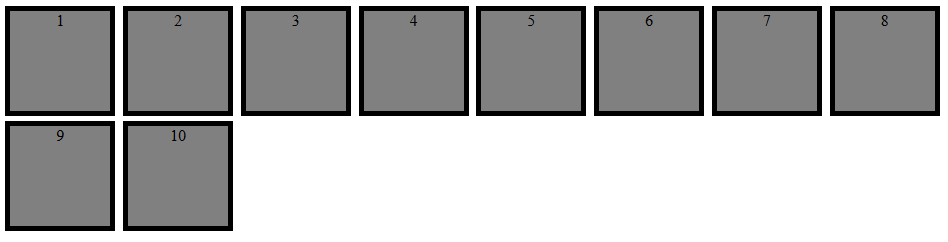
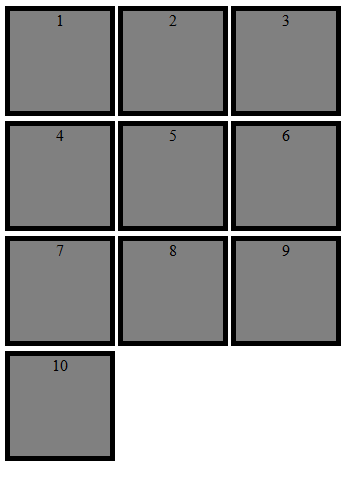
<!DOCTYPE html> <html> <head> <style> .grid-container { display: grid; grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)); grid-gap: 5px; justify-items: center; align-items: center; } .grid-item1 { background: grey; text-align: center; border: black 5px solid; width: 100px; height: 100px; } </style> </head> <body> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> </div> </body> </html>



Mit dem CSS-Rasterlayout können Designer mit geringem Aufwand anspruchsvolle Layouts erstellen. Mit dem Raster können Sie immer steuern, wo Elemente angezeigt werden, auch in einem ansprechenden Layout.