Wir hatten in einem anderen Tutorial erwähnt, wie man die Entwicklung mit Grocerycrud for Codeigniter PHP startet , und dann werden wir sehen, wie mehrere Kombinationsfelder oder Dropdowns miteinander in Beziehung gesetzt werden und voneinander abhängen.
Sehen wir uns ein vollständiges Beispiel mit einer Datenbank namens Real Estate an. Die Struktur sieht folgendermaßen aus:
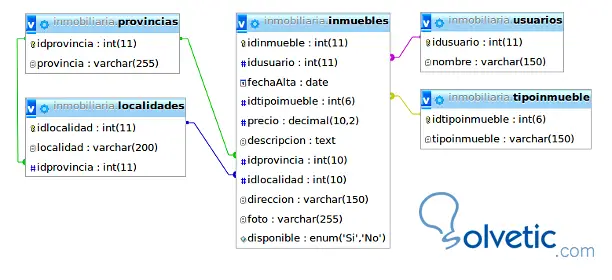
Tabellenstruktur für die Tabelle “Immobilien”
TABELLE ERSTELLEN, WENN KEINE "Immobilie" vorhanden ist ( `idinmueble` int (11) NICHT NULL, `userid` int (11) DEFAULT NULL, `dateAlta` date DEFAULT '0000-00-00', `idtipoimueble` int (6) DEFAULT '0', `price` decimal (10,2) DEFAULT '0.00', `description` text, `idprovince` int (10) DEFAULT NULL, `idlocality` int (10) DEFAULT NULL, `address` varchar (150) DEFAULT NULL, `photo` varchar (255) STANDARD NULL, `available` enum ('Ja', 'Nein') DEFAULT NULL ) ENGINE = MyISAM AUTO_INCREMENT = 1 DEFAULT CHARSET = latin1; TABELLE ERSTELLEN, WENN KEINE LOCATIONS GIBT ( `idlocality` int (11) NICHT NULL, `locality` varchar (200) DEFAULT NULL, `idprovincia` int (11) DEFAULT '0' ) ENGINE = MyISAM AUTO_INCREMENT = 3604 DEFAULT CHARSET = utf8; TABELLE ERSTELLEN, WENN KEINE 'Benutzer' existieren ( `userid 'int (11) NICHT NULL, `name` varchar (150) NOT NULL DEFAULT '' ) ENGINE = MyISAM AUTO_INCREMENT = 161 DEFAULT CHARSET = latin1; CREATE TABLE WENN KEIN `house-type` EXISTIERT ( `idtipoinmueble` int (6) NICHT NULL, `house-type` varchar (150) NOT NULL DEFAULT '' ) ENGINE = MyISAM AUTO_INCREMENT = 15 DEFAULT CHARSET = latin1; TABELLE ERSTELLEN, WENN ES KEINE "provincias" GIBT ( `idprovince` int (11) NICHT NULL, `province` varchar (255) COLLATE latin1_english_ci DEFAULT NULL ) ENGINE = MyISAM AUTO_INCREMENT = 32 DEFAULT CHARSET = latin1 COLLATE = latin1_english_ci;
Wir können mit phpmyadmin ein Beziehungsdiagramm erstellen , das wie folgt aussehen wird:

Im vorherigen Tutorial haben wir gesehen, wie Grocerycrud installiert und konfiguriert wird. Hier erstellen wir die Anwendung und den Inmo.php- Treiber
<? php defined ('BASEPATH') ODER exit ('Kein direkter Skriptzugriff erlaubt'); Klasse Inmo erweitert CI_Controller { Funktion __construct () { parent :: __ construct (); $ this-> load-> database (); $ this-> load-> helper ('url'); $ this-> load-> model ('grocery_crud_model'); $ this-> load-> library ('Grocery_CRUD'); } public function index () { $ crud = new grocery_CRUD (); $ crud-> set_theme ('flexigrid'); $ crud-> set_table ('Immobilien'); $ output = $ raw-> render (); $ this-> load-> view ('inmolista', $ output); }}?>
Als nächstes erstellen wir die Ansicht, die wir listainmo.php aufrufen , die CSS- und JQuery-Dateien übernehmen sie aus der Grocery Crud- Konfiguration, also listen wir sie hier nur auf:
<! DOCTYPE html> <html> <head> <meta charset = "utf-8" /> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <? php foreach ($ css_files als $ file):?> <link type = "text / css" rel = "stylesheet" href = "<? php echo $ file;?>" /> <? php endforeach; ?> <? php foreach ($ js_files als $ file):?> <script src = "<? php echo $ file;?>"> </ script> <? php endforeach; ?> <body> <div style = 'height: 20px;'> </ div> <div> <? php echo $ output; ?> </ div> </ body> </ html>
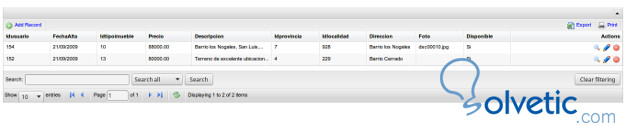
Das Ergebnis der Ausführung des Webs in einem Browser http: //localhost/pro…os/inmobi/Inmo/

Wir können beobachten, dass die IDs Zahlen anstelle von Daten zeigen. Dies liegt daran, dass die Tabellen nicht in Beziehung zu ihnen stehen. Wir werden das Folgende tun, in dem Controller unter set_table, den wir angeben werden.
$ crud-> set_relation ('idarelacionar', 'tablarelalación', 'campodemostrar');
Zum Beispiel möchte ich den Benutzernamen der Benutzertabelle mit der Benutzer-ID der Immobilientabelle anzeigen, dann sollte ich den folgenden Code schreiben:
$ crud-> set_relation ('userid', 'users', 'name');
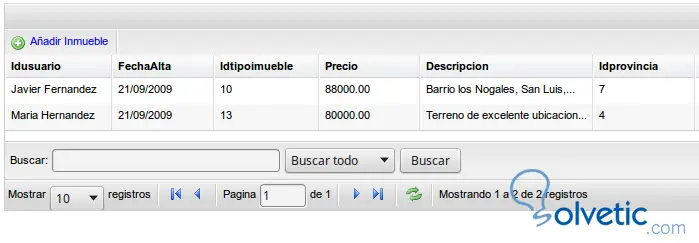
Als Ergebnis der Ausführung sehen wir, dass stattdessen eine Zahl im Benutzernamen uns anzeigt.

Als nächstes werden wir die Felder, die Provinz und die Orte in Beziehung setzen.
$ crud-> set_relation ('idtipoinmueble', 'tipomueble', 'tipomueble'); $ crud-> set_relation ('idprovincia', 'provincias', 'provincia'); $ crud-> set_relation ('idlocalidad', 'localidades', 'localidad');
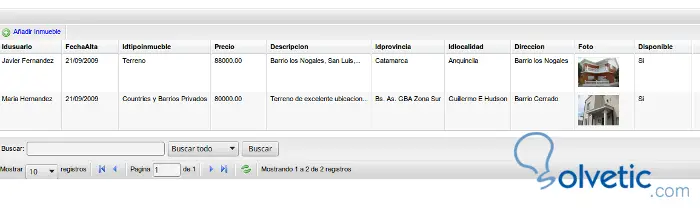
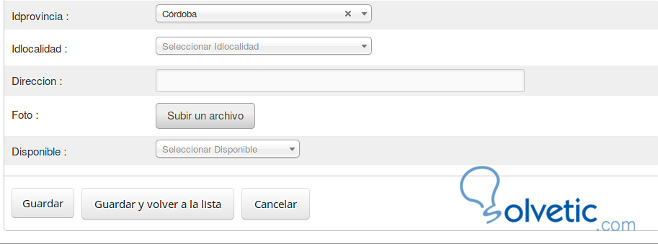
Nach der Ausführung sehen wir die ID mit ihrer jeweiligen Beziehung:

Im Falle von Bildern müssen wir verwenden
$ crud-> set_field_upload (Feld 'Bildpfad');
Dann werden wir das gleiche Grocery Crud-Verzeichnis verwenden, um Bilder zu speichern
$ crud-> set_field_upload ('photo', 'assets / uploads / files');
Obwohl wir in der Liste die Felder und verwandten Kombinationen anzeigen können, sind sie nicht abhängig. Wir möchten, dass bei der Auswahl einer Provinz in der Kombination der Provinzen die Orte automatisch aktiviert und mit den Orten dieser Provinz gefüllt werden. Wir möchten auch diese Beziehung beibehalten werden, wenn wir eine Eigenschaft hinzufügen oder bearbeiten.

Um die abhängigen Combos zu erstellen, verwenden wir eine Rückruffunktion. Ein Callback oder Callback ist eine Alternative zum Polymorphismus. Dieses Thema haben wir in einem anderen Tutorial behandelt, um zu erfahren, wie die Klassen implementiert werden:
Klassen und Polymorphismus mit PHP
Wenn eine Funktion als Parameter einer anderen Funktion zugeordnet ist, einer Funktion einer niedrigeren Ebene. Ein Rückruf kann erfolgen, wenn ein Datensatz hinzugefügt oder geändert wird. Diese Methode ermöglicht eine hervorragende Wiederverwendung von Code.
Die Anweisung eines Rückrufs kann im Controller wie folgt lauten.
$ crud-> callback_add_field ('callback', Array (Parameter));
In diesem Fall ist der Rückruf idlocalidad und die Funktion cbklocalidades
$ crud-> callback_add_field ('idlocalidad', array ($ this, 'cbklocalidades')); $ crud-> callback_edit_field ('idlocalidad', array ($ this, 'cbklocalidades'));
Als nächstes erstellen wir die Funktion cbklocalities , die unser Rückruf sein wird, wenn wir einen Datensatz hinzufügen oder bearbeiten.
// Rückruf, der die Idlocalities-Combo generiert Funktion cbklocalities () { // Wir erstellen die Combo $ combo = '<select name = "idlocalidad" class = "selected-select" data-placeholder = "Ort auswählen" style = "width: 300px; display: none;">'; $ fincombo = '</ select>'; // Wir nehmen die Eigenschafts-ID, wenn sie per URL als Parameter gesendet wird $ idinmuebleurl = $ this-> uri-> segment (4); // Wir überprüfen den Vorgang, den wir ausführen, wenn wir ihn hinzufügen oder bearbeiten $ crud = new grocery_CRUD (); $ state = $ raw-> getState (); // Wenn wir bearbeiten und die Eigenschafts-ID nicht leer ist if (isset ($ idinmuebleurl) && $ state == "edit") { // Wir konsultieren die Provinz und den aktuellen Standort der Immobilie $ this-> db-> select ('idprovince, idlocalidad') -> von ('Immobilien') -> where ('idinmueble', $ idinmuebleurl); $ db = $ this-> db-> get (); $ row = $ db-> row (0); $ idprovince = $ row-> idprovince; $ idlocality = $ row-> idlocalidad; // Wir laden die Combo mit allen Orten der Pronvincia $ this-> db-> select ('*') -> von ('Orte') -> wo ('idprovincia', $ idprovincia); $ db = $ this-> db-> get (); // Wenn wir die aktuelle Standort-ID finden, setzen wir sie als ausgewählt // aber wir laden die anderen Speicherorte weiter foreach ($ db-> result () als $ row): if ($ row-> idlocalidad == $ idlocalidad) { $ combo. = '<option value = "'. $ row-> idlocality. '" selected = "selected">'. $ row-> locality. '</ option>'; } else { $ combo. = '<option value = "'. $ row-> idlocality. '">'. $ row-> locality. '</ option>'; } endforeach; // Wir geben die geladene Combo zurück $ combo zurückgeben. $ fincombo; } else { $ combo zurückgeben. $ fincombo; } }
Als nächstes müssen wir die Suchfunktion erstellen, die wir als Abfragefunktion im Callback angeben:
// Befragung von Orten Funktionssuchqualitäten () { // Ich nehme die Provinz-ID, die bei der Auswahl per URL als Parameter gesendet wurde // eine provinz der kombination idprovincia $ idprovince = $ this-> uri-> segment (3); // Ich konsultiere die Ortschaften nach der ausgewählten Provinz $ this-> db-> select ("*") -> von ('Orte') -> wo ('idprovincia', $ idprovincia); $ db = $ this-> db-> get (); // Ich ordne die SQL-Antwort einem Array zu $ array = array (); foreach ($ db-> result () als $ row): $ array [] = array ("value" => $ row-> idlocality, "property" => $ row-> locality); endforeach; echo json_encode ($ array); Ausfahrt; }
Als nächstes müssen wir die Ansicht erstellen, die die Combos verarbeitet, und die JQuery-Sätze dynamisch hinzufügen. Dazu erstellen wir in der Ordneransicht eine Datei mit dem Namen combos_dependientes.php .
<? // Überprüfen Sie den Betrieb oder den Status von Grocery Crud if (isset ($ state) && ($ state == 'add' || $ state == 'edit')) { // Wir generieren das Jquery-Skript, das die Combos dynamisch steuert echo '<script type = "text / javascript">'; echo '$ (document) .ready (function () {'; für ($ i = 0; $ i <= sizeof ($ combos) -1; $ i ++): // wir nehmen die Variablen, die wir in $ controller data zuweisen echo 'var'. $ combos [$ i]. ' = $ ('select [name = "'. $ combos [$ i]. '"]'); '; Wir vergeben das Icon if ($ i! = sizeof ($ combos) -1) { echo '$ (' # '. $ combos [$ i] .'_ input_box'). append ('<img src = "'. $ icon_ajax. '" border = "0" id = "'. $ combos [$ i ] .'_ ajax_loader "class =" dd_ajax_loader "style =" display: none; "> ');'; } if ($ i> 0 && $ state == 'add') { // Wenn wir einen neuen Datensatz hinzufügen // Wir verstecken die Combos der unteren Hierarchie echo '$ (' # '. $ combos [$ i] .'_ input_box'). hide (); echo $ combos [$ i]. '. children (). remove (). end ();'; } endfor; für ($ i = 1; $ i <= sizeof ($ combos) -1; $ i ++): / Wir fügen die Daten zu den Combos der unteren Hierarchie hinzu echo $ combos [$ i-1]. '. change (function () {'; echo 'var select_value = this.value;'; echo '$ (' # '. $ combos [$ i-1] .'_ ajax_loader'). show (); '; // Wir löschen alle vorherigen Daten echo $ combos [$ i]. '. find (' option '). remove ();'; echo 'var myOptions = "";'; // Wir weisen die neue Liste zu, die wir zum Finden von Orten bringen () echo '$ .getJSON (' '. $ url [$ i].' '+ select_value, function (data) {'; // Wir listen die Daten auf echo $ combos [$ i]. '. append (' <option value = ""> </ option> ');'; echo '$ .each (Daten, Funktion (Schlüssel, Wert) {'; echo $ combos [$ i]. '. append ('; echo '$ (' <option> </ option> '). val (val.value) .html (val.property)'; echo ');'; echo '});'; echo '$ (' # '. $ combos [$ i] .'_ input_box'). show (); '; für ($ x = $ i + 1; $ x <= sizeof ($ combos) -1; $ x ++): echo '$ (' # '. $ combos [$ x] .'_ input_box'). hide (); '; endfor; echo $ combos [$ i-1]. '. each (function () {'; echo '$ (this) .trigger ("liszt: updated");'; echo '});'; echo $ combos [$ i]. '. each (function () {'; echo '$ (this) .trigger ("liszt: updated");'; echo '});'; echo '$ (' # '. $ combos [$ i-1] .'_ ajax_loader'). hide (); '; echo '});'; echo '});'; endfor; echo '});'; echo '</ script>'; } ?>
Zum Abschluss gehen wir zur Ansicht und fügen den folgenden Code hinzu, der die Ansicht mit der Datei combos_dependientes.php verknüpft
<? php if (isset ($ combo_setup)) { $ this-> load-> view ('combos_dependientes', $ combo_setup); } ?>

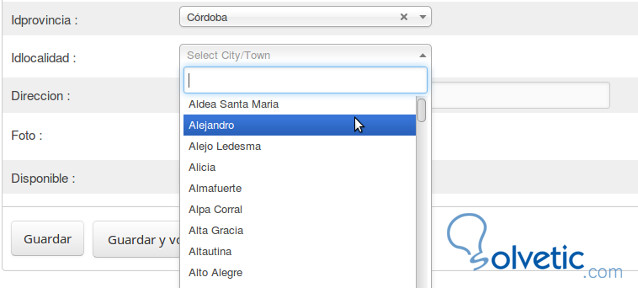
Wenn wir dann ausführen, können wir beide sehen, wenn wir eine neue Eigenschaft hinzufügen oder wenn wir bearbeiten, wie die Provinz und die lokalen Combos in Beziehung gesetzt wurden und Orte, es hängt von der Provinz ab.
Wenn wir mehrere abhängige Combos durchführen möchten, müssen wir für jedes Combopaar einen Callback durchführen .
Angenommen, wir haben Länder, Provinzen und Ortschaften und möchten Länder mit Provinzen und Provinzen mit Städten abhängig machen, dann müssen wir für jede Abhängigkeit einen Rückruf erstellen, zum Beispiel:
$ crud-> callback_add_field (idprovince, array ($ this, 'cbkprovince')); $ crud-> callback_edit_field ('idprovince', array ($ this, 'cbkprovince')); $ crud-> callback_add_field ('idlocalidad', array ($ this, 'cbklocalidades')); $ crud-> callback_edit_field ('idlocalidad', array ($ this, 'cbklocalidades'));
Für die Länderkombination wird kein Rückruf erstellt, da das Erste in der Hierarchie nicht von einer anderen Kombination abhängig ist.