Wenn Sie eine Webseite oder ein bestimmtes Produkt starten möchten, kann es vorkommen, dass Sie Erwartungen wecken möchten, und dies ist nichts Besseres, als einen Countdown zu implementieren, der angibt, wie viel in Wochen, Tagen, Stunden, Minuten usw. fehlt.
Dies ist ziemlich gut und gibt uns eine Ergänzung zu unserer Seite, die Benutzer daran interessiert, auf das Ende des Countdowns zu warten und zu sehen, was sie erwartet, nachdem es vorbei ist und obwohl es ein wenig kompliziert klingt, ist eine ziemlich einfache Funktionalität von einschließen
Um unsere Countdown-Funktionalität ausführen zu können, benötigen wir spezielle Bibliotheken, die wir am Ende des Tutorials einschließen. Dazu gehören neben spezialisiertem CSS auch jQuery und jquery lwtCountdown . Zunächst werden wir sie auf folgende Weise einbeziehen:
<script language = "javascript" type = "text / javascript" src = "js / jquery-1.4.1.js"> </ script> <script language = "javascript" type = "text / javascript" src = "js / jquery.lwtCountdown-1.0.js"> </ script> <script language = "javascript" type = "text / javascript" src = "js / misc.js"> </ script> <link rel = "stylesheet" type = "text / css" href = "style / main.css"> </ link>
Einmal aufgenommen, haben wir unsere div oder Container mit den Informationen der Zähler pro Woche, Tage, Stunden, unter anderem, die wir nach unseren Wünschen ändern können:
<div id = "container"> <h1> Es kommt etwas Großes </ h1> <h2 class = "subtitle"> Achten Sie auf den Fortschritt </ h2> <div id = "countdown_dashboard"> <div class = "dash weeks_dash"> <span class = "dash_title"> Wochen </ span> <div class = "digit"> 0 </ div> <div class = "digit"> 0 </ div> </ div> <div class = "dash days_dash"> <span class = "dash_title"> Tage </ span> <div class = "digit"> 0 </ div> <div class = "digit"> 0 </ div> </ div> <div class = "dash hours_dash"> <span class = "dash_title"> Stunden </ span> <div class = "digit"> 0 </ div> <div class = "digit"> 0 </ div> </ div> <div class = "dash minutes_dash"> <span class = "dash_title"> Minuten </ span> <div class = "digit"> 0 </ div> <div class = "digit"> 0 </ div> </ div> <div class = "dash seconds_dash"> <span class = "dash_title"> Sekunden </ span> <div class = "digit"> 0 </ div> <div class = "digit"> 0 </ div> </ div> </ div>
Der Teil, den wir ändern müssen, um uns an unsere Bedürfnisse und die spezifische Zeit anzupassen, zu der unsere Seite oder unser Produkt erscheinen wird, ist das folgende JavaScript- Skript, in dem wir den Tag, den Monat, das Jahr und, wenn wir wollen, die Stunden verbringen. Die Bibliothek nimmt diese Daten und wandelt sie in einen Countdown um.
<script language = "javascript" type = "text / javascript"> jQuery (document) .ready (function () { $ ('# countdown_dashboard'). countDown ({ targetDate: { "Tag": 12, "Monat": 9, "Jahr": 2015, "Stunde": 11, 'min': 0, 'sec': 0}}); }); </ script>
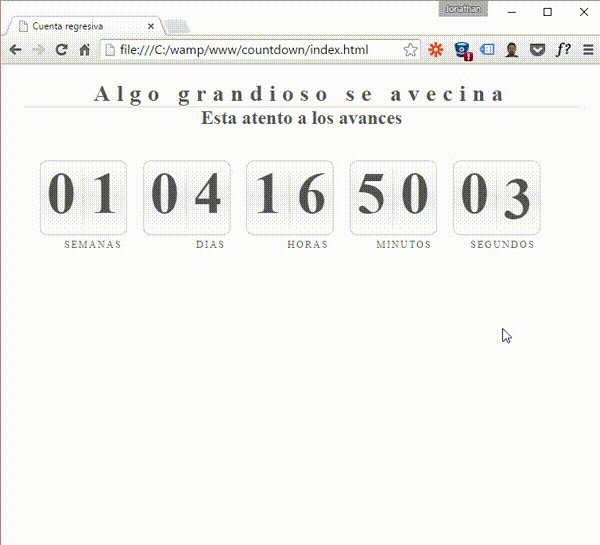
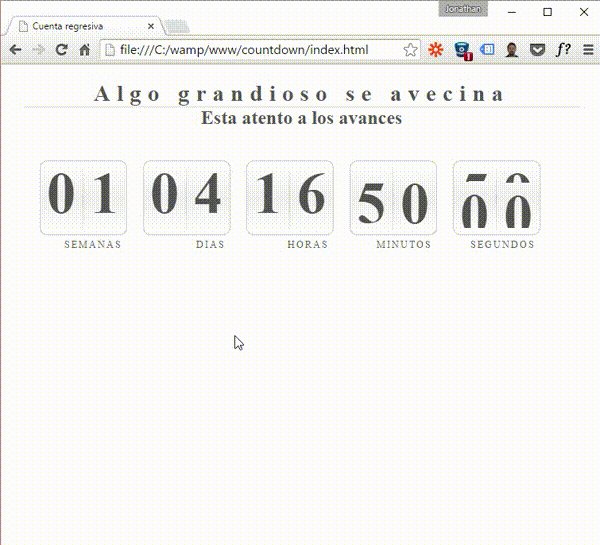
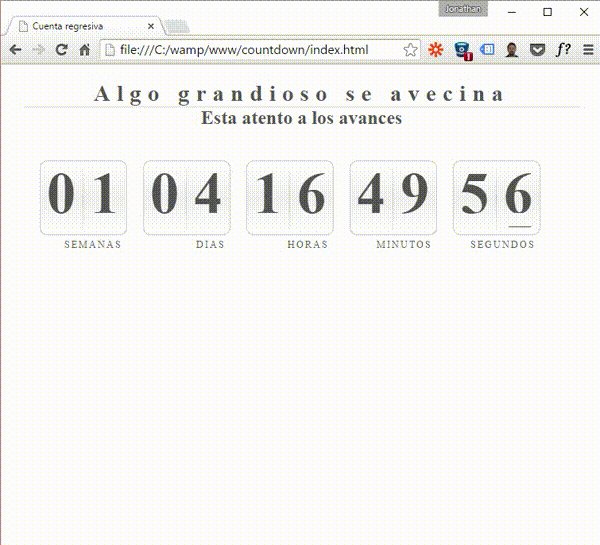
Das merkwürdigste daran ist, dass wir nichts tun sollten, da die Buchhandlung alles für uns tut. Mal sehen, wie unser Countdown aussieht.

Wie wir sehen, haben wir unseren Countdown in wenigen Minuten implementiert, und zwar dank der Funktionen spezialisierter Bibliotheken, die in JavaScript erstellt wurden. Bibliotheken, die Qualitätsmerkmale bieten, die unserer Website oder unserem Produkt mit dem geringstmöglichen Aufwand einen Mehrwert verleihen.
 730 Descargas cuenta-regresiva-JavaScript.zip 79.93K 730 Downloads
730 Descargas cuenta-regresiva-JavaScript.zip 79.93K 730 Downloads