Dies hat in Anwendungen von Serversprachen nicht viel Gewicht, aber in AngularJS ist ja alles darauf zurückzuführen, dass der Code im Client ausgeführt wird, daher muss der Browser desselben unseren gesamten Code empfangen, bevor die Anwendung gestartet werden kann. Ein optimierter und effizienter Code beschleunigt den Start unserer Anwendung und die erforderliche Bandbreite ist geringer.
Zusammenstellung
Das Kompilieren des Codes in der Javascript- Welt bedeutet im Wesentlichen, eine Minimierung des Codes vorzunehmen, dh das Vorhandene auf ein Minimum zu reduzieren, um das Gewicht der Datei zu reduzieren. Dazu können wir einige Tools wie die Google Closure Library verwenden , die auch Zur Minimierung sind auch einige Kompilierungsaufgaben hilfreich.
Das einzige Problem, das bei den verkleinerten Versionen auftritt, besteht darin, dass wir die Lesbarkeit verlieren, die wir beim Erstellen und Dokumentieren unseres Antrags erreicht haben. Deshalb ist es wichtig, eine Kopie zu behalten, ohne zu kompilieren, was gerade in Produktion ist, damit wir das vorstellen können notwendige Änderungen auf einfachere Weise.
Optimierungsarten in AngularJS
Es gibt einige Möglichkeiten, um den Code in AngularJS zu optimieren, die wir implementieren können. Jede davon hat ihre Komplexität und auch ihren Wirkungsgrad. Dies hängt natürlich von unseren Zielen und unserer Anwendung ab, welche Art von Code wir effektiv anwenden.
Grundlegende und einfache Optimierung
Diese Art der Optimierung besteht aus der Minimierung aller Variablen in unserem Code. Das Einzige, was wir behalten werden, sind die Eigenschaften. Dies reduziert möglicherweise nicht das Gewicht der endgültigen Datei, verringert jedoch in erheblichem Maße den Verarbeitungs- oder Overheadüberschuss .
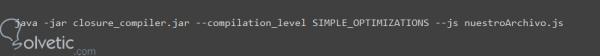
Führen Sie zum Anwenden einfach den folgenden Google Closure-Befehl aus :

Erweiterte Optimierung
Bei dieser Art der Optimierung wird beschlossen, praktisch alle Funktionen und Methoden unserer Datei mit dem Quellcode umzubenennen. Natürlich gibt es einige Dinge, die wir nicht umbenennen möchten. Dazu verwenden wir eine externe Datei, in der wir angeben, welche Funktionen nicht verwendet werden sollen berühren
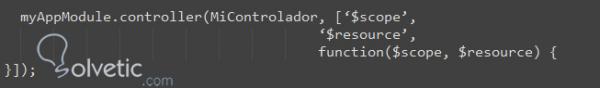
Ein Beispiel für diese Art der Optimierung ist in der folgenden Abbildung dargestellt:

Damit schließen wir dieses Tutorial ab, da wir der Ansicht sind, dass eine sorgfältige Analyse erforderlich ist, um eine angemessene Optimierung für unsere Anwendung zu erreichen. Wenn wir den einen oder anderen der hier erläuterten Typen auswählen, haben wir einige Vor- und Nachteile, die sich auf den Entwicklungszyklus auswirken können unserer Bewerbung.