Was passiert, wenn der Benutzer die Seite erneut besucht? Dies sollte schneller geladen werden, da diese Elemente immer noch dieselben sind, sodass sie sich nicht ändern sollten. Das Problem besteht darin, dass es wahrscheinlich ist, dass der Benutzer die Seite erneut aufruft, wenn wir dem Browser nicht mitteilen, wie lange er sie aufbewahren soll Eine Stunde ist alles wie beim ersten Mal.
Die ferne Zukunft
Die ferne Zukunft ist ein Satz, den wir häufig hören, wenn wir über den Inhaltscache und den Browser sprechen. Dies liegt daran, dass der Browser den Inhalt warten muss, ohne ihn bei jedem Besuch des Benutzers erneut herunterladen zu müssen.
Normalerweise ist ein geeigneter Wert für den Browser, um den Inhalt zu verwalten, 1 Monat . Abhängig von der Art der Anwendung und der Häufigkeit der Aktualisierung werden jedoch Fälle von bis zu einem Jahr angezeigt .
Legen Sie die Cache-Lebensdauer in der Anwendung fest
ASP.NET MVC bietet uns die Möglichkeit, die Lebensdauer und den Ablauf des Caches unserer Anwendung durch einige Anweisungen festzulegen, die nach der Interpretation des Servers in HTTP-Header umgewandelt werden , die dem Navigator die erforderlichen Informationen mitteilen.
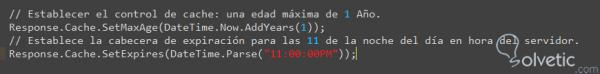
Hierfür können wir die Methoden Cache.SetExpires () und Cache.SetMaxAge () verwenden , wobei die erste die Uhrzeit oder das Datum angibt, an dem der Cache sterben soll, und die zweite, bis er gewartet werden soll das folgende Bild:

Es ist zu beachten, dass wir jeweils nur eine dieser Methoden anwenden müssen, da sie redundant sind. Nur, dass wir je nach Bedarf die eine oder die andere benötigen.
Änderung im Inhalt
Wenn sich der zwischengespeicherte Inhalt ändert und wir ihn anzeigen müssen, müssen wir den Browser anweisen, diesen neuen Inhalt zu laden. Im Allgemeinen ändern wir dazu die URL des Inhalts auf irgendeine Weise. Daher können wir mit Versionen des Inhalts arbeiten, sofern dies der Fall ist Eine Datei scripts-front.js , damit die Änderung wiedergegeben wird. Wir können sie durch scripts-front-v2.js ändern . Auf diese Weise erkennt der Browser, dass es sich um ein neues Element handelt, und lädt es erneut.
Nachdem wir dieses Tutorial abgeschlossen haben, haben wir gesehen, wie wir die Geschwindigkeit unserer Anwendung erhöhen können, indem wir dem Browser mitteilen, dass er Ressourcen nicht mehr als einmal laden sollte.