Wir können Bootstrap herunterladen und in ein Verzeichnis auf unserer Website stellen oder es verwenden, indem wir es mit Ihrer Online-Bibliothek verknüpfen.
Bootstrap ist ein kostenloses Open- Source-Framework für eine schnellere und einfachere Webentwicklung.
Bei der Suche finden wir viele Beiträge der CSS-Community sowie benutzerdefinierte Komponenten und Entwurfsvorlagen, die andere Benutzer verfügbar gemacht und verfügbar gemacht haben. Es gibt viele Komponenten zum Erstellen von Navigationsleisten, Fenstern und Popup-Manieren, Bildkarussells, Menüs und vielen anderen sowie JavaScript- und Jquery-Plugins zur Validierung von Formularen und anderen Funktionen
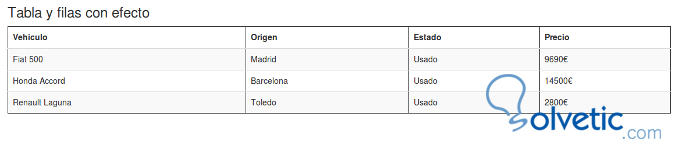
Tabellen und Zeilen mit Effekten
Bootstrap hat bereits CSS-Stile und -Effekte programmiert, mit denen wir beispielsweise die Farbe der Zeilen in einer Tabelle ändern können und wenn die Maus darüber fährt.

Der Code lautet wie folgt:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel = "stylesheet" href = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"> </ script> <script src = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"> </ script> </ head> <body> <div class = "container"> <h3> Tabelle und Zeilen mit Wirkung </ h3> <table border = 1 class = "table table-striped table-hover"> <Thead> <tr> <th> Fahrzeug </ th> <th> Herkunft </ th> <th> State </ th> <th> Preis </ th> </ tr> </ thead> <tbody> <tr> <td> Fiat 500 </ td> <td> Madrid </ td> <td> Verwendet </ td> <td> 9690 € </ td> </ tr> <tr> <td> Honda Accord </ td> <td> Barcelona </ td> <td> Verwendet </ td> <td> 14500 € </ td> </ tr> <tr> <td> Renault Laguna </ td> <td> Toledo </ td> <td> Verwendet </ td> <td> € 2800 </ td> </ tr> </ tbody> </ table> </ div>
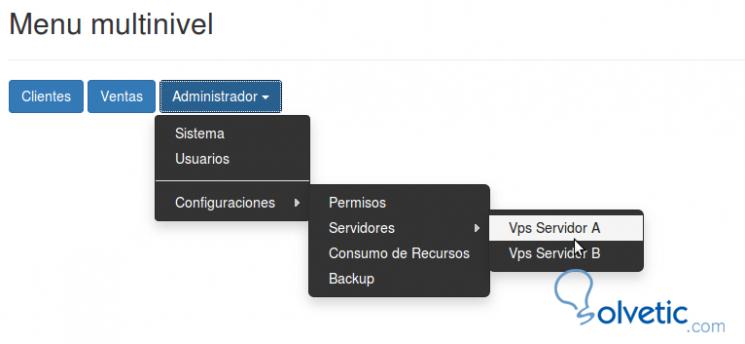
Wir werden ein Menü mit einem Untermenü nur mit Bootstrap CSS erstellen:

Der Code lautet wie folgt:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel = "stylesheet" href = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"> </ script> <script src = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"> </ script> <style> .dropdown-Menü { links: 150px; } .level { Hintergrund: # 333; } .submenu { Position: relativ; } .submenu> .dropdown-menu { oben: 0; links: 100%; Rand oben: -6px; ; -webkit-border-radius: 0 6px 6px 6px; -moz-border-radius: 0 6px 6px; Randradius: 0 6px 6px 6px; Hintergrund: # 333; } .submenu: hover> .dropdown-menu { Anzeige: Block; } .dropdown-menu> li> a { Hintergrund: # 333; Farbe: #fff; } .submenu> a: nach { Anzeige: Block; Inhalt: ""; Schwimmer: rechts; Breite: 0; Höhe: 0; Rahmenfarbe: transparent; Randstil: solide; Randbreite: 5px 0 5px 5px; border-left-color: #cccccc; Rand oben: 5px; Rand rechts: -10px; } </ style> </ head> <body> <div class = "container"> <div class = "row"> <h2> Mehrstufiges Menü mit CSS-Bootstrap </ h2> <hr> <div class = "dropdown"> <button type = "button" class = "btn btn-primary"> Clients </ button> <button type = "button" class = "btn btn-primary"> Verkäufe </ button> <button type = "button" data-toggle = "dropdown" class = "btn btn-primary"> Administrator <span class = "caret"> </ span> </ button> <ul class = "Dropdown-Menüebene" role = "menu" aria-labelledby = "dropdownMenu"> <li> <a href="#"> System </a> </ li> <li> <a href="#"> Nutzer </a> </ li> <li class = "divider"> </ li> <li class = "submenu"> <a tabindex="-1" href="#"> Einstellungen </a> <ul class = "dropdown-menu"> <li> <a tabindex="-1" href="#"> Berechtigungen </a> </ li> <li class = "submenu"> <a href="#"> Server </a> <ul class = "dropdown-menu"> <li> <a href="#"> Vps-Server A </a> </ li> <li> <a href="#"> Vps-Server B </a> </ li> </ ul> </ li> <li> <a href="#"> Ressourcenverbrauch </a> </ li> <li> <a href="#"> Sicherung </a> </ li> </ ul> </ li> </ ul> </ div> </ div> </ div> </ body> </ html>
Wir erklären die Struktur und ihre vordefinierten Klassen. Die Klasse definiert die Größe des Webs, das standardmäßig in Bootstrap gefunden wird.
.container { Breite: 1170px; }
Die folgenden Zeilenklassen bieten einen linken und einen rechten Rand auf der gesamten Seite:
.row { ; Rand rechts: -15px; }
Die Dropdown-Menü-Klasse enthält bereits Bootstrap und die Klassen der Btn-Btn-Primär-Schaltflächen. Wir werden das Untermenü und die Level-Klassen hinzufügen, um das Untermenü zu generieren. Denken Sie daran, dass die Klassen Hierarchien haben. Wenn wir also dieselbe Klasse wie in Bootstrap benennen und ein Attribut hinzufügen, hat die letzte Aussage Vorrang.
In diesem Fall fügen wir ein Attribut hinzu, das nach links verschoben werden soll, obwohl die Klasse bereits in bootstrap.min.css definiert ist
.dropdown-Menü { links: 150px; }
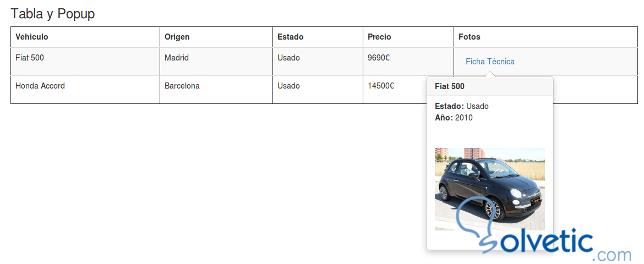
Popup CSS und JQuery mit HTML-Inhalt
Wir werden die Popover-Funktion verwenden, die ein Popup anzeigt, wenn die Maus über einen Link geführt wird und der variable Inhalt den HTML-Code enthält, der angezeigt werden soll.
Wir nehmen die vorherige Tabelle und fügen eine Spalte für das technische Datenblatt hinzu.
y luego con el id invocaremos un script. In jedem Link haben wir die folgende Anweisung <a rel=”popover” data-content=” “> und rufen dann mit der ID ein Skript auf.

<table border = 1 class = "table table-striped table-hover"> <Thead> <tr> <th> Fahrzeug </ th> <th> Herkunft </ th> <th> State </ th> <th> Preis </ th> <th> Fotos </ th> </ tr> </ thead> <tbody> <tr> <td> Fiat 500 </ td> <td> Madrid </ td> <td> Verwendet </ td> <td> 9690 € </ td> <td> <a rel="popover" data-content="" title="<b> Fiat 500 </ b> "> Technisches Datenblatt </a> </ td> </ tr> <tr> <td> Honda Accord </ td> <td> Barcelona </ td> <td> Verwendet </ td> <td> 14500 € </ td> <td> <a rel="popover" data-content="" title="Honda Accord"> Technisches Datenblatt </a> </ td> </ tr> </ tbody> </ table> <script> var contentF = '<table> <tr> <td> <b> Status: </ b> Verwendet </ td> </ tr> <tr> <td> <b> Jahr: </ b> 2010 </ td > </ tr> </ table> <br> <img src = "fiat-500.jpg"> '; $ ('# popupF'). popover ({Placement: 'bottom', Inhalt: contentF, HTML: true}); var content = '<table> <tr> <td> Status: Verwendet </ td> </ tr> <tr> <td> Jahr: 2002 </ td> </ tr> </ table> <br> <img src = "haccord1.jpg"> '; $ ('# popupH'). popover ({Placement: 'bottom', Inhalt: contentH, HTML: true}); </ script>
Wenn wir eine breite Liste haben, können wir eine JQuery-Funktion erstellen, mit der wir dynamische Inhalte senden können, die beispielsweise aus einer Datenbank extrahiert wurden.
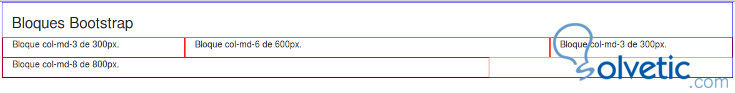
Spalten und Blöcke der Seite
Bootstrap basiert auf einer Breite von 1200 Pixeln, die in 12 Blöcke unterteilt ist, die 99% der Webstruktur abdecken. Jeder Block bedeckt 8,3333%, was 100 Pixeln entspricht, und hat auch einen Platz von 1 Pixel.
Immer die Kombination von Blöcken in derselben Zeile mit 12 addieren, zum Beispiel:
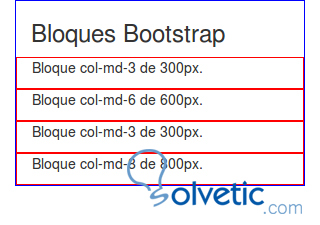
Zwei 3er-Blöcke und ein 6er-Block
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel = "stylesheet" href = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"> </ script> <script src = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"> </ script> </ head> <body> <div class = "container" style = "border: 1px solid blue"> <h3> Bootstrap-Blöcke </ h3> <div class = "row"> <div class = "col-md-3" style = "border: 1px solid red"> <p> Blockieren Sie col-md-3 mit 300 Pixel. </ p> </ div> <div class = "col-md-6" style = "border: 1px solid red"> <p> Blockieren Sie col-md-6 mit 600px. </ p> </ div> <div class = "col-md-3" style = "border: 1px solid red"> <p> Blockieren Sie col-md-3 mit 300 Pixel. </ p> </ div> <div class = "col-md-8" style = "border: 1px solid red"> <p> Blockieren Sie col-md-8 mit 800 Pixel. </ p> </ div> </ div> </ body> </ html>
Unten haben wir einen Block mit einer Größe von 8 oder 800 Pixeln platziert:

Diese Blöcke sind verantwortlich und bereits in der Bootstrap-CSS konfiguriert. Hier sehen wir ein Beispiel, wie sich die Blöcke an einen Bildschirmwechsel eines Mobilgeräts anpassen.

So passen Sie Bootstrap an, um Stile und Funktionen zu ändern
Um Stile und Funktionen zu erstellen, die mit Bootstrap kompatibel sind, müssen wir sie wie jede andere CSS- oder JS-Bibliothek verwenden. In diesem Fall wird sie für das Design und die Funktionalität im Browser des Benutzers verwendet. Wir müssen vermeiden, die ursprünglichen Buchhandlungen zu reformieren, müssen aber unsere anpassen. Wenn die Bootstrap-Entwickler also ein Update veröffentlichen, werden wir keine Probleme haben, die neuen einzubeziehen, wenn wir unsere Änderungen separat aufbewahren.
Um unsere eigenen Stylesheets zu definieren, müssen wir eine neue CSS-Styles-Datei erstellen, um unsere Änderungen zu definieren, ohne das ursprüngliche CSS zu beeinflussen. Erinnern Sie sich zum Beispiel an die Hierarchie.
Ja, in der CSS von Bootstrap bootstrap.min.css
.col-md-3 { Breite: 25%; }
Und wir wollen, dass es in einer Datei eine Kante hat, um misestilos.css zu trennen, können wir erklären:
.borderojo { Rand: 1px durchgehend rot }
Dann rufen wir auf der Seite beide Dateien auf
<link rel = "stylesheet" href = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel = "stylesheet" href = "css / misestilos.css">
Im Block wenden wir es folgendermaßen an:
<div class = "col-md-3 borderojo"> <p> Blockieren Sie col-md-3 mit 300 Pixel. </ p> </ div>
Dies wäre gleichbedeutend mit der folgenden Erklärung:
col-md-3 { Breite: 25%; Grenze: 1px festes Netzwerk; }
Wenn Sie nun aus irgendeinem Grund zwei ähnliche Aussagen hatten, nehmen Sie an
.borderojo { Grenze: 1px festes Netzwerk; } .bloqueclientes { Rand: 1px durchgehend blau; } <div class = "col-md-3 borderojo bloqueclientes"> <p> Blockieren Sie col-md-3 mit 300 Pixel. </ p> </ div>
Es gilt der zuletzt erklärte Satz. Daher wird der Block einen blauen Rand haben.