Hier kommen die sogenannten Template-Engines ins Spiel, bei Laravel haben wir standardmäßig die Blade- Engine, mit der wir Inhalte in unseren Views auf einfache und praktische Weise aus anderen Views generieren und vererben können.
Ansicht erstellen
Um eine Ansicht zu generieren, benötigen wir zunächst eine Standardinstallation von Laravel . Danach können wir Folgendes tun:
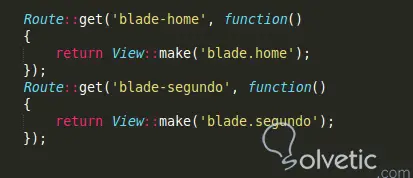
– Vamos a generar un par de rutas nuevas en el archivo routes.php , la particularidad de estas es que vamos a nombrarlas utilizando la palabra blade en el nombre de los archivos, veamos el código como nos quedaría: 1 – Wir werden einige neue Routen in der Datei routes.php generieren . Die Besonderheit dabei ist, dass wir sie mit dem Wort Blade im Namen der Dateien benennen. Sehen wir den Code wie folgt:

– El siguiente paso que debemos tomar es crear un directorio separado para guardar nuestro layout, para ello crearemos una carpeta del mismo nombre dentro de la carpeta views . 2 – Der nächste Schritt, den wir unternehmen müssen, ist die Erstellung eines separaten Verzeichnisses zum Speichern unseres Layouts. Dazu erstellen wir einen Ordner mit demselben Namen im Ansichtsordner .
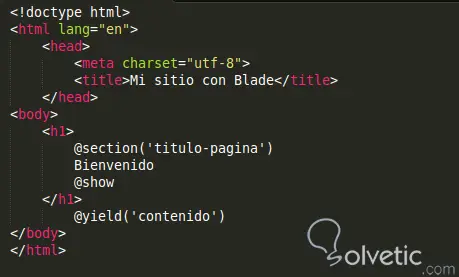
– Dentro de views/layout vamos a generar un archivo de nombre index.blade.php y vamos a agregar lo siguiente: 3 – In views / layout generieren wir eine Datei namens index.blade.php und fügen Folgendes hinzu:

– Ahora que ya tenemos nuestro archivo layout vamos a utilizarlo, para ello vamos a generar una carpeta en views llamada blade y dentro vamos a crear un archivo llamado home.blade.php , este va a ser el archivo home que referenciamos en routes.php , dentro vamos a utilizar comandos propios de Blade con lo que podremos poner en práctica el uso de este motor de plantillas: 4 – Jetzt, da wir unsere Layout-Datei haben, werden wir sie verwenden, um einen Ordner mit dem Namen Blade in Ansichten zu generieren, und im Inneren werden wir eine Datei mit dem Namen home.blade.php erstellen . Dies ist die Home-Datei, auf die wir in Routen verweisen . php , im Inneren werden wir Blades eigene Befehle verwenden, mit denen wir die Verwendung dieser Template-Engine in die Praxis umsetzen können:

Hier ist es wichtig, dass die Abschnitte, die wir in unserer index.blade.php deklarieren, hier auf dieselbe Weise aufgerufen werden. Mit dem Modifikator @parent können wir den Inhalt des Layouts mit dem richtigen Inhalt dieser Ansicht ändern, wie wir es auf der Titelseite des Abschnitts sehen .
Wenn dies behoben ist, wenn wir die entsprechende Route besuchen, ist die Blade- Engine dafür verantwortlich, alle Inhalte dort abzulegen, wo sie das Layout verwenden. Auf diese Weise sparen wir uns mehr Code als nötig.
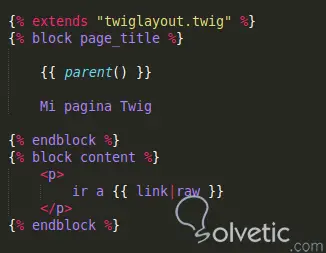
Damit schließen wir dieses Tutorial ab, da die Template-Engine uns viel Arbeit erspart, da beim Erstellen einer allgemeinen Basis und beim Erben ihrer Struktur die Menge an HTML- Code, die wir generieren können, viel geringer ist, wodurch wir auch das Debuggen einfacher gestalten können. Es ist wichtig zu erwähnen, dass Blade nicht die einzige Engine ist, die wir verwenden können. Es gibt auch andere Alternativen wie TWIG , die ähnliche Funktionen bieten, die uns im Entwicklungsprozess der Projekte, an denen wir teilnehmen, sehr helfen.