Um eine Facebook-Seite zu erstellen, greifen wir auf unser Konto zu und gehen dann auf den folgenden Link:
https://www.facebook.com/pages/create/

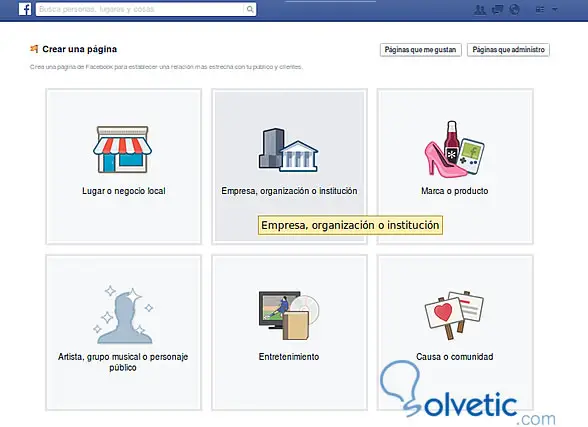
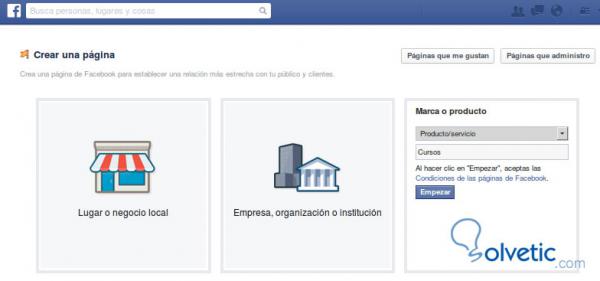
. Wir öffnen den Bildschirm, um auszuwählen, welche Art von Seite wir erstellen möchten. In diesem Fall bieten wir ein Buch über einen SEO-Kurs an, damit wir die Option Marke oder Produkt verwenden können . Wählen Sie innerhalb der Marke oder des Produkts die Kategorie der Seite als Produkt / Dienstleistung und im Textfeldnamen der Seite werden Kurse platziert, da wir Kurse in verschiedenen Formaten anbieten.

Sobald die Marke oder das Produkt konfiguriert ist, klicken Sie auf Start, um mit der Konfiguration der Facebook-Seite fortzufahren.
Anschließend wird der Konfigurationsbildschirm angezeigt, in dem die Kategorie detailliert dargestellt wird. Er enthält eine Beschreibung der Seite, die wir erstellen, um die Öffentlichkeit über den Inhalt der Seite zu informieren. Wir können auch die Domain der Website hinzufügen, wenn wir sie hatten.

Eine der wichtigsten Strategien von SEO und digitalem Marketing ist die Verwendung von Zielseiten . Die Idee der Landing Page oder Landing Page ist, dass es sich um eine einfache Seite handelt, die den Besuchern die wichtigsten Basisinformationen präsentiert, ohne dass die Besucher von zu vielen Informationen überfordert werden und in diesem Fall den Hauptfokus auf ein Produkt verlieren.
Wenn wir in diesem Fall auf der Facebook-Seite Besuche an der Wand erhalten, ist es wahrscheinlich, dass der Besucher mit allen generierten Informationen und Aktivitäten verloren geht oder wenn Sie sehen, dass das Produkt nicht genau weiß, welche Aktion durchzuführen ist.
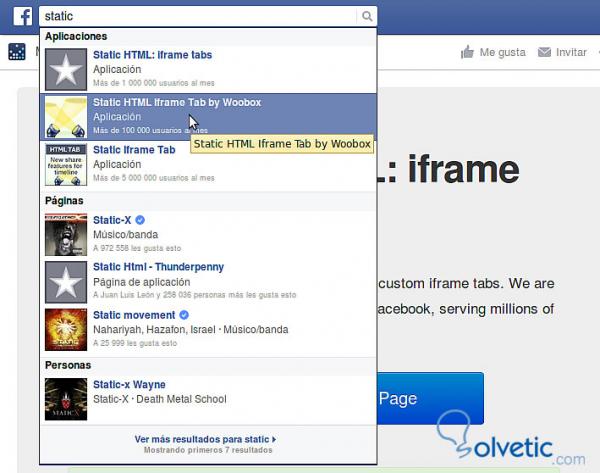
Ziel der Landing Page ist es, direkte Informationen über unser Angebot anzuzeigen, ohne die Besucher abzulenken. Das Hauptziel besteht darin, dass der Besucher auf die Schaltfläche ” Gefällt mir” klickt, das Produkt kauft oder sich für einen Newsletter anmeldet. Darüber hinaus können wir mit der statischen HTML-Komponente Iframe Tab von Woobox Registerkarten erstellen, um Unterseiten hinzuzufügen oder verschiedene Anwendungen wie YouTube-Kanäle, Fotogalerien und Kontaktformulare für die Interaktion unserer Besucher zu installieren. Befindet sich auf der neu erstellten Fanseite, gehen wir zum Suchbereich und schreiben den Namen der Anwendung, die wir in diesem Fall installieren möchten. Static Html und eine Liste der verfügbaren Anwendungen werden angezeigt, um sie auszuwählen und dann zu konfigurieren.

Wenn wir auf der Fanseite sind, werden wir von Facebook aufgefordert, vom Seiten- in den Benutzermodus zu wechseln, um die installierbaren Anwendungen zu autorisieren und zu überprüfen, ob der Besitzer des Kontos derjenige ist, der die Installation der Anwendung autorisiert.
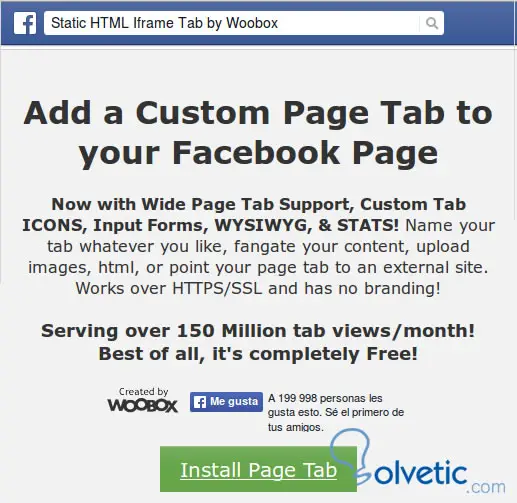
Als nächstes präsentieren wir den Installationsbildschirm, auf dem wir die Option haben, unserer Facebook-Seite einen Tab hinzuzufügen. Die Anwendung ist standardmäßig in Englisch, aber nicht komplex.

Wenn wir dann mehrere Seiten auf Facebook haben, wählen wir aus, auf welcher Seite die Anwendung installiert werden soll, um Registerkarten zu erstellen. Wir können dieselbe Anwendung auf verschiedenen Seiten von Facebook installieren, wenn wir Administratoren mehrerer Fanseiten sind. Im Menü Anwendungen können wir sehen, wie eine neue Anwendung mit dem Namen Willkommen installiert wurde und dann konfiguriert werden kann.

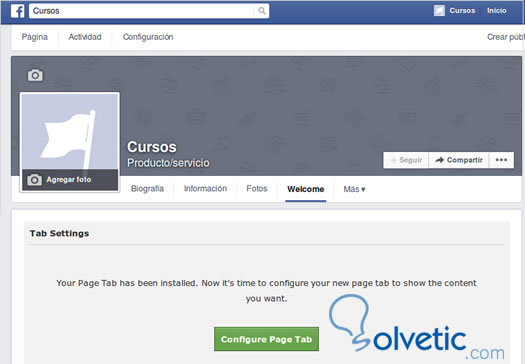
Wenn wir auf das Image klicken, auf dem die Anwendung installiert wurde, greifen wir auf die Seite oder Registerkarte zu, die sich im oberen Menü befindet. Unter dem Menü befindet sich die Schaltfläche Registerkarte “Seite konfigurieren” oder Registerkarte “Seite konfigurieren”, mit der die Optionen der Registerkarte konfiguriert und geändert werden können.

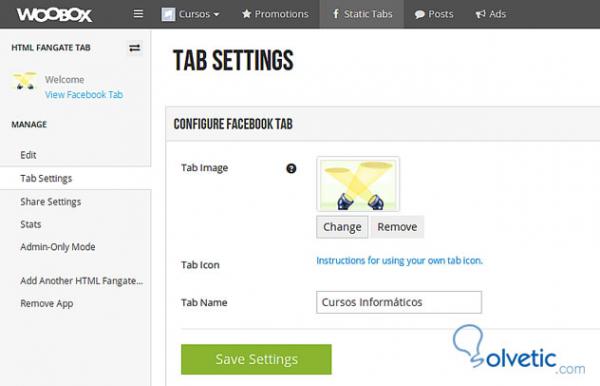
Wir werden den Wechsel des Fanpage- oder Profilmodus beantragen und die Anwendung wird uns bitten, auf einige Berechtigungen zuzugreifen, da wir unsere E-Mail kennen und die Statistiken der Anwendung kennen, die Anwendung jedoch nicht auf Facebook veröffentlichen kann. Anschließend rufen wir den Anwendungsbildschirm auf, in dem wir den Namen der Registerkarte Willkommen ändern und die anderen Optionen konfigurieren können. Außerdem können wir das Web in einer benutzerfreundlichen und visuellen Umgebung gestalten.

Aufrufen der Registerkarteneinstellungen Wir konfigurieren den Namen der Registerkarte, ein Bild oder ein Symbol, wenn wir dies wünschen.
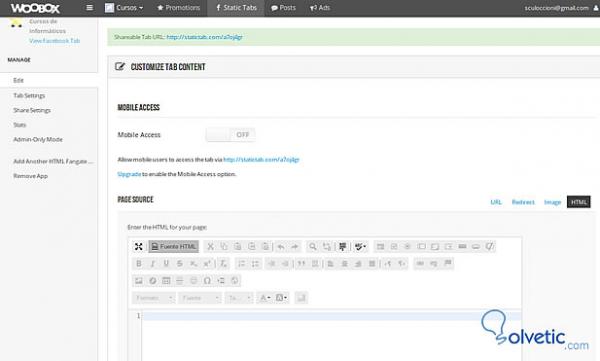
Dann rufen wir unter Bearbeiten auf, um die Seite für den Kurs zu erstellen, den wir anbieten möchten. In dieser Option müssen wir konfigurieren, ob unsere Registerkarten auf Mobilgeräte reagieren oder sich diesen anpassen sollen. Die kostenlose Version erlaubt nur einen Tab pro Seite.
Wie wir sehen können, hat der Editor eine gewisse Ähnlichkeit mit WordPress oder einem Web, in dem Artikel geschrieben werden, es ist ein Editor mit WYSIWYG- Umgebung , um die Seite in visueller Form zu erstellen oder für fortgeschrittene Programmierer, um sie als HTML-Editor zu verwenden.

Jetzt erstellen wir aus dem Editor unsere Seite, auf der wir ein Handbuch eines SEO-Kurses verkaufen. Zuerst erstellen wir das Beispielbild des Produkts, ein Handbuch, das mit einem beliebigen Designprogramm oder mit Boxshot erstellt werden kann.

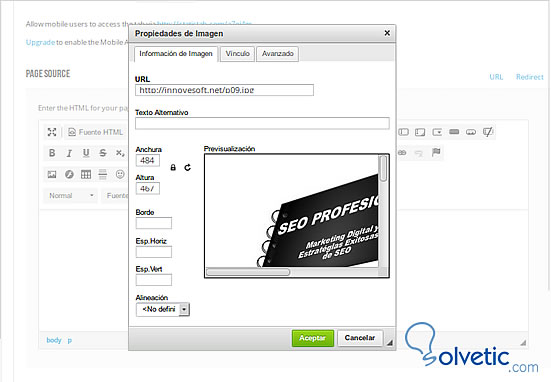
Um die Bilder, die wir auf unserer Website verwenden, hochladen zu können, müssen die Bilder auf einem externen Server oder in unserer Facebook-Fotogalerie gespeichert sein. Am besten auf einem externen Server, auf Instagram oder auf einer beliebigen Seite, auf die wir unsere Bilder hochladen und verlinken können.

Dann schreiben wir das Angebot und gestalten die Landingpage. Wenn wir eine HTML-Codevorlage haben, können wir diese verwenden, indem wir auf die Schaltfläche HTML-Quellcode-Editor klicken und den Code dort einfügen.
Zum Abschluss des Designs werden wir ein Kontaktformular hinzufügen und dafür einen kostenlosen Service wie Aweber, Mailchip oder unseren eigenen Code verwenden, wenn wir möchten.
In diesem Fall verwenden wir unseren eigenen Code, um die Bestellung per Mail zu versenden. Für das Beispiel konfigurieren wir ein Formular, um den Quellcode zu kopieren und auf unserer Seite einzufügen.
Der HTML-Code des Tutorials lautet wie folgt:
<h1 style = "text-align: center;"> <strong> SEO-Kurs </ strong> </ h1> <h3 style = "text-align: center;"> Werden Sie mit <br /> zum Experten für Webpositionierung SEO-Exklusivkurs und digitales Marketing </ h3> <div style = "text-align: center;"> <img alt = "" src = "http://innovesoft.net/p09.jpg" style = "width: 484px; height: 467px;" /> </ div> <div style = "display: block; margin-left: 190px;"> <form action = "sendmail.php" style = "display: block;" method = "post" name = "frmcontacto"> <table width = "500px"> <tbody> <tr> <td> Vor- und Nachname </ td> <td> <input maxlength = "50" name = "name" size = "25" type = "text" /> </ td> </ tr> <tr> <td> E-Mail: </ td> <td> <input maxlength = "50" name = "email" size = "35" type = "text" /> </ td> </ tr> <tr> <td> Telefonnummer: </ td> <td> <input maxlength = "50" name = "phone" size = "15" type = "text" /> </ td> </ tr> <tr> <td> <label for = "comment"> Kommentare: * </ label> </ td> <td> <textarea cols = "30" maxlength = "500" name = "comment" rows = "5"> </ textarea> </ td> </ tr> <tr> <td colspan = "2" style = "text-align: right"> <input type = "submit" value = "Send" /> </ td> </ tr> </ tbody> </ table> </ form> </ div>
Wir können auch einen Button hinzufügen, um mit Paypal oder einer anderen Methode zu bezahlen, um das Produkt zu verkaufen.
y cerramos esa ventana de la aplicación. Als wir mit dem Entwerfen der Seite fertig waren, haben wir über die Schaltfläche Einstellungen speichern aufgezeichnet und dieses Fenster der Anwendung geschlossen. Schließlich können wir sehen, wie der Tab der Seite Computerkurse fertig ist und bereit ist, für das Produkt zu werben oder mit dem Verkauf zu beginnen.

Wir müssen nur Follower oder Freunde hinzufügen, um unser digitales Marketing zu verbessern und neue SEO-Strategien zu generieren oder Kontakte zu knüpfen. Die Möglichkeiten sind endlos, obwohl wir in dem Beispiel ein einfaches Design verwenden, ein komplexeres Design erstellen und es in der Anwendung Static HTML Iframe Tab verwenden können.