Dies wird durch die Art und Weise vorgegeben, in der der Browser die Aufrufe über das HTTP verarbeitet , die er ausführen muss, da aus Sicherheitsgründen die Anzahl der gleichzeitigen Aufrufe an dieselbe Domäne begrenzt ist, damit dies keinen Schaden anrichtet für den Benutzer und sein Browsing-Erlebnis.
Reduzieren Sie HTTP-Aufrufe
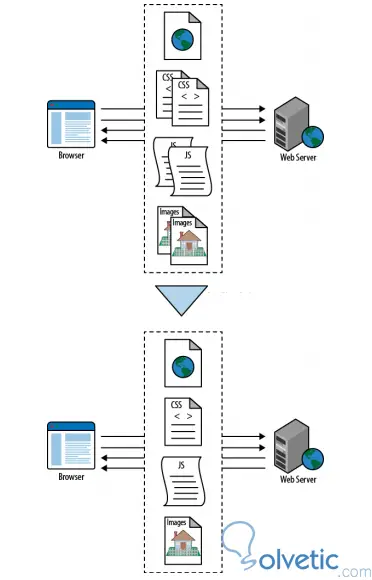
Wie eingangs erwähnt, ist die Anzahl der gleichzeitigen Aufrufe, die ein Browser in einer Anfrage an dieselbe Domain durchführen kann, beschränkt. Wenn daher viele statische Dateien vorhanden sind, dauert der Download länger, wenn sie in unterschiedlichen Inklusionen vorliegen, als bei uns eine kleinere Anzahl von diesen.
Auf diese Weise können wir die Anzahl der herunterzuladenden Elemente reduzieren, wie in der folgenden grafischen Darstellung dargestellt:

Verwenden Sie CDNs
Ein weiterer wichtiger Punkt, der in diesem Sinne zur Reduzierung von Anrufen über HTTP beiträgt , ist die Verwendung von CDNs. Hierbei handelt es sich um statische Content-Netzwerke, die über einen anderen Server bereitgestellt werden und die wir zum Speichern unserer Bilder und Dateien verwenden können .js y.css , so dass der Browser nicht den Eindruck hat , dass er Inhalte von derselben Domain herunterlädt, wodurch sich die Anzahl der parallelen Anforderungen erhöht, die gestellt werden können.
Dies bringt auch einen zusätzlichen Vorteil mit sich, da der Dateidienst von einem separaten Server stammt, wir diesen Server nur für die Bereitstellung statischer Inhalte optimieren können und unser ASP.NET- Server eine geringere Auslastung aufweist, wodurch die CPU-Auslastung verringert wird und Erinnerung
Wir haben festgestellt, dass wir mit diesem Tutorial die Leistung unserer Anwendung steigern können, indem wir kleine Tricks anwenden und die Anzahl der Elemente reduzieren, die der Browser des Benutzers herunterladen muss.