In einem früheren Artikel habe ich eine Anleitung zur Bildoptimierung für Webseiten gezeigt , jedoch keine Desktop-Tools zur Optimierung von Bildern vorgeschlagen, sodass dieses Thema in diesem Artikel behandelt wird.
Ich habe mehrere Desktop-Programme ausprobiert, um Bilder zu optimieren, und ich habe mich für das entschieden, das mir am besten gefällt. Das meiner Meinung nach beste Programm zur Optimierung von Bildern ist das RIOT Radical Image Optimization Tool , da es uns die Möglichkeit bietet, verschiedene externe Optimierer für PNG-Bilder zu verwenden, die den höchsten Grad an Optimierung ermöglichen. Und wenn das nicht genug wäre, hätte ich bessere Ergebnisse erzielt als alle Online-Tools.

JPG-, GIF- und PNG-Bildformate
Bevor ich über RIOT spreche, halte ich es für wichtig, einige Aspekte der verschiedenen unterstützten Bildformate (gif, jpg und png) zu kommentieren, um unsere Bilder besser optimieren zu können.
GIF-Bildformat.
Es ist ein Grafikformat, das einfache Bilder und Animationen ermöglicht . Die Farbpalette ist auf 256 Farben beschränkt. Wenn ein Bild beispielsweise 300 Farben enthält, wenn es als GIF gespeichert wird, wird die Qualität beeinträchtigt, da nur 256 Farben verwendet werden können. Heutzutage ist die Hauptverwendung von GIF-Bildern in animierten Werbebannern zu sehen, da statische (nicht animierte) Bilder in den Formaten PNG und JPG an Bedeutung gewonnen haben. Es sollte auch beachtet werden, dass es Transparenz unterstützt.
JPG-Bildformat.
Es ist eines der heute am häufigsten verwendeten Bildformate. Wir können sehen, dass fast alle Digitalkameras das JPG-Format verwenden. Dieses Format wird auch von der JPEG-Dateierweiterung erkannt, daher muss klar sein, dass die JPEG- und JPG-Dateien vom selben Dateityp und mit denselben Merkmalen sind , nur dass das ursprüngliche Format eine JPEG-Erweiterung mit vier Buchstaben aufwies und dies der Einfachheit halber dient Die JPG-Erweiterung mit drei Buchstaben wird übernommen.
Das JPG-Format ermöglicht es uns , Bilder mit Werten zwischen 1 und 100 zu komprimieren (je höher der Wert, desto geringer die Komprimierung und desto höher die Qualität). Es ist jedoch wichtig zu wissen, dass es sich um eine Komprimierung mit Qualitätsverlust handelt, dh je mehr wir das Bild komprimieren, desto schlechter ist die Qualität wird haben.
Dieses Format wird in komplexen Landschaftsbildern oder Bildern mit vielen Farben und Texturen verwendet. Es werden keine Animationen oder Transparenzen angezeigt .
PNG-Bildformat.
Es ist eines der Formate, das in den letzten Jahren vor allem dank Web 2.0 am stärksten gewachsen ist. Das PNG-Format ist ein Komprimierungsformat ohne Qualitätsverlust . Sie können den Kompressionswert zwischen 0 und 9 einstellen, wobei der Wert 9 die höchste Kompression darstellt.
Dies ist das ideale Format für Bilder, die große Bereiche derselben Farbe aufweisen oder die nur wenige Farbabweichungen im Bild aufweisen. Animationen werden nicht unterstützt, Transparenzen jedoch .
Das PNG- Format ist heute der ideale Ersatz für das GIF-Format , das etwas veraltet ist, aber als einziges Animationen unterstützt, sodass es immer noch verwendet wird.
GIF, JPG oder PNG? Welches Bildformat soll ich verwenden?
Dies ist die große Frage und leider gibt es keine einfache Antwort, aber in jedem Fall müssen wir den einen oder anderen Typ von Bilddatei verwenden.
Wann werden GIF-Dateien verwendet?
GIF-Dateien sind obligatorisch, wenn Sie ein animiertes Bild benötigen , beispielsweise für eine Bannerwerbung. Sie sind auch eine gute Wahl für einfache Bilder und sogar Symbole, wenn wir Transparenz benötigen. Momentan ist es besser, ein PNG mit RIOT zu optimieren, als eine GIF-Datei zu verwenden , daher verwende ich das GIF-Format kaum.
Wann werden JPG- oder JPEG-Dateien verwendet?
Das Handlungsfeld des JPG ist recht breit, da es sich um ein SUV handelt, kann man sagen, dass es das am weitesten verbreitete Format ist. Seine Verwendung ist besonders geeignet für Bilder mit großer Auflösung oder Bilder mit vielen Farben und sehr komplex. Beachten Sie, dass Sie in diesem Format keine Transparenzen oder Animationen verwenden können.
Wann soll die PNG-Datei verwendet werden?
Die PNG-Dateien sind meiner Meinung nach die Ersetzung der Bilder im GIF-Format, daher würden wir sie in allen Fällen verwenden, in denen wir GIF-Dateien verwenden würden. Dieses Format hat innerhalb des CMS eine besondere Bedeutung erlangt, da es allgemein für sogenannte Emoticons und Icons verwendet wird . Dies hat den Vorteil, dass die Komprimierung ohne Qualitätsverlust erfolgt und Transparenz unterstützt . Es werden keine Animationen unterstützt. Es gibt ein Format namens APNG, bei dem es sich um Animationen mit PNG-Bildern handelt. Derzeit wurde es jedoch nicht ausreichend erweitert. Soweit ich weiß, unterstützen nur FireFox und Opera diese Art von Animationen nativ.
Ich möchte auch auf einen wichtigen Aspekt zu Fehlern in mit JPG komprimierten Bildern eingehen, der als Kompressionsartefakte bezeichnet wird , da dieses Format komprimiert wird, jedoch mit Qualitätsverlust, während die PNG-Komprimierung ohne Qualitätsverlust erfolgt (in diesem Fall verlustfreie Komprimierung) Es wird als verlustfreie Komprimierung bezeichnet. Schauen Sie sich das folgende Bild an und Sie werden verstehen, was die Komprimierungsartefakte sind:

Das linke Bild sieht unschärfer aus als das rechte
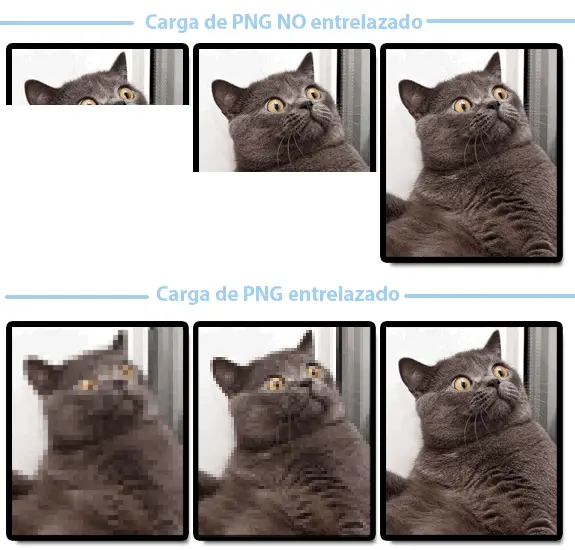
Interlaced Image Option
Diese Option wird verwendet, wenn das Bild schrittweise durch mehrere Durchläufe geladen werden soll. Dabei wird die Gesamtfläche des Bildes deutlich, da die verschiedenen Durchläufe immer sichtbar sind. Im folgenden Bild sehen wir den Unterschied zwischen dem Laden eines Interlaced-Bildes und einem normalen Bild:
png-interlaced.png

Codierungsarten im JPG-Format (Standard und Progressiv)
Im JPG-Format, anstatt über den progressiven Codierungstyp zu sprechen, entspricht es jedoch einem Interlaced-Bild, dh es wird in mehreren Durchgängen geladen. Das RIOT Radical Image Optimization Tool bietet diese Option, falls wir sie benötigen.
RIOT-Installation
RIOT ist für den persönlichen Gebrauch kostenlos und verfügt über eine klare und sehr intuitive Benutzeroberfläche. Ein Installationsprogramm kann von seiner Website heruntergeladen werden . Bei der Installation von RIOT müssen Sie aufpassen, dass Sie die Bedingungen für die Installation einer Drittanbieteranwendung (TuneUp Utilities) akzeptieren, die wir überhaupt nicht benötigen. Akzeptieren Sie daher die Bedingungen nicht und installieren Sie sie nicht (es sei denn, Sie möchten TuneUp ausprobieren) Utlities natürlich).
Optimieren Sie Bilder mit dem RIOT Radical Image Optimization Tool.
Das JPG-Format bietet neben der Auswahl der Komprimierungsstufe und der Art der Codierung (progressiv oder Standard) nur wenige andere Optionen für die Optimierung von Bildern. Daher werde ich mich auf die Optimierung von PNG-Dateien konzentrieren, da diese die komplexesten sind Die Konzepte, die ich für diese Dateien erläutere, sind für JPG und GIF identisch.
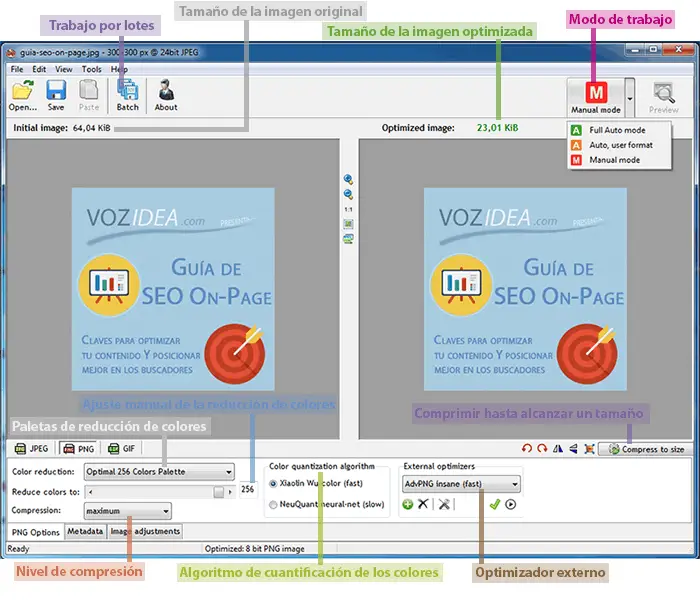
Wir werden mit einem Screenshot von RIOT in Version 0.5.2 beginnen:

- Stapelverarbeitung : Mit dieser Option können wir mehrere Bilder gleichzeitig optimieren, ohne dass Sie nacheinander arbeiten müssen.
- Originalbildgröße : Zeigt die Größe unseres Originalbildes ohne Optimierung an.
- Optimierte Bildgröße : Zeigt die Bildgröße nach dem Optimierungsprozess an.
- Arbeitsmodus : Hier können wir auswählen, ob RIOT automatisch Optimierungsentscheidungen für uns treffen soll oder nicht. Ich empfehle die Verwendung des manuellen Modus, da wir die Einstellungen nach unseren Wünschen anpassen, was immer die beste Option ist.
- Kompressionsstufe : hier stellen wir eine der Kompressionsstufen ein, ich benutze immer das Maximum.
- Farbreduzierungspaletten : Wenn wir ein Bild optimieren, können wir die Farbpalette verkleinern und damit deren Größe reduzieren (JPG unterstützt diese Option nicht). Mit dieser Option passen wir die Anzahl der Farben der verschiedenen in RIOT vordefinierten Paletten an (256, 128, 16 Farben oder Monochrom). Mit RIOT können wir auch die Anzahl der Farben manuell anpassen.
- Farbquantifizierungsalgorithmus : Hier haben wir zwei Möglichkeiten und müssen die auswählen, die unseren Anforderungen entspricht. Dieser Algorithmus entscheidet, welche Farben des Originalbilds zu unserer Palette hinzugefügt werden. Als nächstes zeige ich Ihnen die Unterschiede und welchen Algorithmus wir jeweils wählen sollten:
- Xiaolin Wu-Farbe : Dies ist der schnellste Algorithmus, der sehr präzise Farben erzeugt. Es wird daher empfohlen, ihn nur zu verwenden, wenn das Originalbild nur wenige Farben enthält.
- NeuQuant Neural-Net : Dieser Algorithmus ist langsamer als der vorherige und bietet eine bessere Bildqualität, wenn das Originalbild eine Palette mit vielen Farben enthält. Tatsächlich funktioniert dieser Algorithmus nur mit Paletten mit mehr als 64 Farben .
- Bis zum Erreichen einer Größe komprimieren : Mit dieser Option können wir die Farbpalette bis zum Erreichen der gewünschten Größe verkleinern (im Fall von JPG wird durch Verringern der Farben der Palette der Komprimierungsgrad erhöht). Seien Sie vorsichtig mit dieser Option, da das optimierte Bild möglicherweise von sehr schlechter Qualität ist, wenn wir eine sehr geringe Größe verwenden.
- Externer Optimierer : Dies ist ein sehr interessanter Abschnitt, da wir externe Optimierer verwenden können, die nichts anderes als Programme sind, die im Konsolenmodus arbeiten. Standardmäßig haben wir 3 vorkonfigurierte Optimierer:
- AdvPNG Wahnsinn : Es ist Teil des AdvanceCOMP- Pakets, das wir herunterladen und die advpng.exe-Datei in den RIOT-Plugins-Ordner kopieren müssen.
- OptiPNG o3 : Dies ist standardmäßig in RIOT enthalten.
- PNGout Extreme : Sie müssen die ausführbare Datei von der Website des Autors herunterladen und in den RIOT-Plugins-Ordner kopieren.
Ich hoffe, dass Ihnen der Artikel gefallen hat und dass er Ihnen hilft, die Ladezeiten Ihrer Websites zu verbessern. Bei Fragen oder Abfragen empfehle ich Ihnen wie immer, die Kommentare zu verwenden.