Wenn wir im Internet surfen, möchten wir einen guten Browser haben, da dies unsere Erfahrung angenehmer und unsere Suche produktiver macht.
Google Chrome ist aufgrund seiner Leistung, Vielseitigkeit und Kompatibilität mit den meisten heutigen Desktop- und mobilen Betriebssystemen einer der derzeit am häufigsten verwendeten Webbrowser, aber möglicherweise einer der auffälligsten für Tausende von Nutzern. Insbesondere Entwicklern bietet Google Chrome die Möglichkeit, auf seine Inhalte zuzugreifen und erweiterte Einstellungen und Parameter zu bearbeiten, die für viele Nutzer unbemerkt bleiben können.
Dies wird erreicht, indem Sie auf die Zeile chrome: // zugreifen und verschiedene Werte hinzufügen , um auf diese Funktionen zuzugreifen . Heute werden wir in TechnoWikis ein wenig mehr darüber sprechen, wie Sie über diese Option auf verborgene Google Chrome-Werte zugreifen und diese bearbeiten können.
1. Informationen zu Google Chrome
Eine der ersten nützlichen Optionen für das Ergebnis und die Weiterleitung ist die Option about (About), die ausreicht, um Folgendes in einem neuen Fenster von Google Chrome auszuführen:
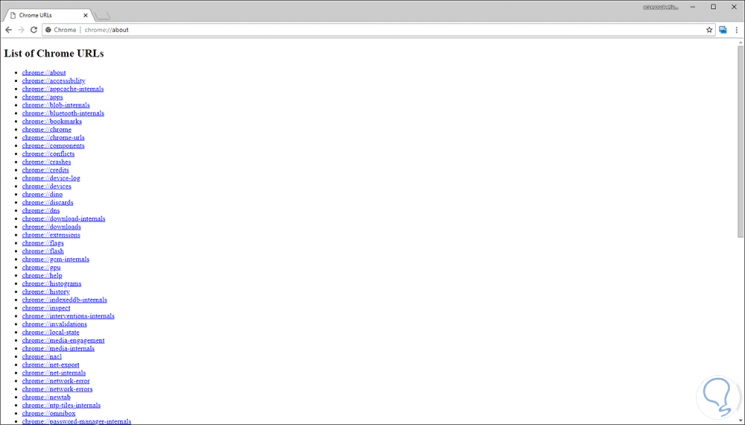
chrome: // about
Das erhaltene Ergebnis wird das folgende sein: 
Wie wir sehen, gibt es von hier aus einen zentralen Punkt, an dem es nicht nur möglich ist, alle Chrome-Optionen anzuzeigen: //, sondern auch automatisch mit einem Klick darauf zuzugreifen. Wenn wir zum Beispiel auf chrome: // help klicken, werden wir zu dem geleitet Browser-Hilfebereich:

2. So zeigen Sie experimentelle Funktionen von Google Chrome an
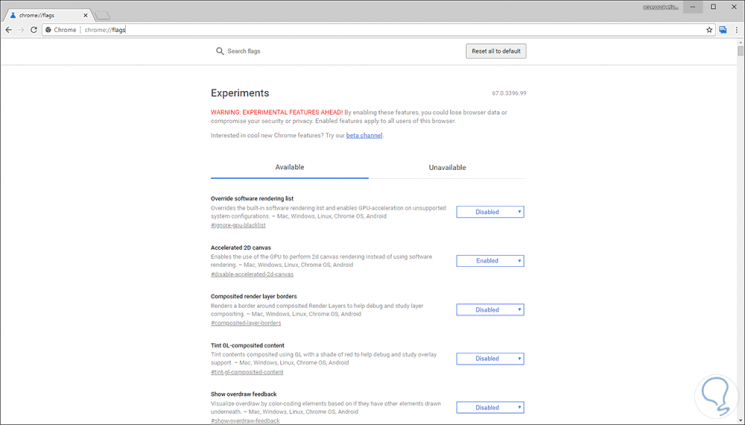
Eine der praktischsten Optionen auf Entwicklungsebene ist die Option chrome: // flags /, mit der wir auf alle Funktionen zugreifen können, die sich in der Betaphase befinden oder von Google in der Reihenfolge getestet wurden zur Verbesserung der Endbenutzererfahrung im Browser.
Dank dieses Abschnitts können wir mit Google neue Chrome-Funktionen testen, sodass wir als Nutzer Kommentare senden können, um Verbesserungen vorzunehmen, da diese häufig instabile Funktionen sind.
Es ist wichtig zu verdeutlichen, dass durch den Zugriff auf diese Option Aktionen ausgeführt werden können, wie z.
- Aktivieren Sie den nativen Client
- Listen Sie das Software-Rendering auf
- Zusammensetzung der GPU auf allen Seiten
- Deaktivieren Sie CSS-Animationen
- Aktivieren Sie das beschleunigte GPU-Zeichnen
- Deaktivieren Sie den vorherigen Druck und mehr
Wenn wir chrome: // flags / ausführen, sehen wir am oberen Bildschirmrand eine Warnmeldung.

Wir haben verfügbare und veraltete Funktionen zur Überprüfung.
3. Wie erhalte ich Informationen über die verwendete Version von Google Chrome?
Es ist eine der praktischsten und nützlichsten Hilfen für jeden Systemadministrator, da mit dieser Funktion vollständige Informationen zu Aspekten des Browsers angezeigt werden, z.
- Version des verwendeten Betriebssystems
- Speichernutzung
- Installierte Erweiterungen und mehr
Um dieses Ergebnis zu erhalten, führen wir Folgendes aus:
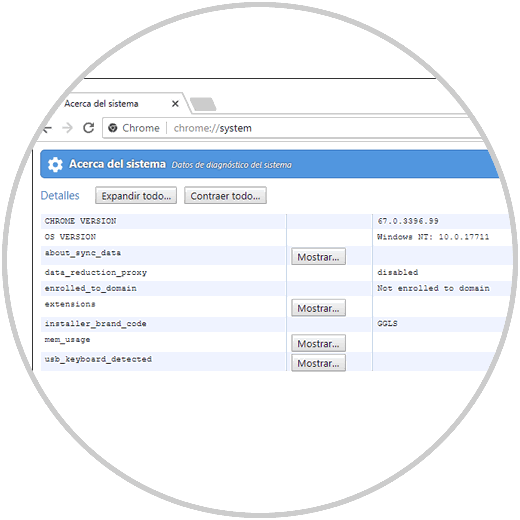
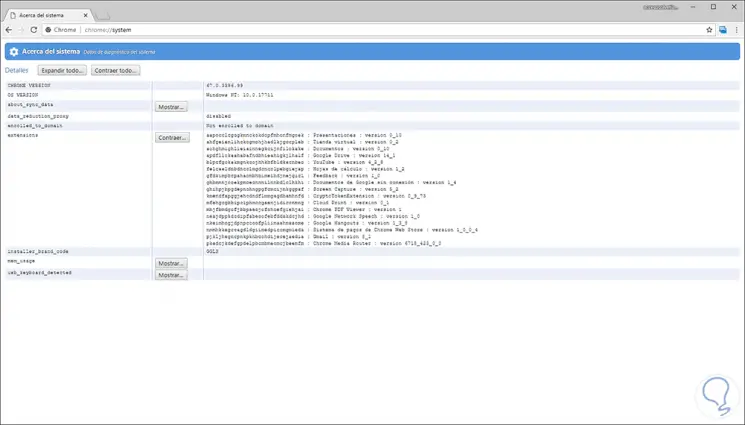
chrome: // system /
Das Ergebnis, das wir sehen werden, wird das folgende sein:

Wir können auf die Schaltfläche Anzeigen klicken, um detailliertere Informationen zu dem zu analysierenden Abschnitt zu erhalten:

4. Ausführen der Netzwerkdiagnose in Google Chrome
Für alle Netzwerkadministratoren bietet Google Chrome die ideale Möglichkeit, alle Ereignisse, die auf Netzwerkebene stattfinden, auf einfache, aber umfassende Weise in Echtzeit zu überwachen.
Dies erreichen wir dank der folgenden Option:
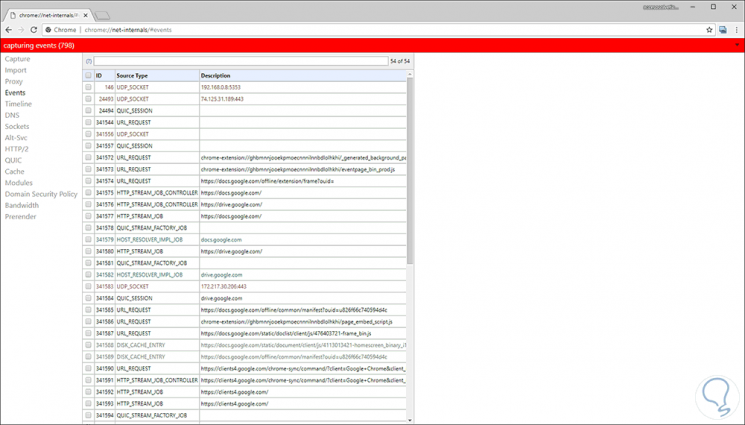
chrome: // net-internals /
Im Moment seiner Ausführung werden wir Folgendes sehen: 
Dank dieser Option ist es möglich, die Netzwerkereignisse in Echtzeit zu analysieren, da sie sofort erfasst werden.
Dank dieser Option ist es möglich, Ereignisse wie die folgenden zu erfassen und zu analysieren:

5. So greifen Sie auf das Google Chrome-Entwicklungstool zu
Google Chrome bietet uns die Möglichkeit, auf eine Reihe von Entwicklertools zuzugreifen, um mehr darüber zu erfahren, wie Google Chrome Prozesse im Hintergrund in Bezug auf Aspekte wie Erweiterungen, Geräte oder Anwendungen verwaltet.
Um auf diese Funktionalität zuzugreifen, verwenden wir die folgende Option:
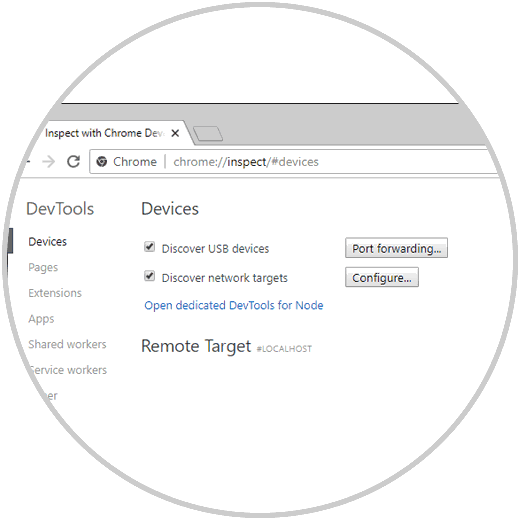
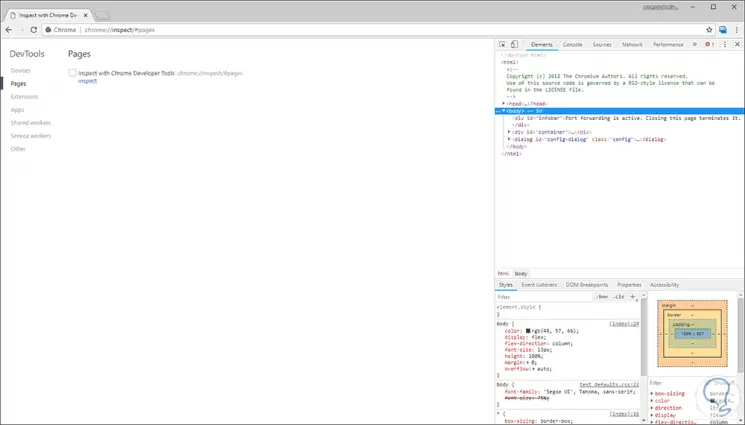
chrome: // inspizieren

Von dort aus können wir zu den verschiedenen Abschnitten navigieren, um mehr über diese Entwicklungsoptionen oder DevTools zu erfahren:

6. So überprüfen Sie Konflikte im Google Chrome-Browser
Eine weitere nützliche Option in Google Chrome ist die Möglichkeit, zu erkennen, welche Module einen Konflikt mit dem Browser aufweisen, der sich direkt auf die Leistung auswirken kann. Um zu überprüfen, ob dies der Fall ist, führen wir Folgendes aus:
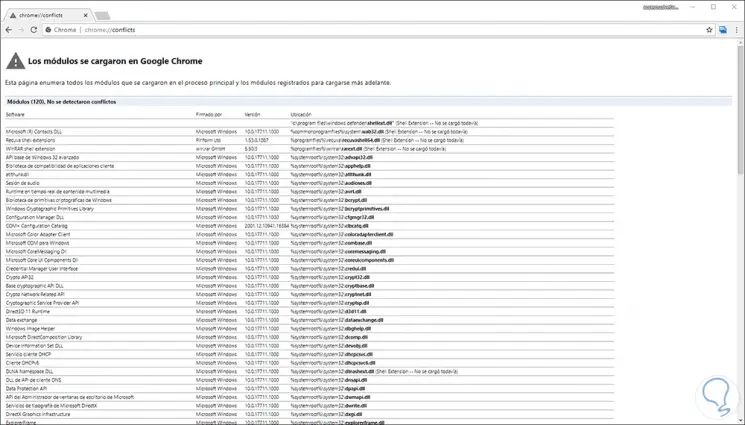
chrome: // conflict /
In den angezeigten Ergebnissen finden wir Details wie:
- Modulname
- Besitzer
- Version
- Route, wo Sie sich aufhalten

Im unteren Teil sehen wir, ob es Konflikte mit Google Chrome gibt oder nicht.
7. So überwachen Sie Prozesse in Google Chrome
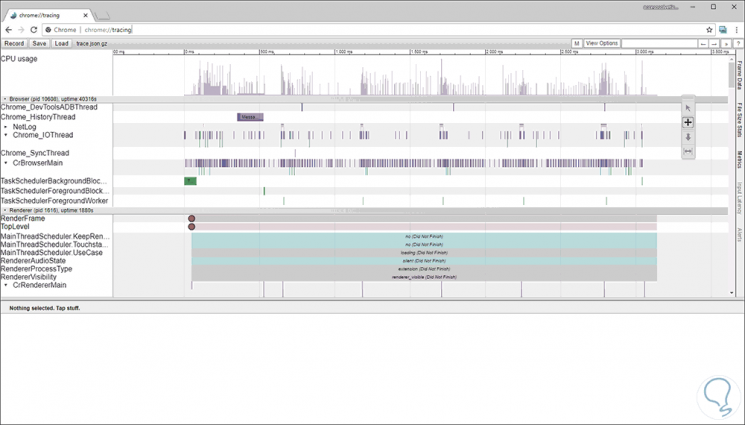
Die Aktivität der Nachverfolgung von Datensätzen in Google Chrome-Prozessen ermöglicht es uns als Administratoren, die Kontrolle über jeden Schritt zu übernehmen, der mit jedem Prozess ausgeführt wird, und somit jede Art von Fehler mit vollständigen Metriken zu erkennen, die durch die Option chrome: // tracing /: angeboten werden. 
Wenn wir auf die Schaltfläche Aufzeichnen klicken, können Parameter wie die folgenden aufgezeichnet werden:
- Latenz
- Leistung
- Java-Prozesse und mehr
Auf diese Weise können wir mit Google Chrome eine zentralere Kontrolle über den Browser haben und wissen, dass Chrome viel mehr als eine einfache Brücke zum Aufrufen von Websites ist.