Bootstrap bietet uns keine integrierten Schnittstellen, sondern muss von uns selbst entwickelt werden. Es bietet uns jedoch die Komponenten, um diese erstellen zu können, und obwohl der Großteil der Komponenten für das Design von Webanwendungen vorgesehen ist, verfügt es über andere Komponenten, um die Benutzererfahrung zu verbessern des Benutzers.
Diese Komponenten basieren auf JavaScript und jQuery. Daher benötigen wir diese letzte Bibliothek, um diese erwähnten Elemente nutzen zu können. Sobald wir jedoch einige Ergebnisse sehen, werden wir diese Einbeziehung rechtfertigen.
Der Header
Wie wir in der Einleitung angegeben haben, ist es notwendig, jQuery zu verwenden, um diese Komponenten verwenden zu können. Deshalb definieren wir zunächst, wie unser Head- Tag von allen Beispielen sein soll, die wir sehen werden. Sehen wir uns den Code an:
<link href = "bootstrap / css / bootstrap.min.css" rel = "stylesheet"> <link href = "bootstrap / css / bootstrap-theme.min.css" rel = "stylesheet"> <script type = "text / javascript" src = "bootstrap / js / jquery-1.11.2.min.js"> </ script> <script type = "text / javascript" src = "bootstrap / js / bootstrap.min.js"> </ script>
Zuerst nehmen wir die bootstrap.css in ihrer verkleinerten Version und dann die theme.css auf , bis jetzt war alles üblich, aber dann müssen wir jQuery und bootstrap.js einfügen , wie dieses Framework vorgeht Geben Sie die Möglichkeit, die Komponenten für unsere Schnittstellen zu integrieren.
Diese Einschlüsse können wie im Code in einem Ordner auf unserem Computer vorgenommen werden, in dem wir das Projekt speichern, oder wir können auch eine CDN verwenden , wie im folgenden Codeabschnitt gezeigt:
<! - CSS-Dateien -> <link href = "// maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel = "stylesheet"> </ link> <! - JS Files -> <script src = "// oss.maxcdn.com/jquery/1.11.1/jquery.min.js"> </ script> <script src = "// maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"> </ script>
Alle von uns verwendeten Optionen sind in Ordnung. Wichtig ist, dass die Reihenfolge eingehalten wird, in der wir die Buchhandlungen einschließen, da sonst unsere Komponenten nicht wie gewünscht funktionieren.
Erstellung von Tooltips
Eine gute Benutzeroberfläche sollte dem Benutzer immer behilflich sein, sie sollte ihm immer zeigen, wie er vorgehen muss und wie die verschiedenen Komponenten funktionieren. Auf diese Weise ist sie intuitiv und vermeidet Wahrsagen des Benutzers, wenn er versucht, Schaltflächen und Menüs zu finden .
Sehen wir uns einen kleinen Code an, in dem wir demonstrieren, wie man mit Hilfe von Bootstrap einen Tooltip erstellt:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Tooltip-Beispiel </ title> <link href = "bootstrap / css / bootstrap.min.css" rel = "stylesheet"> <link href = "bootstrap / css / bootstrap-theme.min.css" rel = "stylesheet"> <script type = "text / javascript" src = "bootstrap / js / jquery-1.11.2.min.js"> </ script> <script type = "text / javascript" src = "bootstrap / js / bootstrap.min.js"> </ script> <script type = "text / javascript"> $ (document) .ready (function () { $ (". tool1"). tooltip ({ Platzierung: "Richtig" }); }); </ script> <style type = "text / css"> #body { Polsterung: 50px 150px 150px 150px; } </ style> </ head> <body id = "body"> <button type = "button" class = "btn btn-primäres tool1" data-toggle = "tooltip" title = "Aktuelles Dokument speichern"> Speichern </ button> <hr> <br> <br> </ body> </ html>
In unseren Code haben wir die genannten Bibliotheken aufgenommen und dann verwenden wir das document.ready -Ereignis in der Skriptbezeichnung , um unseren Tooltip zu erstellen, der auf alle Elemente mit der tool1- Klasse angewendet wird. Dieser Klassenname kann von jedem beliebigen Benutzer angepasst werden , und zusätzlich fügen wir als Option hinzu, die eine Disposition nach rechts hat, das heißt, unsere Hilfe wird auf der rechten Seite angezeigt. Dann erstellen wir einen allgemeinen Stil für den Körper, damit unsere Inhalte auf anschauliche Weise auf dem Bildschirm angezeigt werden.
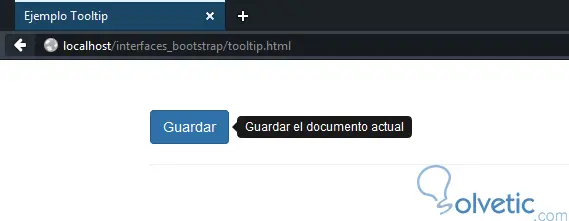
Schließlich erstellen wir innerhalb des Körpers ein Schaltflächenelement mit dem Attribut data-toggle und geben an, dass es sich um einen Tooltip handelt, in dem wir im title- Attribut den Text platzieren, den unsere Hilfebox anzeigen soll, und natürlich im class- Attribut tool1 das war die klasse, die wir am anfang definiert haben. Sobald alles eingerichtet ist, können wir den erstellten Tooltip sehen, der beim Ausführen in unserem Browser so aussehen sollte:

Wie wir sehen, ist diese Komponente sehr nützlich, da wir dem Benutzer anhand der Hilfefelder erklären können, wie sie funktionieren oder wofür einige Elemente in unserer Benutzeroberfläche verwendet werden.
Ein Akkordeon erschaffen
Es gibt eine weitere sehr wichtige Komponente für die Benutzeroberfläche und es ist das Akkordeon . Der Zweck dieses Elements besteht darin, den Text unter einer Komponente unserer Anwendung speichern zu können. Dadurch erhalten wir einen ersten Eindruck von der Reihenfolge und der Sauberkeit unserer Benutzeroberfläche Benutzer, wenn Sie darauf klicken, wird der Inhalt angezeigt.
Dies ist wichtig, da eine andere Qualität, die eine gute Benutzeroberfläche erfordert, die Sauberkeit ist, da eine saubere Benutzeroberfläche bedeutet, dass sich der Benutzer nicht benommen fühlt und es daher angenehmer ist, sie zu verwenden.
Der Aufbau des Akkordeons ist einfach. In diesem Fall müssen wir kein Skript als solches erstellen. Wir müssen lediglich eine Struktur von Divs erstellen , die es uns ermöglicht anzuzeigen, dass sie vom Paneltyp sind. Der Titel unseres Akkordeons ist ein Div mit Panelüberschrift und unser content ist ein weiterer div des Inhalts des Panels , den wir für die Anzahl der Elemente wiederholen müssen, die wir anzeigen möchten.
Im folgenden Beispiel haben wir ein Akkordeon mit zwei Elementen erstellt:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Akkordeonbeispiel </ title> <link href = "bootstrap / css / bootstrap.min.css" rel = "stylesheet"> <link href = "bootstrap / css / bootstrap-theme.min.css" rel = "stylesheet"> <script type = "text / javascript" src = "bootstrap / js / jquery-1.11.2.min.js"> </ script> <script type = "text / javascript" src = "bootstrap / js / bootstrap.min.js"> </ script> <style type = "text / css"> #body { Polsterung: 150px 150px 150px 150px; } </ style> </ head> <body id = "body"> <div class = "panel-group" id = "accordion"> <div class = "panel panel-success"> <div class = "panel-heading"> <h4 class = "panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#element1"> Erstes Element </a> </ h4> </ div> <div id = "item1" class = "Einblenden Einblenden"> <div class = "panel-body"> <p> Dies ist das erste Element unseres Akkordeons </ p> </ div> </ div> </ div> <div class = "panel panel-primary"> <div class = "panel-heading"> <h4 class = "panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#element2"> <p> Zweites Element </ p> </a> </ h4> </ div> <div id = "item2" class = "panel-collapse collapse"> <div class = "panel-body"> <p> Dies ist der Inhalt unseres zweiten Akkordeonelements </ p> </ div> </ div> </ div> </ div> </ body> </ html>
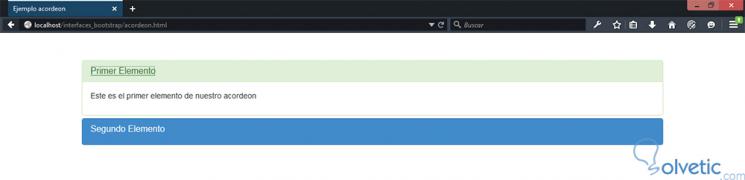
Das Wichtigste, um das Akkordeon nach der Struktur zum Laufen zu bringen, sind die Bezeichner. Wenn wir nachsehen, dass wir einen Anker im Titel des Akkordeons haben, der sich im Beispiel auf element1 und element2 bezieht, wobei jeder dieser Anker dem Bezeichner des Inhalts entspricht. dann sehen wir, wie der in jedem Block enthaltene diese beiden Wörter als id hat , was bedeutet, dass der Inhalt angezeigt wird, wenn wir auf die Titel klicken. Mal sehen, wie es in unserem Browser aussieht, wenn wir unser Beispiel ausführen:

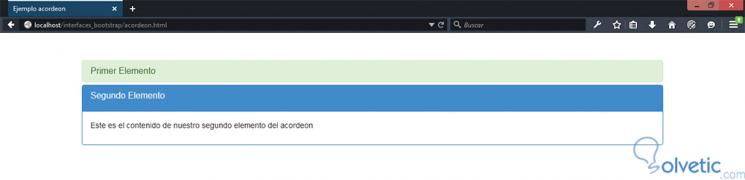
Wie wir sehen können, zeigt das Element1 seinen Inhalt ohne Probleme an, während das Element2 keine Informationen anzeigt. Wenn wir darauf klicken, können wir sehen, wie der Inhalt des Elements1 ausgeblendet und der Inhalt des Elements2 angezeigt wird:

Modale Rahmen
Eine weitere wichtige Komponente für Benutzeroberflächen sind die Modaltabellen . Diese Elemente werden aufgerufen, wenn Sie auf eine Schaltfläche oder einen Anker klicken, und ihre Funktionalität besteht darin, uns eine Art Popup-Fenster anzuzeigen.
Dieses Fenster ist sehr nützlich, da es uns ermöglicht, Text anzuzeigen, der aufgrund seiner Erweiterung in einem Tooltip nicht praktisch ist, oder wenn der Benutzer Informationen eingeben muss und wir ihn nicht an eine andere Seite senden möchten. Diese Art von Komponente hilft uns, die Sauberkeit unserer Anwendung aufrechtzuerhalten, aber es hilft uns auch, den Benutzer zu zwingen, auf etwas zu achten, das sehr wichtig sein kann.
Natürlich sollten hier die Regeln des gesunden Menschenverstands gelten, denn obwohl es möglich ist, dass ein Modal einen anderen Modal hebt, ist dies geschmacklos und schadet der Navigation des Benutzers, auch wenn wir mehr als vier Felder in einer Form einbeziehen müssen, ist es besser, dies zu tun eine neue Seite und nicht in einem Modal, um nur einige Beispiele zu nennen. Sehen wir uns im folgenden Code an, wie wir ein Modal erstellen können:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Modal Paintings </ title> <link href = "bootstrap / css / bootstrap.min.css" rel = "stylesheet"> <link href = "bootstrap / css / bootstrap-theme.min.css" rel = "stylesheet"> <script type = "text / javascript" src = "bootstrap / js / jquery-1.11.2.min.js"> </ script> <script type = "text / javascript" src = "bootstrap / js / bootstrap.min.js"> </ script> <script type = "text / javascript"> $ (document) .ready (function () { $ ("# ourModal"). modal ('show'); }); </ script> <style> #body {padding: 30px 30px 30px 30px; } </ style> </ head> <body id = "body"> <div id = "ourModal" class = "modal fade"> <div class = "modal-dialog"> <div class = "modal-content"> <div class = "modal-header"> <button type = "button" class = "close" data-dismiss = "modal" aria-hidden = "true"> & times; </ button> <h1 class = "modal-title"> Achtung </ h1> </ div> <div class = "modal-body"> <p> Sobald Sie die nächste Phase erreicht haben, sind alle Ihre Aktionen abgeschlossen. </ p> <p class = "text-warning"> <small> Sie können Ihre Antworten nicht rückgängig machen </ small> </ p> </ div> <div class = "modal-footer"> <button type = "button" class = "btn btn-primary" data-dismiss = "modal"> Beenden </ button> <button type = "button" class = "btn btn-danger"> Weiter </ button> </ div> </ div> </ div> </ div> </ body>
In diesem Fall ist das Modal im Dokument konfiguriert. Diese Art der Implementierung wird häufig verwendet, um Warnungen zu erstellen, bevor der Benutzer fortfährt. Dann besteht unser Modal aus drei Teilen; oben ( Kopfzeile ), Körper ( Körper ) und Fußzeile ( Fußzeile ).
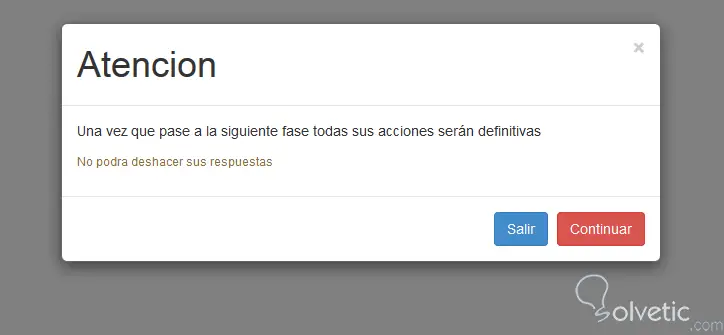
Normalerweise befindet sich in der Kopfzeile ein Titel mit einer Größe, die hervorhebt, um anzuzeigen, was das Motiv des Modals ist, in der Leiste die Erklärung oder der Inhalt, wie z. B. eine Form oder eine Nachricht, und in der Fußzeile Aktionsschaltflächen, wie z. B. Fortfahren oder Schließen. Mal sehen, wie unser modales Fenster aussieht, wenn wir es im Browser ausführen:

Diese Komponente ist recht einfach zu implementieren und verleiht unserer Anwendung einen professionellen Stil. Es ist jedoch wichtig, dass wir unsere Logik verwenden, um sie an einem Ort zu platzieren, der die Harmonie der Anwendung nicht beeinträchtigt.
Damit schließen wir dieses Tutorial ab, in dem wir effektiv drei Hauptkomponenten entwickelt haben, die uns helfen, Benutzeroberflächen zu erstellen, um eine bessere Organisation und ein besseres Verständnis der Aktionen in unserer Anwendung zu erreichen und so das Surferlebnis und deren Verwendung zu verbessern.