Berücksichtigen Sie, dass eine verschachtelte Ansicht bei der Realisierung von Anwendungen einer einzelnen Seite hilfreich sein kann, die bei der Verwendung von Backbone.js als Javascript-Framework verfolgt werden.
Ansichten mit jQuery kombinieren
Wie wir wissen, bestehen die Seiten aus verschachtelten Elementen. Daher entsprechen die Ansichten von Backbone.js den Elementen auf dieser Seite, sodass das Verschachteln einer Ansicht nichts anderes ist als das Verschachteln eines Elements in einem anderen, was in diesem Fall der Fall ist vom Typ gesehen.
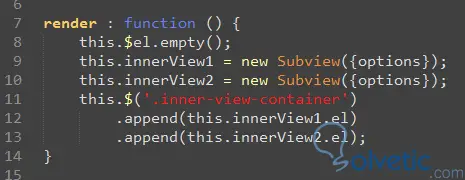
Eine der einfachsten Möglichkeiten, dies zu erreichen, ist die Verwendung von jQuery dank seiner Methoden zum Hinzufügen von HTML zu vorhandenen Elementen mit der .append () – Methode. In der folgenden Abbildung sehen wir ein Beispiel für das, worüber wir sprechen:

Hier sehen wir, wie wir zwei Elemente des Subview- Typs erstellen, mit denen die verschachtelten Ansichten erstellt werden. Mit der .append () -Methode fügen wir sie dann dem entsprechenden Container hinzu. Dies ist ein einfacher Ansatz, der für uns funktionieren kann, wenn die Ansichten nicht vorhanden sind Sie brauchen nichts Zusätzliches, nur einen Ort, an dem sie auftauchen können.
SetElement () verwenden
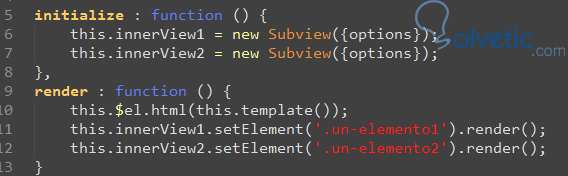
Dies ist eine weitere Möglichkeit, das Problem des Erstellens einer verschachtelten Ansicht zu lösen. Das Problem ist, dass es etwas komplexer ist als die vorherige Version, die wir mit jQuery gesehen haben. Wenn wir es also auf die erste Weise lösen können, sollten wir uns keine Sorgen machen, wie auch immer wir sehen Im Folgenden erfahren Sie, wie wir diese Lösung anwenden können:

Hier sehen wir, wie wir zuerst unsere verschachtelten Ansichten initialisiert haben, dann zum Zeitpunkt des Renderns der Hauptansicht die erstellten Unteransichten platziert und sie mit der setElement-Methode dem entsprechenden Container hinzugefügt haben.
Andere Alternativen
Eine andere Möglichkeit, dies zu tun, ist die Verwendung einer Erweiterung, zum Beispiel Marionette oder Thorax . Diese Erweiterungen verfügen bereits über die erforderliche logische Ebene, um diese Funktionalität von Verschachtelungsansichten zu handhaben. Daher müssen wir uns nur mit dem Schreiben der Logik unserer Anwendung befassen.
Wie wir sehen, ist Backbone.js breit und flexibel genug, um dem gleichen Problem unterschiedliche Lösungen zu ermöglichen. Daher ist es bereits Teil unserer Entscheidung, welche Lösung angewendet und wie gelöst werden soll, damit unsere Anwendung das ist, was wir visualisiert haben und das unsere Benutzer verlassen Gewinner
Wie wir sehen, ist die Erstellung einer verschachtelten Ansicht in Backbone.js zwar eine einfache Aufgabe, sie kann jedoch sehr komplex sein. Wie wir gezeigt haben, können wir mit unterschiedlichen Lösungen umgehen. Es ist sehr wichtig, keine Angst zu haben, wie schwierig oder nicht schwierig es sein kann, a anzuwenden Lösung, wir müssen nur offen sein und in der Dokumentation nachforschen, was unseren Bedürfnissen am besten entspricht