Dies ist einer der stabilsten und leistungsstärksten Aspekte von Backbone.js , da das Ereignissteuerungssystem uns davon befreit, dies manuell zu tun, und die Möglichkeit bietet, dass wir unsere Logik auf einfachere Weise erstellen können.
Backbone-Ereignisse System.js
Wie bereits erwähnt, ist das Ereignissystem von backbone.js sehr leistungsfähig. Der Grund dafür liegt darin, dass die Hauptkomponente von Backbone.Events mit den Hauptklassen des Frameworks gemischt ist und somit die Möglichkeit besteht, all dies in gewisser Weise in unsere Anwendungen zu integrieren einfach
Einige der Klassen, in denen wir das eingebaute Ereignissystem haben, sind:
- Backbone.Model
- Backbone.Collection
- Backbone.Router
- Rückgrat.Geschichte
- Backbone.View

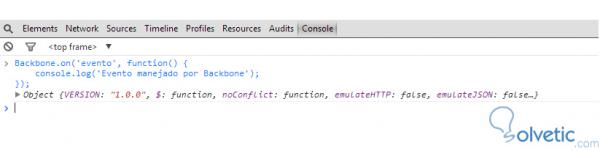
Die Operation ist sehr einfach, einfach mit dem Backbone-Objekt sagen wir, dass es eine anonyme Funktion ausführt, wenn ein bestimmtes Ereignis eintritt. Dies wird mit der .on () -Methode erreicht. Der erste Parameter ist das Ereignis und der zweite die Funktion im Inneren der anonymen Funktion, die im Rückruf auftritt, können wir andere Dinge ausführen, in diesem Fall haben wir ein Protokoll in der Konsole erstellt.
Erstellen eines benutzerdefinierten Ereignisses mit .trigger ()
Dies ist vielleicht eines der nützlichsten Tools, die wir haben, da wir damit unsere eigenen Ereignisse steuern können, um unsere Logik komplexer zu gestalten und die richtigen Ergebnisse zu erzielen, und wir brauchen sie auf eine sehr benutzerfreundliche Art. Sehen wir uns den folgenden Code an:
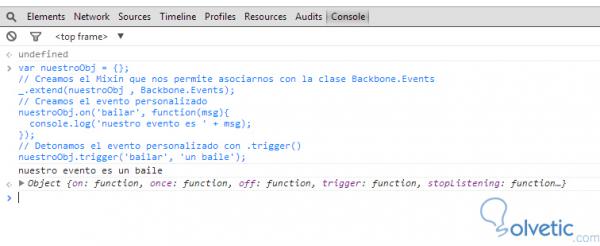
var ourObj = {}; // Wir erstellen das Mixin, mit dem wir der Backbone-Klasse zuordnen können _.extend (ourObj, Backbone.Events); // Wir erstellen das benutzerdefinierte Ereignis nuestroObj.on ('bailar', Funktion (msg) { console.log ('unser Ereignis ist' + msg); }); // Wir detonieren das benutzerdefinierte Ereignis mit .trigger () ourObj.trigger ('Tanz', 'ein Tanz');
Wir erstellen einfach eine Assoziation zwischen unserem Objekt und der Events-Klasse , mit der wir alle ihre Funktionalitäten erben können, dann definieren wir das Verhalten und unser personalisiertes Ereignis und helfen uns mit der .on () -Methode . Schließlich können wir das Ergebnis durch Ausführen eines personalisierten Aufrufs mit erhalten die .trigger () Methode .
Dies führt zu dem, was wir als Nächstes in der folgenden Abbildung sehen, wenn wir es in der Javascript- Konsole von Google Chrome ausführen:

Wie wir sehen konnten, ist die Verwaltung von Ereignissen in Backbone.js sehr wichtig, jedoch ist seine Verwendung und Implementierung recht einfach, was uns hilft, bessere Anwendungen mit weniger Aufwand und mit einer relativ kurzen Lernkurve zu erstellen.