Durchlaufen Sie eine Sammlung
Um jedes Element einer Sammlung zu durchlaufen, können wir die Funktion forEach verwenden. Dank dieser Funktion können wir eine Sammlung durchgehen, ohne eine Karte des Inhalts erstellen zu müssen.
Sehen wir uns im folgenden Code an, wie es verwendet werden kann:
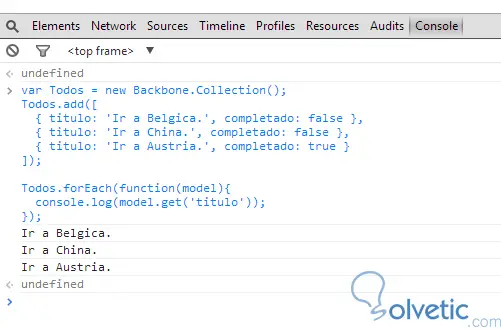
var All = new Backbone.Collection (); All.add ([ {title: 'Go to Belgium.', complete: false}, {title: 'Nach China gehen.', complete: false}, {title: 'Nach Österreich gehen.', complete: true} ]); Todos.forEach (Funktion (Modell) { console.log (model.get ('title')); });
Wir erstellen eine Sammlung und geben dann für jedes Objekt, für das wir uns bewerben, das title-Attribut jedes Modells aus. Auf dem Bildschirm erhalten wir etwas Ähnliches wie das Folgende:

Nach einem Attribut sortieren
Irgendwann müssen wir die Elemente nach ihren Attributen oder Eigenschaften sortieren. Dazu haben wir die sortBy- Methode. Wenn wir ein Attribut angeben, das Buchstaben enthält, die nach dem Alphabet sortiert sind, ist es numerisch. Es wird nach dieser Eigenschaft sortiert Beispielsweise behalten wir die Auflistung aus dem vorherigen Beispiel bei, damit wir weniger Code schreiben müssen:
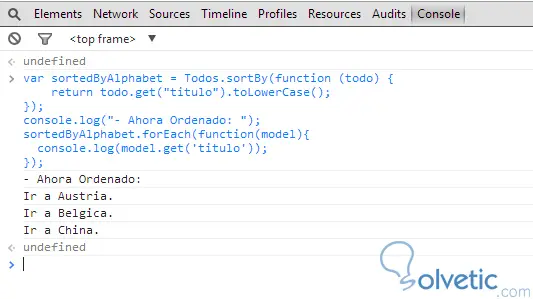
sortiertByAlphabet = Todos.sortBy (Funktion (alle) { return todo.get ("title"). toLowerCase (); }); console.log ("- Now Ordered:"); sortiertByAlphabet.forEach (Funktion (Modell) { console.log (model.get ('title')); });
Wie wir auf dem Bild sehen, erhalten wir folgendes Ergebnis:

Minimum und Maximum
Um die Werte an beiden Enden der Auflistung zu erhalten, dh den minimalen oder maximalen Wert, haben wir die Funktionen min und max . Wenn wir sie anwenden, können wir die entsprechenden Elemente erhalten. Sehen wir uns im Code an, wie diese Funktionen verwendet werden:
Todos.max (Funktion (Modell) { return model.id; }). id; All.min (Funktion (Modell) { return model.id; }). id;
Nach einem Attribut gruppieren
Die groupBy- Methode ermöglicht es uns, die verschiedenen Elemente, aus denen die Auflistung besteht, anhand eines ihrer Attribute als Eigenschaft zu gruppieren. Dies ist sehr nützlich, wenn wir beispielsweise zwischen den Status der Attribute unterscheiden möchten Modell, lassen Sie uns den Code sehen:
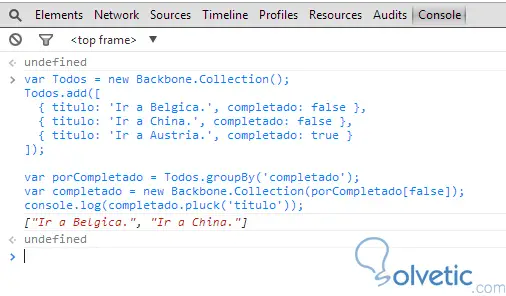
var All = new Backbone.Collection (); All.add ([ {title: 'Go to Belgium.', complete: false}, {title: 'Nach China gehen.', complete: false}, {title: 'Nach Österreich gehen.', complete: true} ]); var porCompletado = Todos.groupBy ('erledigt'); var completed = new Backbone.Collection (porCompletado [false]); console.log (completed.pluck ('title'));
Wir sehen, dass wir eine Sammlung haben, in der zwei der drei Modelle den gleichen Fertigstellungsgrad haben. Wenn wir diese Zustände nur mit der groupBy- Methode erhalten möchten, können wir diese Bedingung angeben. Zuerst deklarieren wir eine Variable, wenden die Methode auf die Eigenschaft an und generieren dann eine zweite Sammlung Wo wir angeben, welche gruppierten Elemente bringen werden, machen wir schließlich den Eindruck in der JavasSript- Konsole von Google Chrome und wir erhalten die entsprechenden Modelle, lassen Sie uns in der folgenden Abbildung sehen, was wir bekommen:

Am Ende dieses Tutorials haben wir gelernt, verschiedene Unterstrichfunktionen zu verwenden, mit denen wir besser mit den Elementen in einer Sammlung in unseren Anwendungen interagieren können.