Bis zu einem gewissen Grad ist dies ein Vorteil, jedoch kann dies zu einem Problem werden, sodass wir uns möglicherweise nicht mehr auf die interessante Entwicklung konzentrieren. Daher können wir das Verhalten, das wir durch das Einbeziehen von Erweiterungen erzielen können, weiter untersuchen von Backbone.js wie zum Beispiel MarionetteJS .
Problem mit den Ansichten
Wenn wir eine wiederverwendbare Ansicht haben , müssen wir auch darüber nachdenken, wie sie bereinigt werden kann, wenn ein neues Objekt generiert wird, und zusätzlich über Event-Handler nachdenken, da diese aus unserer Sicht ein kleines Problem darstellen können. Ein Fall, den wir analysieren können, ist der folgende:

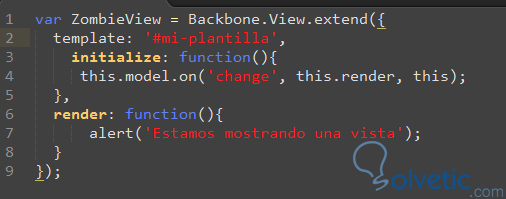
Zuerst definieren wir eine Ansicht und geben an, dass sie beim Generieren eine Warnbox sendet, damit wir wissen, wann das Ereignis eintritt. Bis zu diesem Punkt sehen wir nichts Seltsames, aber was passiert, wenn wir das Objekt beim Instanziieren des Modells wiederverwenden?

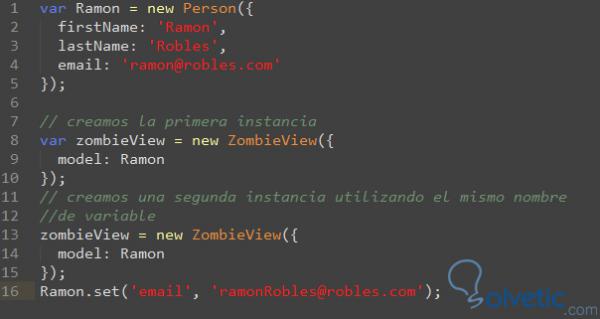
In diesem Fall wird bei erneuter Verwendung desselben Variablennamens die gleiche Warnmeldung angezeigt, da beim Erstellen der zweiten Verwendung der Variablen die erste außerhalb des Gültigkeitsbereichs liegt Javascript Garbage Collector sammelt es, um den Speicher zu optimieren.
Dann hätten wir etwas Ähnliches:

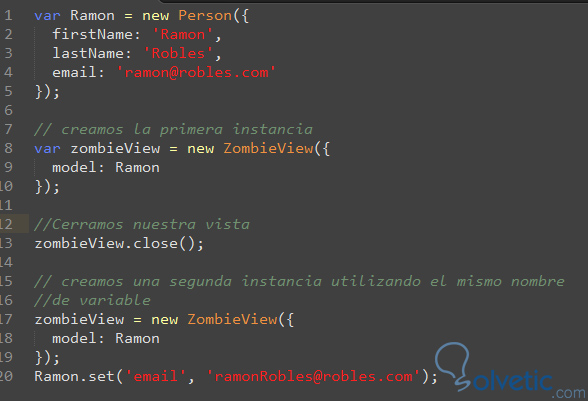
Wir konnten dieses Problem beheben, es ist jedoch immer noch etwas nicht in Ordnung. Die manuelle Behandlung dieses Problems erscheint nicht sehr nützlich. Wenn wir jedoch etwas weiter überlegen, was passiert, wenn wir einen Antrag stellen müssen? Diese Art von Lösungen ist viel umfangreicher und komplexer. Das Einzige, was Sie tun können, ist, dass unsere Anwendung komplizierter zu warten und viel schwerer ist.
Lösung: MarionetteJS
Um diese Art von Fällen zu lösen, können wir auf MarionetteJS zurückgreifen, die als Erweiterung auf Backbone.js platziert ist und uns bei der Code-Reduzierung und der Lösung von Fällen wie dem oben gezeigten hilft.
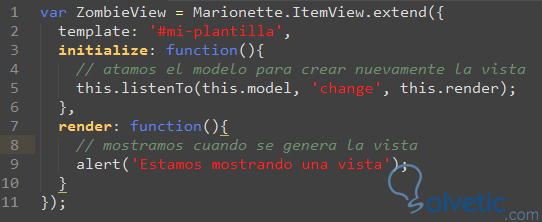
Im folgenden Beispiel sehen wir, wie MarionetteJS das Problem lösen kann, indem Sie das Ereignis einfach wieder anhängen:

Wenn Sie dies in der listenTo () -Methode von Backbone.js tun, ist MarionetteJS direkt für die Verwaltung der Ereignishandler verantwortlich, sodass wir das manuelle Schließen der Ansichten vermeiden und bei komplexen Anwendungen eine große Menge Code sparen .
Am Ende dieses Tutorials sehen wir, wie flexibel Backbone.js ist, mit dem wir Lösungen entwickeln können, die uns bei der Entwicklung unserer Anwendung helfen.