Um mit der Ansicht fertig zu werden, haben wir mehrere Optionen. Wir wissen, dass wir eine Template-Engine haben müssen. Das Interessante ist, dass wir eine der vielen Optionen verwenden können. Um dies zu ermöglichen, haben wir die render () -Methode , die das Template aufruft und zeige die Daten.
Rendermethode ()
Wenn wir die Logik zum Anzeigen einer Vorlage definieren müssen, können wir die optionale render () -Methode verwenden .
<! doctype html> <html lang = "en"> <head> <meta charset = "utf-8"> <title> </ title> <meta name = "description" content = ""> </ head> <body> <div id = "all"> </ div> <script type = "text / template" id = "Artikelvorlage"> <div> <input id = "todo_complete" type = "checkbox" <% = erledigt? 'checked = "checked"': ''% >> <% = title%> </ div> </ script> <script src = "underscore-min.js"> </ script> <script src = "backbone-min.js"> </ script> <script src = "jquery-min.js"> </ script> <script src = "example.js"> </ script> </ body> </ html>
Hier sehen wir, wie wir einen <script> -Block erstellen, für den wir definieren, dass sein Typ Text / Vorlage ist, und wir fügen eine ID-Vorlage hinzu . Dies hilft uns, wenn wir die Informationen an die Vorlagen-Engine senden.
Bedienung
In Underscore gibt es eine Methode namens ._template , die den Vorlagencode in Javascript kompiliert und in Funktionen umwandelt, die wir dann auswerten und anzeigen können.
An die Methode, mit der wir die Labels übergeben, die Sie mit einer ID verwenden, im Falle des vorherigen Codes handelt es sich um die ID-Vorlage. Damit weiß die Methode ._template bereits, wohin die Daten zurückgegeben werden sollen.
Dann verwendet die render () -Methode die Vorlage, die Daten mit der toJSON () -Methode an sie übergibt , die die Attribute des Modells, das wir der Ansicht zugeordnet haben, auf irgendeine Weise übersetzt. Dann gibt die Vorlage den konkreten HTML-Code zurück und wir fügen ihn mit der Eigenschaft $ el zum DOM-Baum des Dokuments hinzu.
Das mag nach viel Arbeit klingen, aber tatsächlich wird alles vom Framework zusammen mit der Template-Engine erledigt. Unsere Intervention ist also viel einfacher, als wenn wir all dies ohne ihre Hilfe erledigen müssten.
Anwendungsbeispiele
Es gibt eine Konvention, in der wir dies am Ende der render () -Methode zurückgeben müssen. Dies hilft uns, wiederverwendbare Ansichten in anderen Ansichten zu erstellen und auch Listen von Elementen zu erstellen, die gezeichnet werden, sobald alle Elemente vorhanden sind und nicht einzeln, wodurch wir gerettet werden also ein wenig ressourcen.
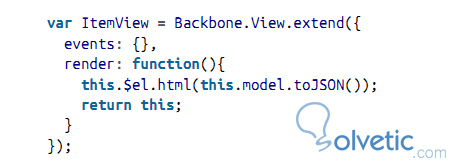
Im Folgenden sehen Sie ein Beispiel für die Erstellung einer Listenansicht:

Wir sehen, dass wir innerhalb der render () -Methode dies verwenden, um der Eigenschaft $ el den Inhalt des Modells hinzuzufügen, und dann können wir dies alles mit dem return this zurückgeben .
Ganz einfach zu implementieren, aber sehr hilfreich, da wir diese Liste auch als Unteransicht in anderen übergeordneten Ansichten verwenden können.
Wir haben das Tutorial beendet, indem wir die render () -Methode und ihre große Bedeutung für die Definition von Ansichten kennen, die möglicherweise wiederverwendbar sind.