Bei Backbone.Paginator handelt es sich um eine Reihe von Tools, Methoden und Formularen, mit denen wir die Ergebnisse der Abfragen, die wir für die Datendienste unserer Anwendungen durchführen müssen, paginieren können und die mehr Ergebnisse liefern können, als der Benutzer zunächst sehen soll. .
Durch das Auslagern der Daten können wir die Navigation vereinfachen und auch die Geschwindigkeit unserer Anwendung erhöhen, da es für unsere Zwecke nicht gleich ist, 5000 Datensätze in den Client-Browser zu laden, sondern die gleichen 5000 von 100 zu 100 zu laden und diese 100 nacheinander aufzuteilen Auf einer Seite mit 10 Datensätzen sehen viele Informationen übersichtlicher aus.
1. Arten der Paginierung
Um festzustellen, wie wir mit Backbone.Paginator arbeiten werden , müssen wir zuerst die möglichen Paging-Typen kennen. Auf diese Weise können wir festlegen, wie wir bei der Entwicklung unserer Lösung vorgehen sollen:
2. Was bietet uns Backbone.Paginator?
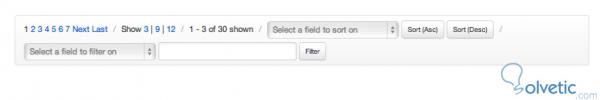
Es bietet uns eine Reihe von Werkzeugen, mit denen wir einen der drei oben beschriebenen Paging-Stile erreichen können. Außerdem bietet es eine Hilfe zum visuellen Platzieren der Elemente, wie im folgenden Bild dargestellt: 
3. Initialisierung
Backbone.Paginator sollte auf eine Datenerfassung angewendet werden. Dies bietet auch zwei Methoden, um die verschiedenen Arten von Paging abzudecken.
Wie wir sehen, sind diese Tools für die Erstellung unserer Anwendungen sehr nützlich, da wir die Benutzeroberfläche nicht nur als ästhetischen Teil betrachten können, sondern auch über Funktionen verfügen, die das Leben erleichtern.