Wir können dies auf viele Arten erreichen und in Backbone.js haben wir die Sammlungen , die Strukturen sind, mit denen wir Modelle in einer geordneten Weise gruppieren können, sodass wir eine Sammlung eines Modelltyps haben und wissen, dass wir alle Objekte von darin enthalten werden ein bestimmter Bereich.
Sammlungen
Wie bereits erwähnt, handelt es sich bei Sammlungen um Gruppen von Modellen, die durch Erben von Backbone.Collection erstellt werden können.
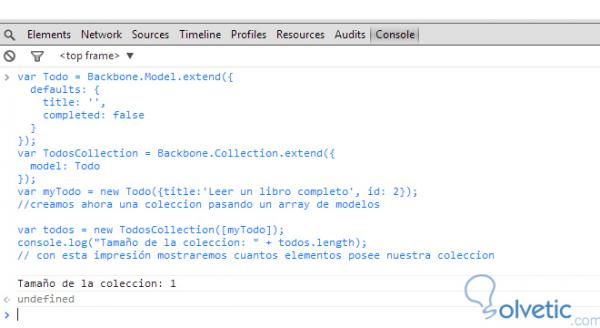
In der folgenden Abbildung haben wir eine Sammlung erstellt. Schauen wir uns den Code an und erklären dann, was darin passiert:

Zuerst müssen wir unser Modell definieren , wir geben die Attribute an, die es hat, in diesem Fall Titel und abgeschlossen , dann definieren wir unsere Sammlung und wir geben an, welchen Modelltyp es enthalten soll, und dann haben wir ein Objekt erstellt, das von unserem Modell erbt, und wir initialisieren das Attribute, so weit ist der Initialisierungsteil.
Dann übergeben wir ein Auflistungsobjekt, das Objekt unseres Modells in einem Array. Dies sagt uns, dass wir mehr als ein Objekt in unserem Array übergeben können, und schließlich drucken wir die Größe der Auflistung, um zu bestätigen, dass wir alles korrekt gespeichert haben.
Hinzufügen und entfernen
Da die Idee ist, dass alles dynamisch ist, können wir auch Modelle zu unseren Sammlungen hinzufügen und daraus entfernen. Dies geschieht auf sehr einfache Weise mit den Methoden add und remove für das Objekt unserer Sammlung:

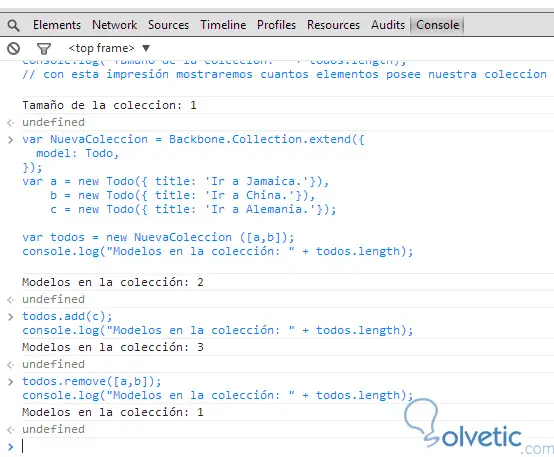
In der Abbildung sehen wir, wie wir mit der Modellstruktur des ersten Beispiels fortfahren. In diesem Fall erstellen wir jedoch eine neue Sammlung. Wir sagen, dass wir dasselbe Modell verwenden und dann 3 Objekte erstellen, die das Modell erweitern .
Wir führen eine erste Integration der Objekte a und b durch, übergeben sie in einem Array an unsere Sammlung und geben aus, wie viele Objekte sie haben. In diesem Fall sagt uns dies, dass 2.
Wenn Sie dann die Methode add verwenden und als Parameter das Objekt übergeben, das Sie hinzufügen möchten, wird unsere Sammlung auf 3 Objekte erweitert. Bislang ist dieses Verhalten sehr einfach. Was passiert, wenn Sie ein oder mehrere Elemente entfernen möchten, übergeben Sie es einfach an die Methode. Entfernen Sie ein Array. Genauso wie wir es mit der add-Methode gemacht haben.
Am Ende entfernen wir die Objekte a und b und geben als einziges c die Anzahl der Objekte erneut aus. Wir können auch letzteres entfernen und die Sammlung wird uns mitteilen, dass es 0 Objekte hat und wir keine Probleme haben werden.
Nach Abschluss dieses Tutorials wissen wir bereits, was die Sammlungen sind und wie sie in Backbone.js generiert werden. Wir sehen, dass dies eine Möglichkeit ist, unsere Objekte nach Bereichen zu ordnen, damit wir sie in unserer Anwendung viel einfacher verwenden können.