Um die Daten eines Objekts basierend auf einem Modell zu erhalten, sind wir von einem Bezeichnerfeld abhängig, unabhängig davon, ob wir es explizit mit der Namens-ID ausdrücken oder ob es von Backbone.js mit dem Feld cid , dh der Client-ID, angeboten wird .
Modelle beschaffen
Es gibt verschiedene Möglichkeiten, ein Modell aus einer Sammlung zu erhalten. Am direktesten ist die Verwendung der Collection.get () -Methode. Diese Methode akzeptiert einen ID-Wert, um das bestimmte Objekt identifizieren zu können, das wir benötigen.
Im folgenden Beispiel definieren wir ein Modell mit einem Bezeichner, mit dem wir dann seinen Wert mit der Collection.get () -Methode erhalten können .
Schauen wir uns den Code an und erklären wir den Prozess:
var Task = Backbone.Model.extend ({Standard: {Titel: '', abgeschlossen: false}}); // Wir definieren unser Modell var TasksCollection = Backbone.Collection.extend ({model: Task,}); // Wir definieren unsere Sammlung var myTarea = neue Aufgabe ({title: "zum Super einkaufen gehen", id: 2}); // Zuerst haben wir ein Modell erstellt und ihm eine ID zugewiesen var tasks = new TareasCollection ([myTarea]); // dann haben wir eine Sammlung definiert, indem wir ein Array übergeben var tarea2 = tareas.get (2); // Wir verwenden die get-Methode, um den Inhalt mit der ID 2 abzurufen console.log (task2 === myTarea); // Wir zeigen den Inhalt dessen, was wir erhalten haben
Zuerst haben wir unser Modell anhand der Grundstruktur definiert. Auf diese Weise können wir später im Code ein neues Objekt erstellen. Im nächsten Schritt erstellen wir eine Sammlung und weisen es an, das Modell als Referenz für die Objekte zu verwenden, die es enthalten soll.
Wir definieren unser Objekt und zusätzlich zum Titel haben wir ein ID-Feld mit dem Wert 2 hinzugefügt. Wir erstellen eine Sammlung und fügen unser Objekt in ein Array ein. Wenn wir wollten, hätten wir an dieser Stelle mehr als ein Objekt übergeben können.
Wir erstellen eine neue Variable und weisen sie an, den Wert von dem zuzuweisen, was wir aus unserer Sammlung mit der ID 2 erhalten. Hier sehen wir, dass wir das ID-Feld nicht angeben, wir übergeben ihm einfach den Wert 2, da Backbone.js dies automatisch weiß dass Sie ein ID-Feld finden müssen, das diesen Wert enthält.
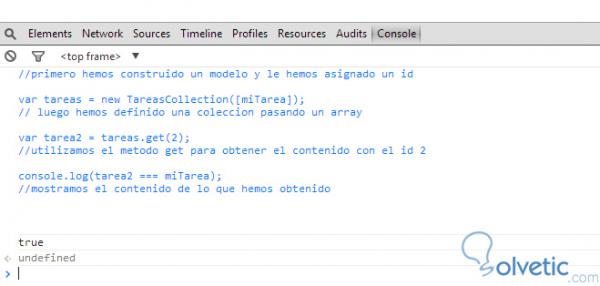
Schließlich haben wir einfach einen Referenzvergleich durchgeführt, bei dem wir gefragt haben, ob der ermittelte Wert dem definierten Wert entspricht. Dies gibt true zurück, wenn der Code in der Javascript-Konsole in unserem Google Chrome- Browser ausgeführt wird, da dies unserer Ansicht nach sehr einfach ist.
Um dieses Tutorial zu beenden, sehen wir in einem Bild das Ergebnis unserer Übung: