Zu diesem Zweck haben wir eine Struktur, die Attribute enthält und die jeweils unterschiedliche Werte enthalten, sodass wir einzelne Objekte bilden können, die eine gemeinsame Basis haben.
In Backbone.js haben wir zwei Schlüsselmethoden, get und set , um mit diesen Objekten zu arbeiten und ihre Attribute zu verwenden. Die erste hilft uns, den bereits deklarierten Wert zu erhalten und die zweite, um diesen Wert zu ermitteln.
Struktur des Modells
Die Struktur zum Erstellen eines Modells in Backbone.js ist ziemlich direkt. Zuerst müssen wir eine Variable definieren, die die Definition des Modells enthält. Diese Definition wird angegeben, wenn eine Instanz von Backbone.Model.extend erstellt wird .
Sehen wir uns ein Beispiel an, in dem der Code, den unser HTML haben muss, diesem ähnlich sein muss:
<! DOCTYPE HTML> <html> <head> <meta charset = "UTF-8"> <title> Titel </ title> </ head> <body> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"> </ script> <script src = "http://documentcloud.github.com/underscore/underscore-min.js"> </ script> <script src = "http://documentcloud.github.com/backbone/backbone-min.js"> </ script> <script> // Unser Code sollte hier sein </ script> </ body> </ html>
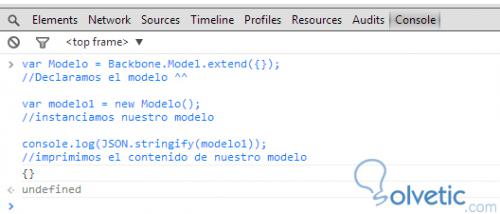
Sehen wir uns im folgenden Bild den entsprechenden Code an:

Wenn wir zuerst beobachten, deklarieren wir unser Modell, instanziieren es dann und drucken schließlich seinen Inhalt, aber in diesem Fall ist er leer, weil wir noch nichts aufgenommen haben.
Methodenset ()
Mit der set () -Methode können wir die Daten, die unserem Modell entsprechen, einbeziehen, aber dafür werden wir zuerst die Anfangswerte unserer Instanzen einbeziehen. Auf diese Weise erhalten wir eine Struktur, der wir die entsprechenden Werte zuweisen können.
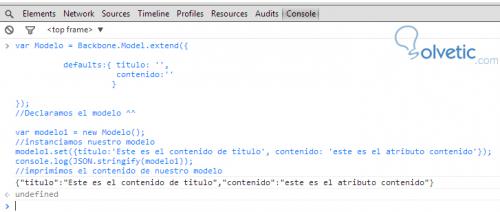
Schauen wir uns an, wie wir ein Modell mit Anfangsdaten erstellen und es dann zu einem set () machen , um einen Wert zuzuweisen:

Wie wir sehen können, hat es ein bisschen mehr Arbeit und Code gekostet, aber wenn wir die Struktur im Modell erstellen, haben unsere Instanzen diese automatisch und wenn wir set () erstellen, können wir jedem Attribut einen Wert zuweisen.
Get () Methode
Da wir nicht immer den gesamten Inhalt eines Objekts drucken müssen, benötigen wir wahrscheinlich nur ein oder zwei Attribute, abhängig von der Situation. Wir haben die Methode get (). Mit dieser Methode können wir den Wert des Attributs ermitteln.
Um die get () -Methode zu verwenden, rufen wir sie einfach von der Instanz aus auf und übergeben als Parameter das Attribut, das wir erhalten möchten.
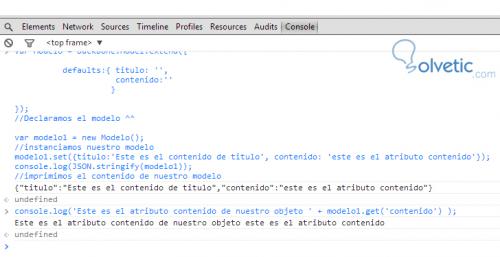
Sehen wir uns im folgenden Bild ein Beispiel dafür an:

Hier sehen wir zwei Dinge: Die erste ist die Operation unserer get () -Methode, wir haben den Wert des content-Attributs des Modells erhalten und die zweite ist, dass wir eine Persistenz dessen beibehalten können, was wir in unserer Konsole tun. Dies ist sehr wichtig, da es so ist was uns erlaubt, die entsprechenden Tests durchzuführen, die wir gesehen haben.
Am Ende dieses Tutorials konnten wir sehen, wie ein Modell in Backbone.js erstellt wird und mit welchen Methoden wir es in unserer Anwendung verwalten können.