Backbone.js ist eine Javascript-Bibliothek, die auch im Client ausgeführt wird. Auf diese Weise können wir lernen, beide Tools zu verwalten, indem wir die Tests über die Konsole in unserem Browser ausführen.
Verwendung der Konsole
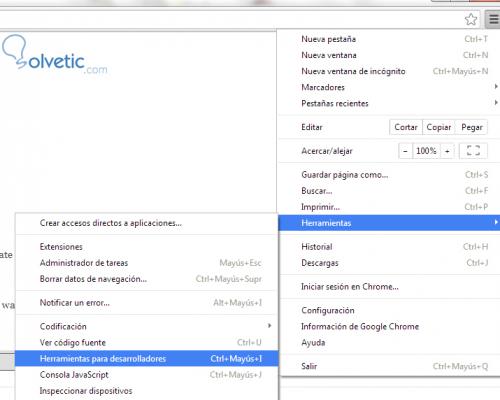
Wie wir zu Beginn des Tutorials kommentiert haben, können wir die Javascript-Konsole unseres Browsers verwenden, um einige Befehle auszuführen. Dazu benötigen wir einen aktualisierten Browser, in unserem Fall verwenden wir Google Chrome.
Mal sehen, wie dieses Menü im folgenden Bild aussieht:

Sobald wir die Konsole aktiviert haben, können wir einige Befehle einführen, damit wir sehen, wie Javascript unsere Anweisungen ausführt.
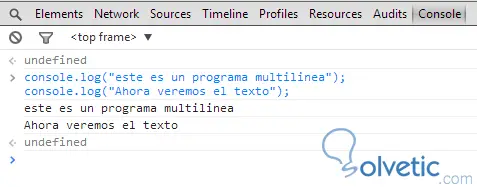
Ein sehr wichtiger Befehl ist console.log (). Diese Anweisung bewirkt, dass das, was wir übergeben, als Argument direkt auf der Konsole gedruckt wird. Diese Anweisung kann für verschiedene Zwecke verwendet werden. Eine davon ist das Debuggen der Anwendung beim Drucken von Werten in strategischen Punkten, die wir entscheiden.
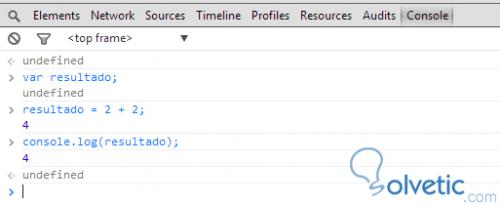
Im folgenden Bild werden wir sehen, wie wir einen einfachen Eindruck machen können:

Wir beobachten, dass wir Variablen deklarieren können, wie die Ergebnisvariable des Screenshots, auch Operationen und Zuweisungen an Variablen ausführen und schließlich console.log () zum Drucken von Werten verwenden können.
Bereiten Sie unsere Umgebung vor Backbone.js
Um Backbone.js verwenden zu können, müssen wir lediglich ein HTML-Dokument erstellen, in dem alle für die Arbeit mit dem Framework erforderlichen Dateien enthalten sind. Wir haben zwei nützliche Bibliotheken. Die erste ist jQuery . Diese beliebte Bibliothek ermöglicht es uns, Ajax-Anfragen zu stellen und mit dem Baum zu arbeiten DOM des Dokuments unter anderem und wir müssen auch underscore.js einfügen, die unsere Template-Engine zum Generieren von Views sein wird.
Sehen wir uns den folgenden Code an, den wir erstellen müssen, um unsere Backbone.js- Umgebung zu haben:
<! DOCTYPE HTML> <html> <head> <meta charset = "UTF-8"> <title> Titel </ title> </ head> <body> <script src = "[url =" https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js%22> "] https: //ajax.googlea...jquery .min.js "> [/ url] </ script> <script src = "[url =" http://documentcloud.github.com/underscore/underscore-min.js%22> "] http: // documentcloud ... rscore-min.js"> [/ url] </ script> <script src = "[url =" http://documentcloud.github.com/backbone/backbone-min.js%22> "] http: // documentcloud ... ckbone-min.js"> [/ url] </ script> <script> // Unser Code sollte hier sein </ script> </ body> </ html>
Hier machen wir die Aufnahme von Backbone.js zum Schluss, damit wir die Funktionen derselben mit den vorherigen Bibliotheken nutzen können.
Noch ein Trick für die Konsole

Damit haben wir unsere gesamte Umgebung und können einige Dinge mit Backbone.js tun. Daher beenden wir dieses Tutorial, nachdem wir gelernt haben, die Konsole unseres Browsers zu verwalten und Backbone.js in unseren HTML-Code aufzunehmen.