Ein Bereich, in dem diese Helfer sehr hilfreich sind, ist der Bereich der Ansichten, da wir hier direkter mit unseren Benutzern interagieren müssen, also sicherlich Texte und Elemente anzeigen müssen, um dem Bereich Dynamik verleihen zu können. etc.
registerViewHelper
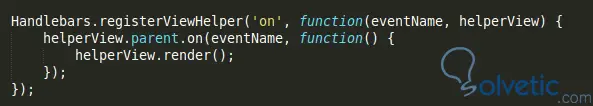
Da wir den registerViewHelper weiterentwickelt haben, ist er eine Methode, mit der wir einen neuen Block erstellen können, in den eine HelperView eingebettet werden soll. Damit können wir eine Tochteransichtsinstanz erstellen, mit der wir auf den Kontext der übergeordneten Ansicht zugreifen können eine Erweiterung davon. Auf diese Weise können wir neue Funktionalitäten schaffen, die uns die Möglichkeit geben, bei der Entwicklung mehr Methoden mit weniger Aufwand einzusetzen.
Das folgende Beispiel zeigt, wie in einem ‘on’-Ereignis ein Helfer generiert wird, der jedes Mal gerendert wird, wenn ein Ereignis in der view-Anweisung aufgerufen oder zur Detonation gebracht wird. Dies gibt uns die Möglichkeit, benutzerdefinierte Ereignisse zu generieren, die den Helfer aufrufen, um unsere Anwendungsfunktionen auszuführen:

Mal sehen, wie wir ein klareres Beispiel machen können. Wir werden einen Zähler implementieren, der jedes Mal erhöht wird, wenn wir auf eine Schaltfläche klicken.
Dieser Code zeigt, wie wir unser Ereignis mit einem benutzerdefinierten Ereignis “ein” generieren, dann erstellen wir eine Schaltfläche und setzen als Auslöser die Funktion “Inkrement”, die unserem in der vorherigen Zeile deklarierten benutzerdefinierten Ereignis entspricht.
{{#on "raise"}} {{i}} {/ on}} {{#button trigger = "raise"}} Erhöhe {{/ button}}
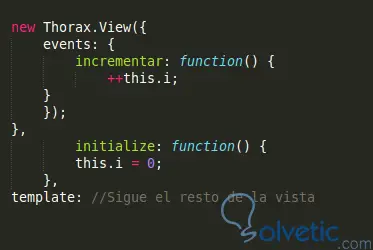
In der folgenden Abbildung sehen wir dann, wie wir den Code in die entsprechende Ansichtsklasse einfügen können:

Wie wir sehen können, haben wir zusammengefasst, was uns mehr Codezeilen in etwas ganz Einfachem und viel einfacher zu debuggen und zu warten gemacht hätte. Diese Art von Struktur bietet sich an, um eine einzelne Seite besser anwenden zu können und die Tür offen zu lassen, um mehr asynchrone Elemente anzuwenden.
Wie wir sehen können, ist es sehr einfach, bessere Entwicklungsmuster anzuwenden. Die Einbeziehung von Helfern bietet bessere Funktionalitäten, da diese bereits vom Thorax.js- Team und seiner Community entwickelt und dokumentiert wurden. Wir können uns versichern, dass wir nur eine geringe Anzahl von Fehlern haben werden Mit jedem Update werden diese korrigiert und die Sicherheit unserer Anwendungen erhöht.