Um dies zu vermeiden, verwenden wir das sogenannte Paging , das nichts anderes ist, als die Datensätze in “Seiten” zu unterteilen, eine reduzierte Anzahl von Datensätzen für jeden Ladevorgang zu platzieren und so in der Lage zu sein, die gesamte Abfrage zu durchlaufen, ohne alle Daten auf einmal zu bringen. .
Das Problem ist, dass dies oft unterschätzt wird, es stimmt, dass das Konzept selbst leicht zu verstehen ist, seine Implementierung in Anwendungen jedoch nicht so einfach ist.
Was ist Paging?
Bevor wir wissen, wie man einen Pager erstellt, müssen wir genau wissen, was Paginierung ist . Dies ist nur ein Steuerungssystem, mit dem der Benutzer durch den gesamten Satz fortlaufender Datensätze navigieren und die Ergebnisse in Blöcke unterteilen kann seine Ähnlichkeit mit einem Buch nennen wir Seiten.
Angenommen, auf einem Blatt Papier in einem Buch passen fünfhundert Wörter und wir haben einen Text von dreitausend. Die Logik sagt uns, dass wir mindestens 6 Blätter Papier benötigen, um alle Wörter im Text zu erfassen. In einem ähnlichen Konzept funktioniert Paging in einer Anwendung nur, wenn wir definieren, wie viele Ergebnisse pro Seite für jeden Block angezeigt werden müssen, und wir nennen es eine Seite.

Einfache Navigation
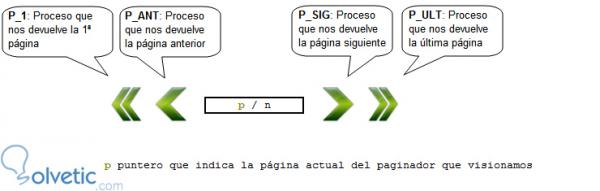
Die Tatsache, dass wir Seiten haben, bedeutet nicht, dass bereits alles erledigt ist. In der Tat beginnt ein neues Arbeitsspektrum, da dem Benutzer die Möglichkeit geboten werden muss, auf einfache Weise durch alle Seiten zu navigieren. Hier müssen wir also sicherstellen, dass alles erledigt ist Es gibt Steuerelemente, mit denen eine Seite vorgerückt wird, die zur vorherigen Seite führt, einen kleinen Index, der es uns ermöglicht, zu einer bestimmten Seite zu wechseln und zur ersten oder zur letzten zu navigieren. Wie wir sehen, gibt es mehr Themen als eine einfache Aufteilung in Inhaltsblöcke.
Sortieren Sie die Informationen
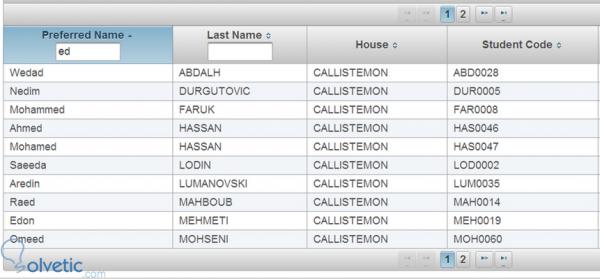
Wir müssen auch berücksichtigen, dass der Benutzer die Informationen möglicherweise sortieren muss, beispielsweise in alphabetischer Reihenfolge oder nach Datumsangaben, und dass unsere Anwendung in der Lage sein muss, eine Seite zu erstellen, ohne diese Einstellungen beizubehalten, sodass die Seite jedes Mal geändert wird die von Ihnen festgelegte Reihenfolge verlieren.

Wie wir sehen können, besteht das Teilen des Inhalts in eine Anwendung aus viel mehr Dingen als nur dem Teilen nach Anzahl der Datensätze. Diese umfassende Vision besteht darin, dass wir über den Aufbau unseres Pagers nachdenken können. Glücklicherweise wurde all dies von anderen Personen gedacht und entwickelt die richtigen Tools wie Backbone.Paginator .