Rückgrat.Geschichte
Wie wir erklärt haben, ist dies das Element, das unsere Anwendung dazu bringt , die Änderungen in der URL zu hören, die die Hashes enthalten . Wichtig ist jedoch, dass es uns auch dabei hilft, eine Anwendung zu erstellen, die möglicherweise Abschnitte enthält, die als Lesezeichen oder Lesezeichen von gespeichert werden Auf diese Weise werden Abschnitte erstellt, auf die direkt zugegriffen werden kann, ohne dass viele Probleme auftreten müssen.
Sehen wir uns im folgenden Code an, wie diese Aktion aussehen würde:
var miRouter = new exampleRouter (); Backbone.history.start ();
In diesem Fall haben wir einen Router mit dem Namen exampleRouter, der der Variablen miRouter zugewiesen ist. Wie wir angegeben haben, verwenden wir nach Abschluss dieser Aktion die Methode .start (), wie wir in der letzten Zeile des Beispiels sehen.
Wenn wir den folgenden Router auf unserem Webserver ausführen, können wir sehen, wie wir wie folgt arbeiten:
var exampleRouter = Backbone.Router.extend ({ Strecken: { "Test": "Sample Test", "search /: query / p: page": "searchConsult", "* other": "defaultRoute", }, Beispieltest: function () { console.log ("Wir haben auf den Router-Test zugegriffen"); }, searchConsulta: function (Abfrage, Seite) { var nro_pagina = Seite || 1; console.log ("Die Seite nro:" + nro_pagina + "der Suche, die das Wort" + query "enthält); }, defaultRoute: function (other) { console.log ('Die Ressource:' + other + 'existiert nicht'); } }); var miRouter = new exampleRouter (); Backbone.history.start ();
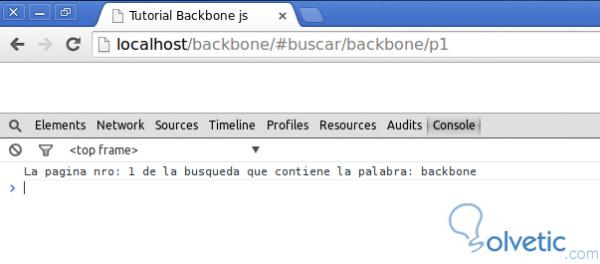
In der folgenden Abbildung sehen wir, wie es funktioniert, wenn wir auf den Suchpfad zugreifen und die gewünschten Parameter übergeben:

Wie wir sehen können, wurde die mit der Route verknüpfte Funktion erfolgreich ausgeführt.
This.navigate-Methode
Mit dieser Methode können wir die URL der Anwendung von einer Methode aus aktualisieren. Auf diese Weise müssen wir die Seite nicht neu laden und verlieren nicht den Zweck einer Anwendung mit nur einer Seite. Das Detail ist, dass diese Methode dies nicht tut durch den Router gehen, dann müssen wir es explizit tun, lassen Sie uns die Beispiele sehen:
1- Ohne den Router zu durchlaufen:
verTarea: function (id) { console.log ("Angeforderte Aufgabe anzeigen"); this.navigate ("task /" + id + '/ edit'); // Aktualisiere die URL, aber sie geht nicht durch den Router },
2- Mit der Korrektur, die den Router passieren lässt:
verTarea: function (id) { console.log ("Angeforderte Aufgabe anzeigen"); this.navigate ("task /" + id + '/ edit', {trigger: true}); // Aktualisiere die URL, aber sie geht nicht durch den Router },
Damit erreichen wir das Ziel, aus der Anwendung heraus die URL zu ändern und einmal direkt über den Router zu gehen.
Am Ende dieses Tutorials haben wir gesehen, wie nützlich es ist, über benutzerfreundliche URLs auf unsere Anwendung zuzugreifen, da dies uns hilft, für Suchmaschinen und Benutzer besser lesbar zu sein und die SEO auf diese Weise zu verbessern.