Die positive Seite davon ist, dass wir, wenn wir etwas sehr Kleines oder Einfaches entwickeln, mit dem arbeiten können, was es standardmäßig mit sich bringt, und unserer Anwendung nichts Zusätzliches hinzufügen können. Wenn die Arbeit jedoch komplexer wird, können wir Erweiterungen ansprechen.
Erweiterungen
Backbone.js wurde so erstellt, dass es mit anderen Javascript- Add-Ons kompatibel ist, obwohl die grundlegende Implementierung von Backbone.js von Underscore.js und jQuery begleitet wird . wir können verwenden.
MarionetteJS
Um diese Art von Code, die wir im vorherigen Abschnitt erwähnt haben, zu reduzieren, haben wir MarionetteJS , das nichts anderes als eine Verbesserung ist, die auf Backbone.js angewendet wird. Wir nennen Backbone.js normalerweise als Framework, aber mehr als das, was wir als Serie bezeichnen sollten von Blöcken, die uns bei der Erstellung von Anwendungen helfen.
Mit dem Einstieg von MarionetteJS können wir neue Funktionen integrieren, die uns helfen, unsere Entwicklung zu verbessern. Natürlich können wir davon ausgehen, dass das Hinzufügen einer neuen Bibliothek den Vorteil des geringen Gewichts von Backbone.js zunichte macht , aber in einer komplexeren Anwendung wiederholt sich die Codemenge Es kann zu dem gleichen und weniger nützlichen führen.
Wie hilft es uns?
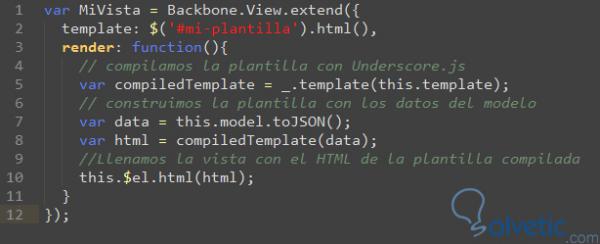
Stellen Sie sich vor, wir müssen eine kleine Anwendung mit einer Ansicht in Backbone.js erstellen, damit wir zuerst unsere Vorlage definieren und dann die verschiedenen Methoden und Funktionen generieren, damit wir die Basis haben, auf der wir die Ansicht ausdrücken können. Sehen wir uns das folgende Bild an, das das erwähnte Ding kennzeichnet:

Hier sehen wir, dass wir eine Menge Code erstellen müssen, die es uns ermöglicht, das endgültige Ergebnis der Generierung einer Ansicht zu erzielen. Wenn wir dies einmal tun, werden wir es vielleicht nicht einmal bemerken, aber wenn wir eine Anwendung haben, die viele generiert Ansichten wiederholen sich und generieren nicht nur viel Code, der unsere Anwendung schwerer macht.
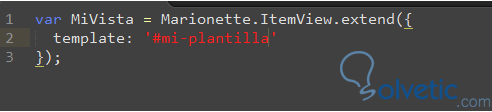
Indem wir MarionetteJS in unsere Anwendung aufnehmen, können wir von dem, was wir im vorherigen Beispiel gesehen haben, Folgendes erreichen:

Wir sehen dann, dass wir es mit der entsprechenden Erweiterung geschafft haben, die Menge an Code, die wir schreiben müssen, um einen sehr wichtigen Prozentsatz zu reduzieren. Dies ist das Genie von Backbone.js , das es uns ermöglicht, das zu nutzen, was nützlich ist und was uns mühsam macht Wir können es mit anderen Komponenten beheben.
Da wir sehen, dass Backbone.js Erweiterungen enthält, können wir einen Punkt erreichen, an dem wir uns nicht immer wieder wiederholen müssen, sondern mit den richtigen Ergänzungen unsere Produktivität verbessern und gleichzeitig das geringe Gewicht unserer Anwendungen beibehalten können.