Verknüpfung eines Ereignisses mit der Methode .off () aufheben
Die Entkopplung eines Ereignisses ermöglicht es uns, die Rückruffunktion nicht auszuführen, nachdem dies geschehen ist. Dies hat viele logische Anwendungen, die es uns ermöglichen, eine bessere Kontrolle in unseren Anwendungen auszuüben.
Um die Verknüpfung zu lösen, unterstützen wir die .off () -Methode, die auf ähnliche Weise wie die .on () -Methode aufgerufen wird. Wir übergeben das Ereignis, indem wir es von dem Objekt aus aufrufen, das bereits über die Funktionen von verfügt Backbone.Events . Sehen wir uns den folgenden Beispielcode an:
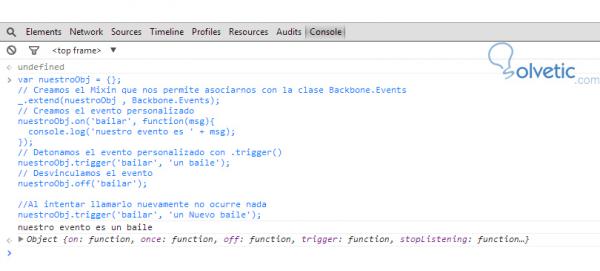
var ourObj = {}; // Wir erstellen das Mixin, mit dem wir der Backbone-Klasse zuordnen können _.extend (ourObj, Backbone.Events); // Wir erstellen das benutzerdefinierte Ereignis nuestroObj.on ('bailar', Funktion (msg) { console.log ('unser Ereignis ist' + msg); }); // Wir detonieren das benutzerdefinierte Ereignis mit .trigger () ourObj.trigger ('Tanz', 'ein Tanz'); // Wir heben die Verknüpfung der Veranstaltung auf ourObj.off ('Tanz'); // Beim erneuten Aufruf passiert nichts ourObj.trigger ('Tanz', 'ein neuer Tanz');
Wie wir im Code sehen, führen wir zuerst die gesamte Funktionsverknüpfungsarbeit aus, erstellen ein personalisiertes Ereignis und rufen es sogar zum ersten Mal auf. Anschließend teilen wir Ihnen mit der .off () -Methode mit , dass das Ereignis nicht mit dem verknüpft wird Objekt und schließlich, um es zu überprüfen, rufen wir zurück zu dem Ereignis, wo nichts mehr passiert.
Dies können wir in der folgenden Abbildung sehen, in der wir in der Javascript- Konsole von Google Chrome den Code des Beispiels ausführen:

Hören Sie auf Ereignisse
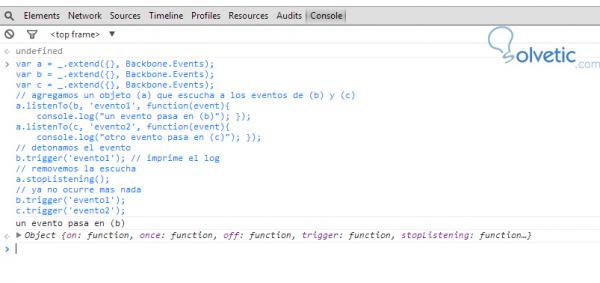
Diese Funktionalität ermöglicht es uns, ein Objekt zum “Abhören” eines anderen zu verwenden, wobei wir “Abhören” als den Vorgang definieren können, bei dem das Objekt, das “zuhört”, die Aktionen des Objekts “gehört” wahrnimmt, also wenn das letzte detoniert Bei einem Ereignis kann das erste die entsprechende Rückruffunktion aufrufen. Mal sehen, worauf wir uns mit dem folgenden Code beziehen:
var a = _.extend ({}, Backbone.Events); var b = _.extend ({}, Backbone.Events); var c = _.extend ({}, Backbone.Events); // füge ein Objekt (a) hinzu, das die Ereignisse von (<img src = 'http: //www.solvetic.com/public/style_emoticons/default/cool.png' class = 'bbc_emoticon' alt = 'B) abhört "/> und c) a.listenTo (b, 'event1', function (event) { console.log ("Ein Ereignis findet statt in (<img src = 'http: //www.solvetic.com/public/style_emoticons/default/cool.png' class = 'bbc_emoticon' alt = 'B)' />") ; }); a.listenTo (c, 'event2', function (event) { console.log ("ein anderes Ereignis passiert in (c)"); }); // Wir zünden das Ereignis b.trigger ('event1'); // Drucken Sie das Protokoll // Wir entfernen den Listener a.stopListening (); // nichts passiert mehr b.trigger ('event1'); c.trigger ('event2');
Hier verknüpfen wir einfach die Operation von Backbone.Events mit drei Objekten. Das Objekt “a” ist dasjenige, das abhört, was in den anderen Objekten passiert. Dann definieren wir unsere benutzerdefinierten Ereignisse und detonieren das Ereignis in Objekt “b” des Objekts “A” führt den entsprechenden Rückruf aus.
Um dieses Tutorial zu beenden, sehen wir uns die Ausgabe unseres Codes in der Javascript- Konsole von Google Chrome an :